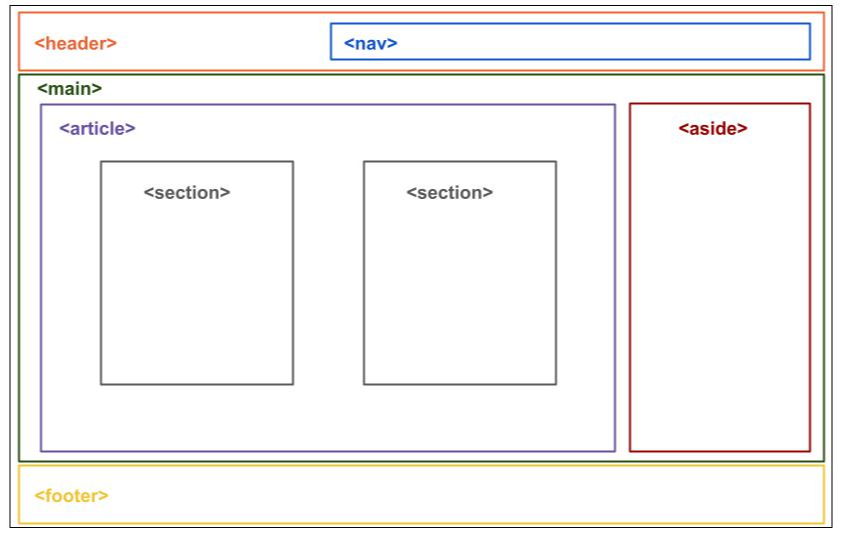
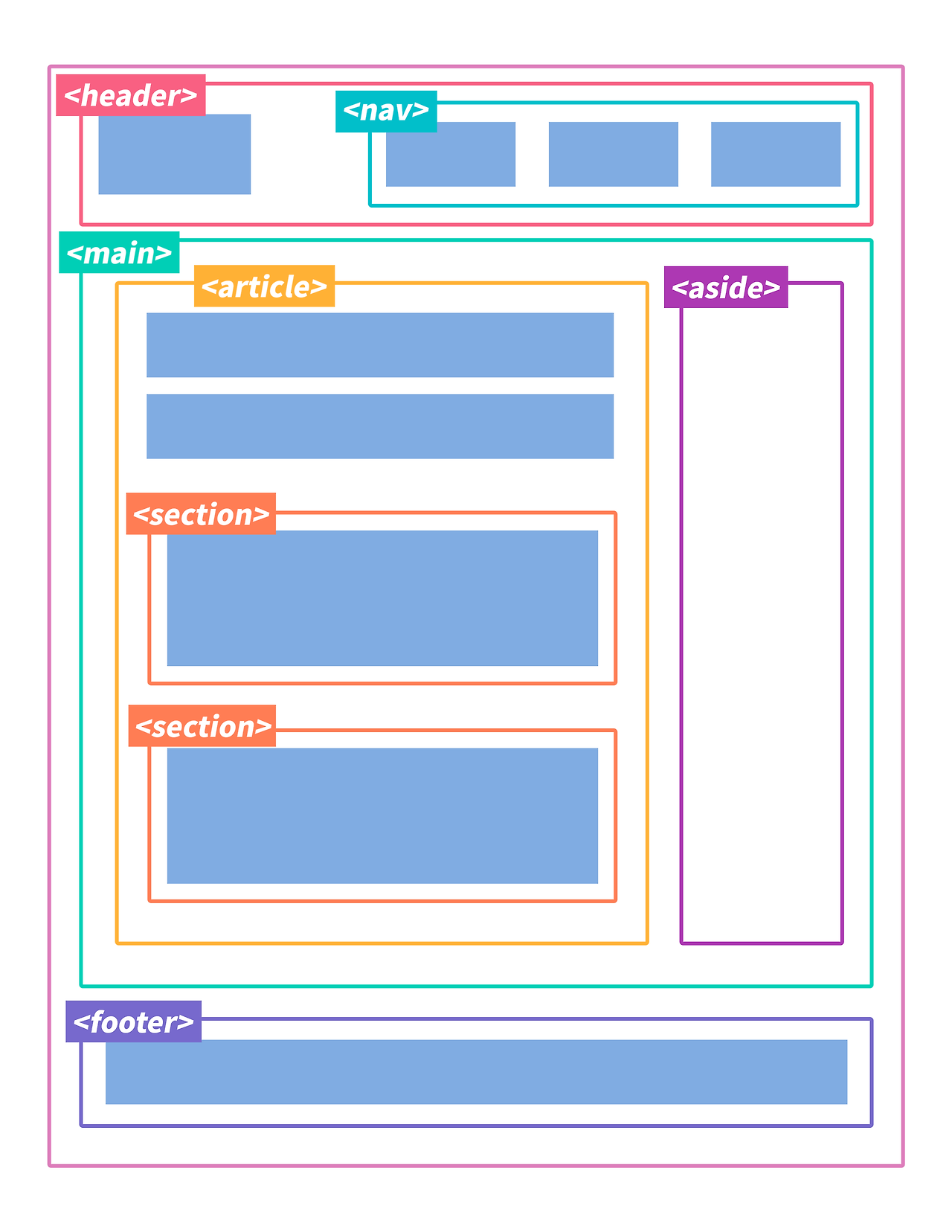
📌 시맨틱 태그 활용한 웹사이트 구조
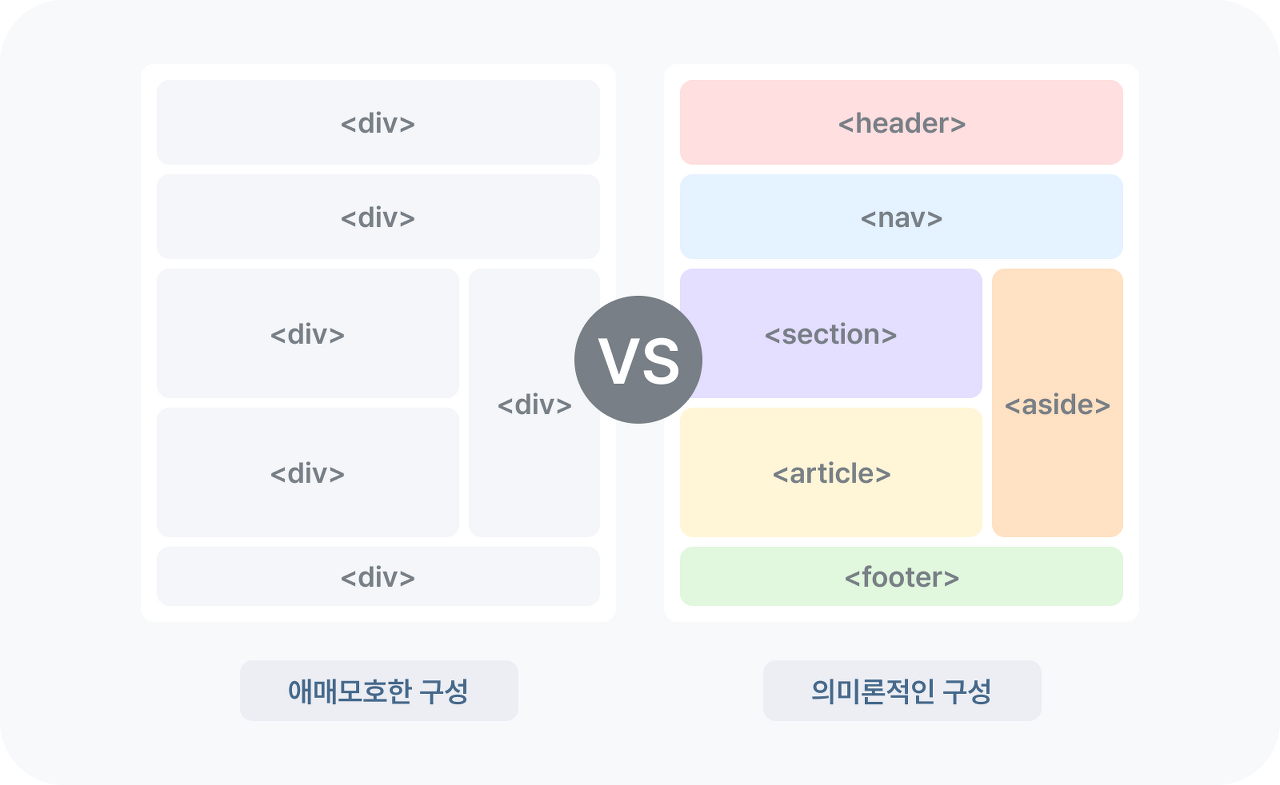
시맨틱 태그를 활용하면 웹사이트 구조를 명확하게 정의하고, 검색 엔진 최적화(SEO) 도움이 됩니다.
<body>
<header>
<div>로고</div>
<nav>GNB 내비게이션 메뉴</nav>
</header>
<main>
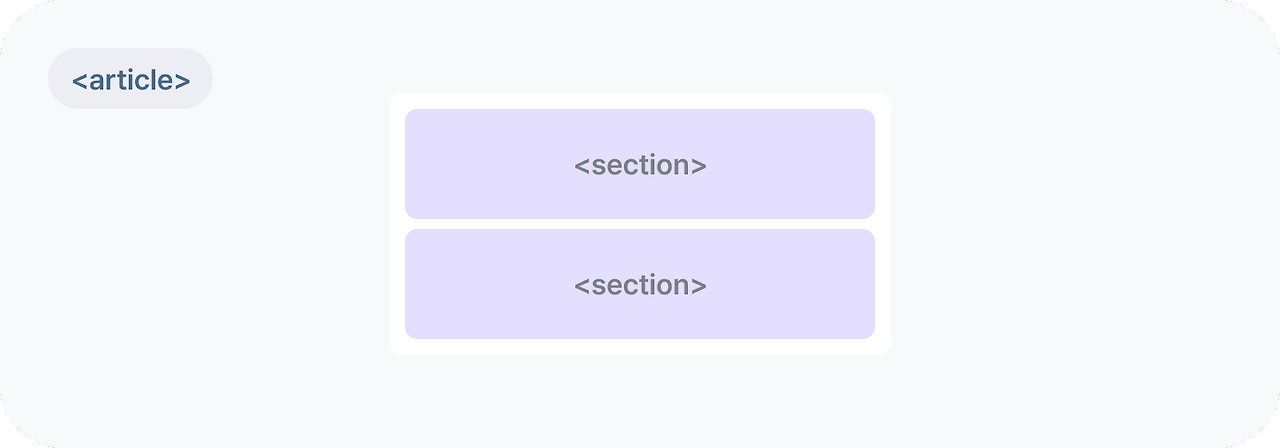
<article>
<section>섹션 1</section>
<section>섹션 2</section>
<section>섹션 3</section>
</article>
</main>
<footer>푸터</footer>
</body>

📌 시맨틱 태그 종류
<header>, <main>, <aside>, <footer>
각각 헤더, 주요 콘텐츠, 사이드바, 푸터에 사용됩니다.
<header> 머리, <main> 몸통, <footer> 발, <aside> 사이드바 역할

헤더 - <header>
- header
- 사이트의 로고, 제목 등 위치
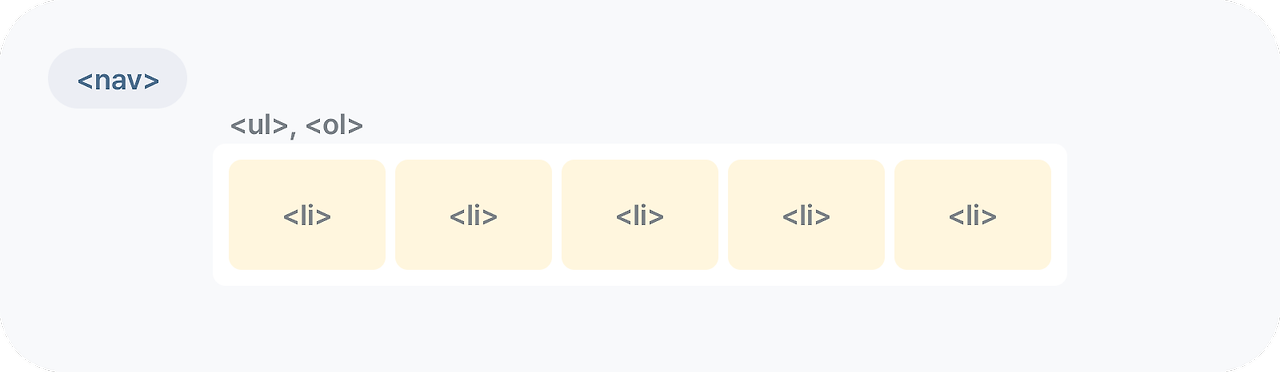
메뉴 - <nav>
<nav>는 GNB 등 내비게이션 메뉴를 묶는 데 사용되며, 보통 <ul>과 함께 나타납니다.
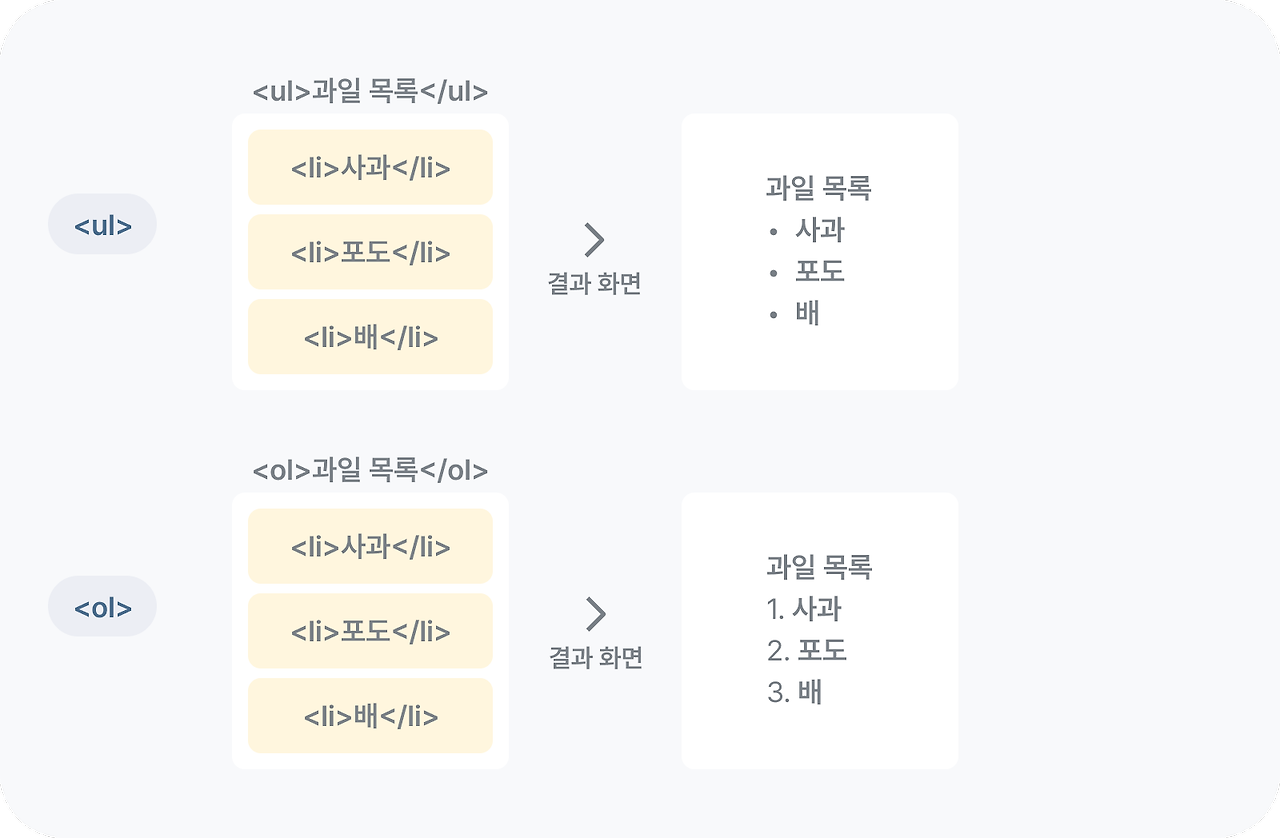
<ul>은 순서 없는 목록으로 <li>를 하위 태그로 사용하고,
<ol>은 순서 있는 목록으로 동일하게 <li>를 사용합니다.
- navigation
- 사이트의 메뉴들이 위치하는 네비게이션 바
- 대체로 헤더 안에 있지만 다른 곳에 있어도 됨


메인 - <main>
- main
- 메인 콘텐츠 (본문)
큰 단위 콘텐츠 구획 - <article>
<article> 독립적으로 보여줄 수 있는 문서나 글을 묶는 단위이며,
<section> 관련된 주제로 묶은 영역 단위입니다.
- article
- 독립적인 글처럼 구성할 수 있는 요소
- 다른 페이지에서도 재사용할 수 있는 요소

작은 단위 콘텐츠 구획 - <section>
- section
- 기사 내에서 한 문단 또는 특정 주제를 구성하는 요소
- 하나의 article안에 여러 개의 section 사용
사이드 바 - <aside>
- aside
- 본문 외의 내용을 포함
- 주로 광고나 추가 정보를 위치
푸터 - <footer>
- footer
- 저작권 정보, 저자 정보, 연락처 등 포함
📌 시맨틱 태그 예시
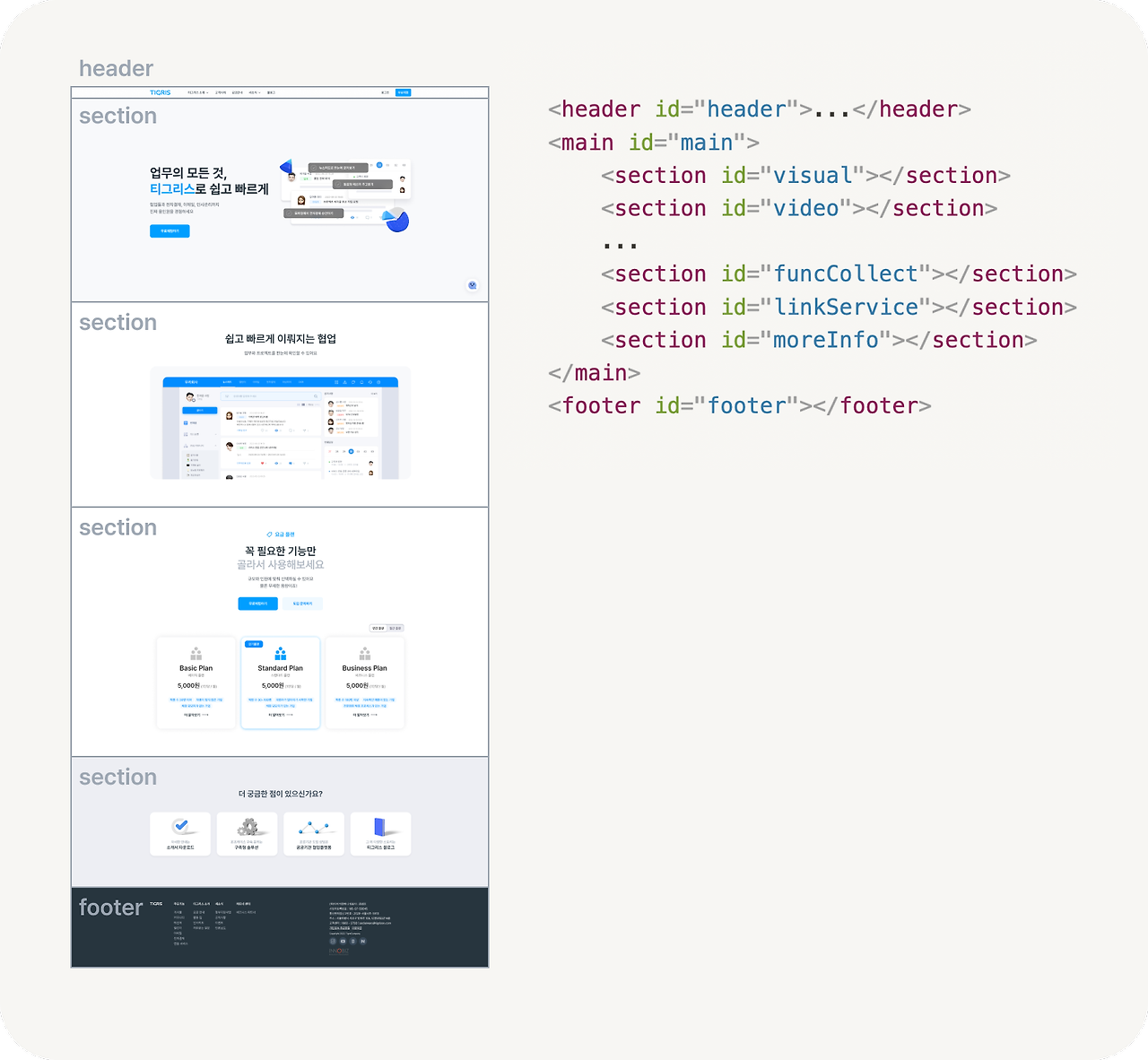
🔎 메인페이지
<header>, <main>, <footer>로 구성되며, <main> 안에 여러 <section>이 포함됩니다.
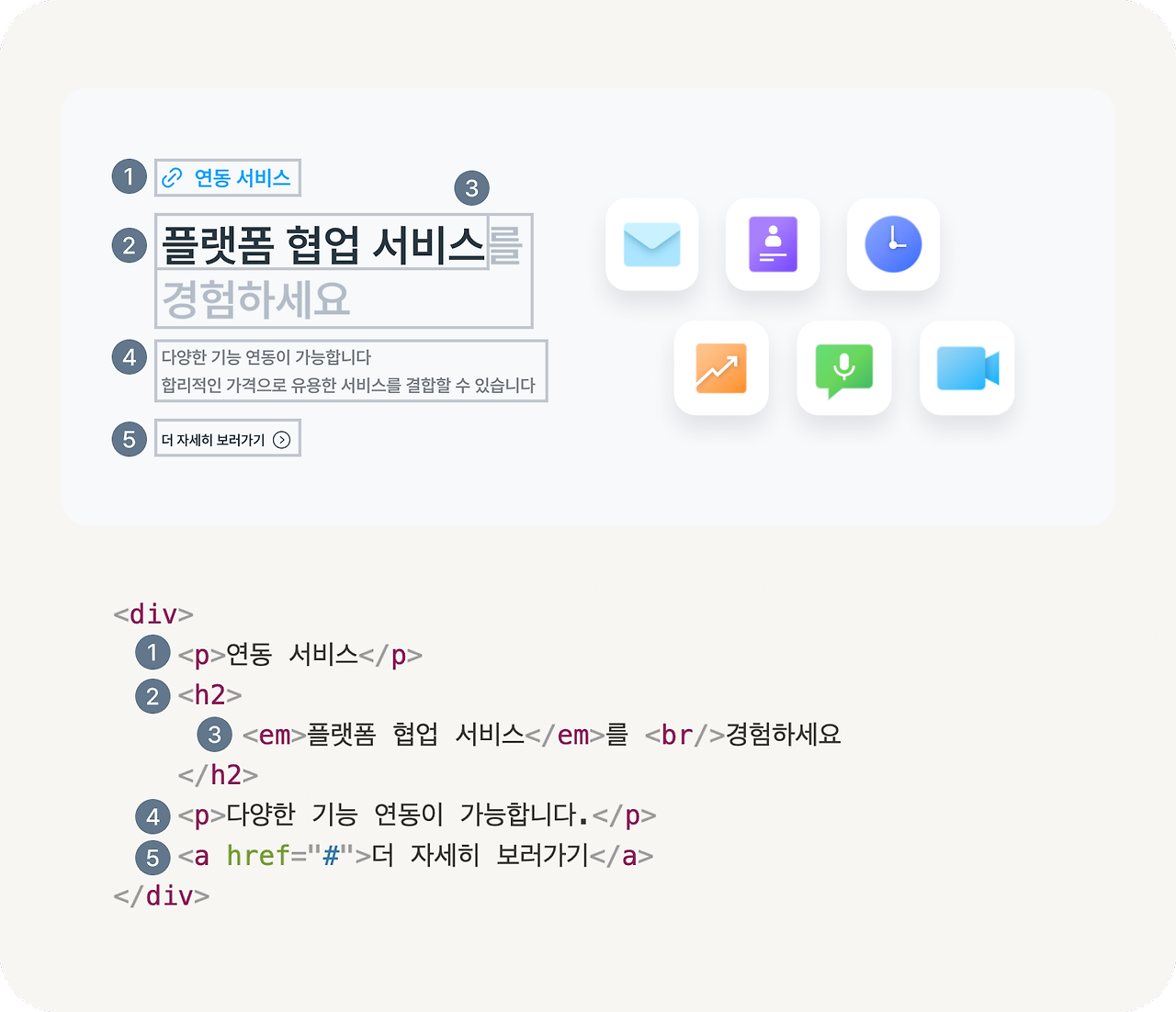
"연동 서비스" 섹션의 구조 다음과 같습니다.
중요 문구 “플랫폼 협업 서비스를 경험하세요”는 <h2> 태그에 넣고,
‘플랫폼 협업 서비스’는 <em> 태그 강조합니다.
‘더 자세히 보러가기’ 링크는 <a> 태그 사용합니다.


🔎 서브페이지
"주요기능" 서브 페이지의 <main> 구조 다음과 같습니다.
비주얼, 기능 분류 탭, 카테고리 탭을 각각 <section>으로 나누고,
그 아래 기능 소개 영역은 <article>로 묶었습니다.
또한, <article> 내에서도 각 항목은 <section>으로 구분되어 있습니다.

📌 HTML 서식 요소
<b>, <i>, <u>, <s>는 시각적으로 표시하는 요소이고,
<strong>, <em>, <ins>, <del> 의미적으로 정보를 전달합니다.
<a>와 <button>의 차이는 ‘동작 방식’에 있습니다.
<a> 태그는 페이지 이동에 사용되고,
<button> 태그는 폼 제출이나 행(row) 추가 등 액션을 수행할 때 사용됩니다.


출처 : https://brunch.co.kr/@tigrisdesign/7

'📌 Front End > └ HTML5' 카테고리의 다른 글
| [HTML] 자동 줄바꿈, 줄바꿈, 간격, 띄어쓰기 및 특수문자 엔티티 코드 - <pre> <br> <div> <span> < (1) | 2024.10.22 |
|---|---|
| [HTML] 폼(Form) 태그 종류 (0) | 2024.05.24 |
| [HTML] 시맨틱 태그(Semeantic Tag)란? (0) | 2024.05.13 |
| [HTML] 파비콘(favicon) 만들기 (0) | 2023.04.25 |
| [HTML] 폼(form)의 이해 (0) | 2023.03.10 |



