728x90
반응형
📌 자동 줄바꿈 태그 <pre>
<pre> 태그는 작성한 HTML 내용을 그대로 출력하는 태그
줄 바꿈과 띄어쓰기를 모두 인식합니다.
<pre>
첫번째
두번째
세번째
</pre>

📌 줄바꿈 태그 <br>
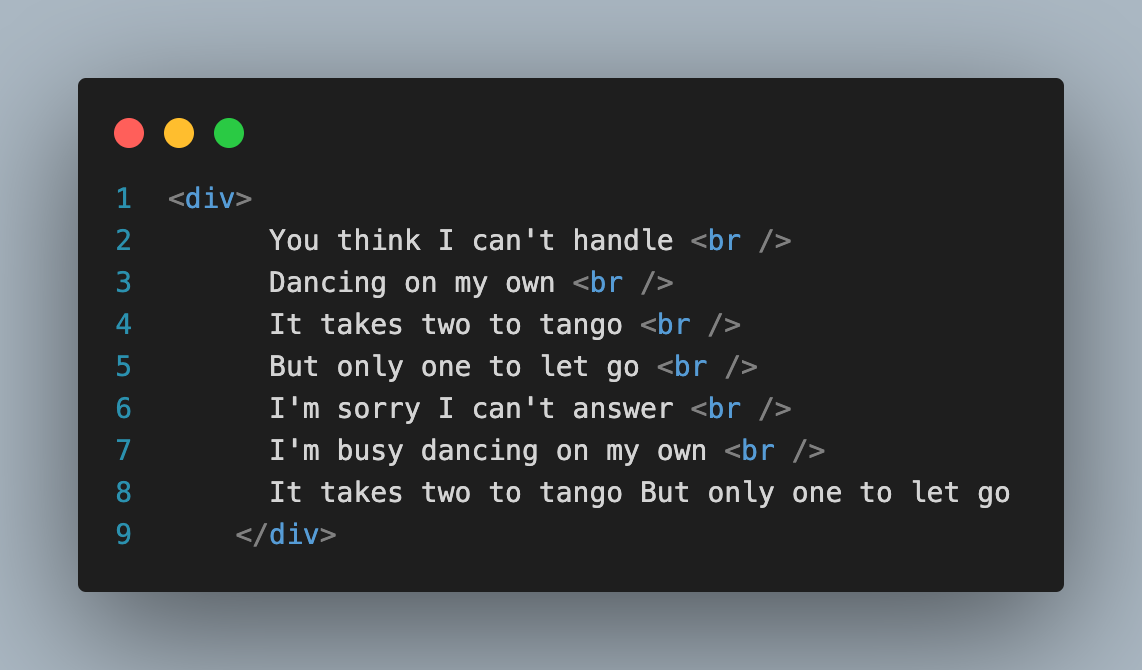
웹 페이지에서 텍스트를 나열할 때 줄바꿈을 원하면 <br> 태그를 사용합니다.
이 태그는 닫는 태그가 없는 빈 태그입니다.
아래와 같이 작성하면 "첫 번째 줄" 다음에 "두 번째 줄"이 따로 출력됩니다.
<p>첫 번째 줄<br>두 번째 줄</p>

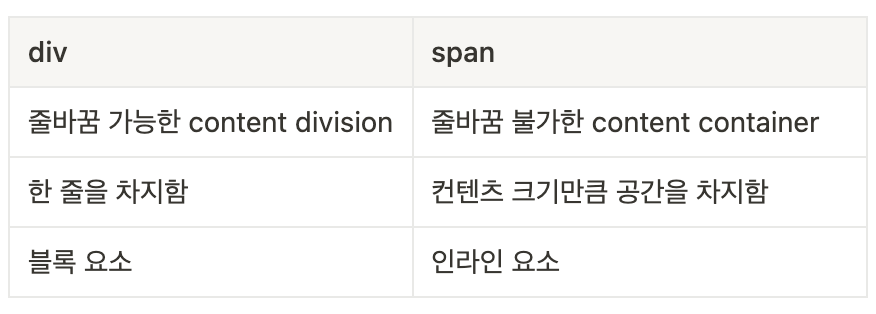
📌 간격 태그 <div>, <span>
<span>과 <div> 태그는 웹 페이지에서 특정 부분을 그룹화하거나 스타일을 적용하는데 사용
- <div> : 블록 요소를 그룹화
- <span> : 인라인 요소를 그룹화
<div style="border: 1px solid #000; padding: 10px;">
이 부분은 테두리와 간격을 가진 박스입니다.
</div>
<span style="color: red;">이 텍스트는 빨간색으로 표시됩니다.</span>

📌 띄어쓰기    
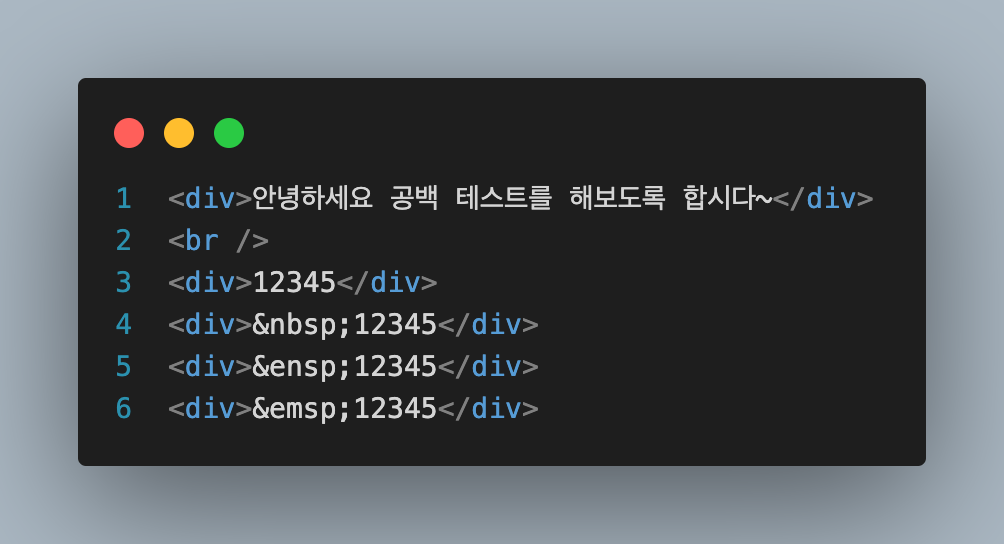
HTML에서 여러 개의 공백을 사용하더라도 브라우저는 하나의 공백만 인식합니다.
여러 개의 공백을 그대로 표시하려면 엔티티 사용
[1칸 띄어쓰기]
[2칸 띄어쓰기]  
[3칸 띄어쓰기]  
<p>여러 공백</p>

📌 특수문자 엔티티 코드
HTML 문서에서 특수문자는 엔티티 코드를 사용해 표현합니다.
예를 들어, <는 직접 입력하면 태그의 시작으로 인식되어 오류가 발생할 수 있습니다.
이를 방지하기 위해 HTML 엔티티를 사용합니다.
<!-- <는 <, >는 > 변환 -->
<p>HTML 코드를 나타내려면 <html> 태그를 사용하세요.</p>
🔎 자주 사용하는 엔티티
| 엔티티 코드 | 설명 |
| | 공백 |
| < | < |
| > | > |
| & | &(앰퍼샌드) |
| " | " |
| © | © |

728x90
반응형
'📌 Front End > └ HTML5' 카테고리의 다른 글
| [HTML] 구조설계 시맨틱 태그(Semantic Tag) 활용 - <header> <nav> <main> <article> <section> <aside> <footer> (2) | 2024.10.22 |
|---|---|
| [HTML] 폼(Form) 태그 종류 (0) | 2024.05.24 |
| [HTML] 시맨틱 태그(Semeantic Tag)란? (0) | 2024.05.13 |
| [HTML] 파비콘(favicon) 만들기 (0) | 2023.04.25 |
| [HTML] 폼(form)의 이해 (0) | 2023.03.10 |



