📌 시맨틱 태그(Semeantic Tag) 란?
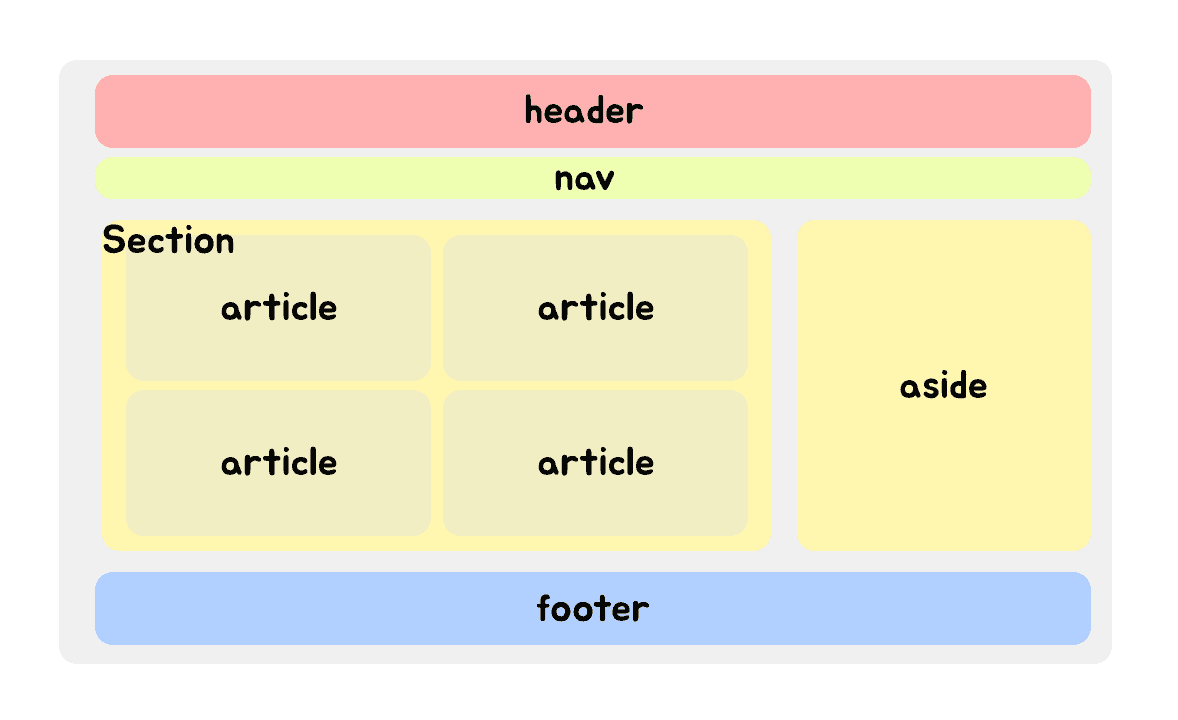
Sementic 요소들로 아래와 같이 직관적으로 웹사이트를 구성할 수 있습니다.


🔎 시맨틱 태그의 종류
| 태그 | 설명 |
| <header> | 사이트의 머리부분에 사용 |
| <nav> | 웹 페이지 메뉴를 만들 때 사용 |
| <main> | 메인 콘텐츠를 나타내는데 사용 |
| <section> | 제목별로 나눌 수 있는 문서의 콘텐츠 영역을 구성하는 요소 |
| <article> | 개별 콘텐츠를 나타내는 요소 (여러개 반복되는 요소) |
| <aside> | 좌우측의 사이드 영역 |
| <footer> | 사이트의 바닥부분, 주로 연락처나 제작자 정보등을 기술하는 부분 |
| <hgroup> |
제목과 부제목을 묶어서 나타내는 요소 |
📌 시맨틱 태그 상세 설명
<header>
<header> 태그는 보통 사이트의 도입부, 즉 머릿 부분에 사용되며 사이트의 로고나 제목 등을 기술할 때 사용합니다. 하나의 구역이기에 <header> 태그 안에 부수적인 태그들이 추가로 들어갈 수 있으며 주로 <form> 태그를 사용해 검색창을 넣거나 <nav> 태그를 사용해 사이트 메뉴를 넣습니다. 때로는 사이트의 머리말이 들어갈 수도 있겠죠. 또한 HTML 문서 내에 여러 개의 <header> 태그를 작성하는 것 또한 가능합니다.
<nav>
<nav> 태그는 내비게이션 표현을 위한 태그로써 동일한 사이트 안의 문서나 다른 사이트의 문서로 연결하는 링크들의 모음을 나타냅니다. 이 태그를 사용하면 어느 부분이 내비게이션인지 쉽게 알 수 있습니다. <nav> 태그는 본문 위치에 영향을 받지 않습니다. 즉 <header><footer><aside> 태그를 안에 포함시킬 수도 있고 독립해서 사용할 수도 있습니다. 즉 <body> 태그 안에는 어디든지 사용이 가능합니다.
<main>
<main> 태그는 해당 페이지의 메인 콘텐츠를 나타낼 때 사용하며 반드시 한 번만 사용되어야 합니다. <main> 태그 내의 콘텐츠는 해당 문서의 중심이 되는 주제나 확장되는 콘텐츠로 구성되어야 하며, 문서 전반에 걸쳐 반복되는 내용을 포함해서는 안 됩니다.
<section>
<section> 태그는 콘텐츠의 영역. 즉 여러 가지 콘텐츠들을 그룹으로 묶어주는 역할을 담당합니다. 좀 더 쉽게 말씀드리자면 문맥 흐름 중에서 콘텐츠를 주제별로 묶을 때 사용하며 그 안에는 섹션 제목을 나타내는 <h1> ~ <h6> 태그들이 함께 사용됩니다. <article> 태그와는 달리 <section> 태그는 재배포할 수 없는 콘텐츠로 인식합니다.
<article>
<article> 태그는 웹페이지 상에서의 실제 내용을 의미합니다. 보통 블로그의 포스트나 웹사이트의 내용, 사용자가 등록한 코멘트, 독립적인 웹 콘텐츠 항목 등이 있으며 한마디로 정의하자면 태그를 적용한 부분을 떼어 내 독립적으로 배포하거나 재사용하더라도 완전히 하나의 콘텐츠가 된다면 <article> 태그를 사용하면 됩니다. 이렇게 <article> 태그를 사용한 웹 콘텐츠는 다른 곳에 배포하거나 재사용할 수 있습니다. 검색엔진의 검색로봇에서는 <article> 태그가 사용된 콘텐츠를 배포할 수 있는 콘텐츠로 인식합니다.
<aside>
블로그에서 왼쪽이나 오른쪽, 혹은 하단에 사이드바가 표현된 것을 본 적이 있으실 텐데요. 이렇게 웹 콘텐츠 제작 시 주 내용이 아닌 왼쪽이나 오른쪽에 부수적인 내용이 들어가는 부분을 <aside> 태그로 표현합니다. 특히 sidebar를 <aside> 태그를 사용하면 굉장히 편리합니다. class="content"라는 속성을 사용하 <section> 요소의 위치나 여백 등의 스타일을 조절하고 class="sidebar"속성을 활용하여 사이드바를 왼쪽에 배치할지 오른쪽에 배치할지 등을 지정할 수 있습니다.
<footer>
<footer> 태그는 일반적으로 웹 문서 끝자락에 들어가는 태그로 보통 저작권 정보나 저작권 표기와 같은 내용이 들어가는 부분입니다. <footer> 태그 안에 <section>, <article> 등 다른 레이아웃 태그들을 모두 사용할 수 있고 이런 태그들을 활용하여 푸터 안에 다양한 정보들을 넣을 수 있습니다.
<hgroup>
<hgroup>은 제목과 부제목을 묶어서 나타내 주는 요소로 즉 <h1>, <h2>... 이렇게 연속해서 나올 때 묶어주기 위한 태그입니다. 페이지 전체 구조에 대한 개념으로 쉽게 눈에 들어오게 하는 역할을 담당합니다.
<section>
<hgroup>
<h1>제목 h1</h1>
<h2>소제목 h2</h2>
</hgroup>
</section>
출처 : https://coding-factory.tistory.com/883


'📌 Front End > └ HTML5' 카테고리의 다른 글
| [HTML] 구조설계 시맨틱 태그(Semantic Tag) 활용 - <header> <nav> <main> <article> <section> <aside> <footer> (2) | 2024.10.22 |
|---|---|
| [HTML] 자동 줄바꿈, 줄바꿈, 간격, 띄어쓰기 및 특수문자 엔티티 코드 - <pre> <br> <div> <span> < (1) | 2024.10.22 |
| [HTML] 폼(Form) 태그 종류 (0) | 2024.05.24 |
| [HTML] 파비콘(favicon) 만들기 (0) | 2023.04.25 |
| [HTML] 폼(form)의 이해 (0) | 2023.03.10 |



