728x90
반응형
타입 별칭(Type Alias)
타입 별칭은 새로운 타입을 정의하며,
특정 타입이나 인터페이스를 참조할 수 있는 타입 변수를 의미한다.
📝 타입 별칭(Type Alias) 형태
type 별칭 = 타입;
👉 타입 정의
type Fruits = {
name: string;
emoji: string;
amount: number;
};
👉 타입 사용
기본 type처럼 변수명 뒤에 : 타입명을 붙여서 선언한다.
const pineapple: Fruits = {
name: 'pineapple',
emoji: '🍍',
amount: 3,
};다음과 같이 빈 객체를 해당 타입으로 지정하고, 후에 값을 할당할 수도 있다.
const coconut = {} as Fruits;
coconut.name = 'coconut';
coconut.emoji = '🥥';
coconut.amount = 1;
인터섹션 타입 (Intersection Type)
여러 타입을 모두 만족하는 하나의 타입을 말한다.
union type이 | 연산자로 '열거된 여러 타입들 중 하나의 타입'을 의미한다면,
intersection type은 & 연산자로
열거된 여러 타입을 모두 만족하는(모든 속성을 가진) 새로운 타입
👉 예를 들어 다음처럼 Day, Weather이라는 두 개의 type alias가 있을 때
type Day = {
month: string;
date: number;
dayOfWeek: string;
};
type Weather = {
sunny: boolean;
rainny: boolean;
};
👉 이들로부터 Today라는 새로운 intersection type을 만들 수 있다.
Today는 Day와 Weather이 지닌 모든 프로퍼티가 포함된 타입이 된다.
type Today = Day & Weather;
const now: Today = {
month: 'June',
date: 18,
dayOfWeek: 'Fri',
sunny: false,
rainny: true,
};
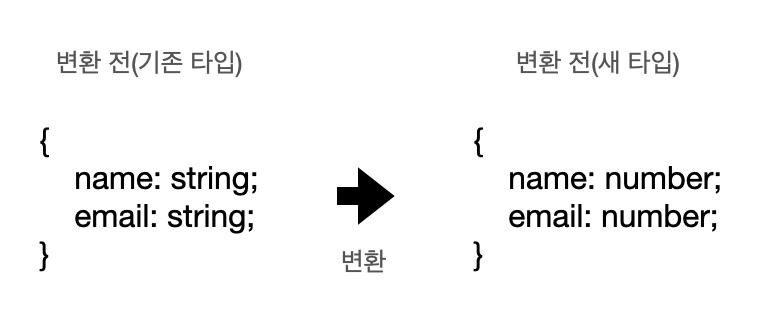
맵드 타입(Mapped type)
맵드 타입이란 기존에 정의되어 있는 타입을 새로운 타입으로 변환해 주는 문법을 의미합니다.
마치 자바스크립트 map() API 함수를 타입에 적용한 것과 같은 효과를 가집니다.

📝 맵드 타입(Mapped type) 형태
type MappedType = {
[Property in ExistringType]: NewTypeTransformtion;
}
// Property: 기존 타입의 각 속성을 나타내는 변수
// ExistringType: 변환하려는 기존 타입
// NewTypeTransformtion: 새로운 타입을 생성하기 위한 변환 규칙을 정의하는 부분
👉 모든 속성을 선택적으로 만들거나, 읽기 전용으로 변환하는 경우에 맵드 타입을 사용한다.
// 선택적으로 만드는 맵드 타입
type PartialType<T> = {
[Property in keyof T]?: T[Property];
}
interface User {
age: number;
name: string;
}
// User 타입의 모든 속성을 선택적으로 만듦
type PartialUser = PartialType<User>
// 읽기 전용으로 만드는 맵드 타입
type ReadonlyType<T> = {
readonly [Property in keyof T]: T[Property];
};
interface User {
age: number;
name: string;
}
// User 타입의 모든 속성을 읽기 전용으로 만듦
type ReadonlyUser = ReadonlyType<User>;
사용예시
// 자료형을 어떻게 만들것인가?
type gender = "남성" | "여성";
let a8: gender= "남성";
type productt = {name:string, price:number};
type counter = {count:number};
// 오브젝트 형일때만 오브젝트형을 서로 섞는 기법 (Intersection Type)
type productCounter = productt & counter;
let b7: productCounter = {name: "사과", price:5000, count:5};
// 매우 특수한 자료형 만들기 (Mapped by Types)
// 일괄적으로 자료형 변경하고 싶을 때 쓴다.
// 현재 자료형 문자열로 통일적으로 바꿨다.
type mappedProduct = {[key in keyof productCounter]:string};
728x90
반응형
'📌 Front End > └ TypeScript' 카테고리의 다른 글
| [TypeScript] 타입스크립트 예외 처리 Errors (Try, Catch, Finally, Throw) (1) | 2024.07.26 |
|---|---|
| [TypeScript] 타입스크립트 함수(Function) (1) | 2024.07.26 |
| [TypeScript] 타입스크립트 타입(자료형) (0) | 2024.07.22 |
| [TypeScript] TypeScript 개발환경 세팅하기 (0) | 2024.07.19 |
| [NodeJS] Node.js 환경에서 TypeScript 실행환경 세팅하기 (0) | 2024.07.15 |



