728x90
반응형
Node 설치 (LTS)
Node.js는 Chrome V8 JavaScript 엔진으로 빌드된 JavaScript 런타임입니다.
Node.js — Run JavaScript Everywhere
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
프로젝트 파일 생성
NodeJS 설치가 완료되었다면 커맨드 창을 열고 (윈도 키 + R > cmd 입력 후 엔터)
타입 스크립트 연습용 프로젝트를 생성할 경로로 이동한다.
비주얼 스튜디오로 해당 프로젝트 폴더를 연다.
# 터미널 창
ctrl + Shift + `(Backtick)
# 노드 버전 확인
node -v🗂️ Node.js 환경변수 설정

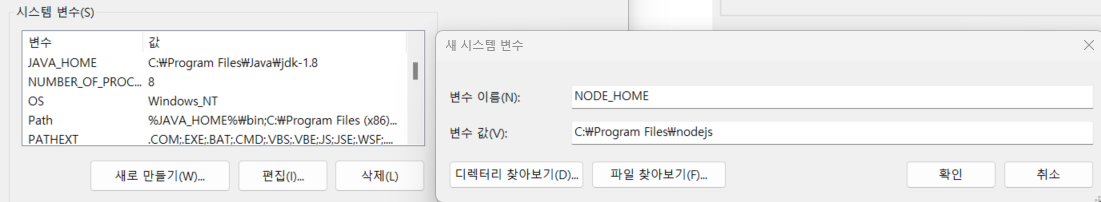
시스템변수 ➡️ 새로만들기
변수이름 : NODE_HOME
변수 값 : C:\Program Files\nodejs

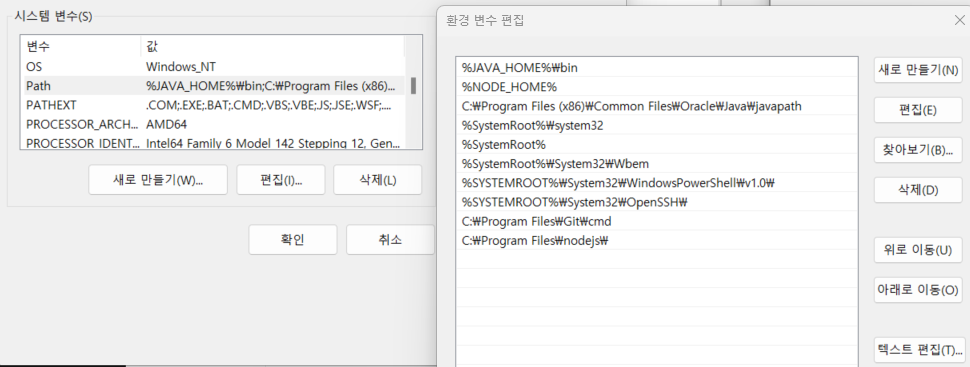
시스템 변수 Path 더블클릭
새로 만들기 ➡️ %NODE_HOME%
TypeScript 패키지 설치
타입스크립트에 필요한 패키지를 설치한다.
npm install typescript ts-node| 패키지 명 | 설명 |
| typescript | 타입스크립트 기본 모듈 |
| ts-node | 타입스크립트를 컴파일 함과 동시에 실행하는 모듈 |
| @types/node | 타입스크립트가 해석하지 못하는 기본 모듈을 지원하기 위한 모듈 |
# 타입스크립트 버전 확인
npx tsc -v
tsconfig.json 파일 생성
TypeScript로 짜여진 코드를 JavaScript로 컴파일하는 옵션을 설정하는 파일
tsconfig.json 파일은 프로젝트 루트임을 나타내며
프로젝트 컴파일에 필요한 루트 파일과 컴파일러 옵션을 지정한다
npx tsc --init🗂️ tsconfig의 주요 속성
{
"compilerOptions": {
"target": "es6",
"module": "commonjs", // 어떤 모듈 방식으로 컴파일할지 설정
"outDir": "./", // 컴파일 후 js 파일들이 생성되는 곳
"rootDir": "./", // 루트 폴더
"strict": true, // strict 옵션 활성화
"moduleResolution": "node", // 모듈 해석 방법 설정: 'node' (Node.js)
"esModuleInterop": true
}
}| 옵션 명 | 설명 |
| target | 타입 스크립트를 컴파일하여 변환되는 자바스크립트의 버전을 설정한다. (기본값 ES5) |
| lib |
타입스크립트 파일을 자바스크립트로 컴파일 할 때 포함될 라이브러리의 목록입니다. 이 속성을 활용하는 가장 대표적인 사례는 async 코드를 컴파일 할 때 Promise 객체가 필요하므로 아래와 같은 설정을 해줘야 합니다. "lib": ["es2015", "dom", "dom.iterable"] |
| module | 코드가 동작할 대상 플랫폼에 맞는 모듈 시스템을 설정한다. 웹브라우저라면 amd, NodeJS라면 commonjs로 설정한다. |
| downlevelIteration | target 키에 설정된 자바스크립트 버전이 낮더라도 ES6의 문법을 사용하고자 할 때 설정한다. 예를 들어, 반복기나 생성기를 사용하려면 반드시 true로 설정해야 한다. |
| strict | 엄격한 타입 검사를 수행한다. |
| noImplicitAny | Any 타입을 사용할 수 없도록 한다. |
| moduleResolution | 모듈의 해석 방식을 설정한다. module키가 commonjs라면 반드시 'node'로 설정해야 한다. |
| baseUrl | 타입 스크립트를 컴파일하여 변환된 자바스크립트 파일을 저장하는 디렉터리를 설정한다. baseUrl은 그 기준이 되는 디렉터리로 보통 tsconfig.json 파일이 있는 현재 디렉터리로 설정한다. |
| rootDir | 시작하는 루트 폴더 "rootDir": "./src" 라고 기입 시 src 폴더를 생성하고 src에 index.ts 파일 생성 |
| outDir | baseUrl 키에 설정된 경로의 하위 디렉터리를 설정한다. 컴파일 후 생성되는 js파일이 생성될 폴더명 |
| include | 컴파일에 포함할 파일을 작성 |
| exclude | 컴파일에 제외할 파일을 작성 |
| paths | 소스 파일에서 import로 모듈을 포함할 때의 경로를 설정한다. import로 포함하는 모듈이 node_modules일 경우 node_modules/* 를 넣어준다. |
| esModuleInterop | 웹브라우저에서 동작을 목표로 만들어진 모듈을 NodeJS 환경에서 사용할 경우 활성화한다. |
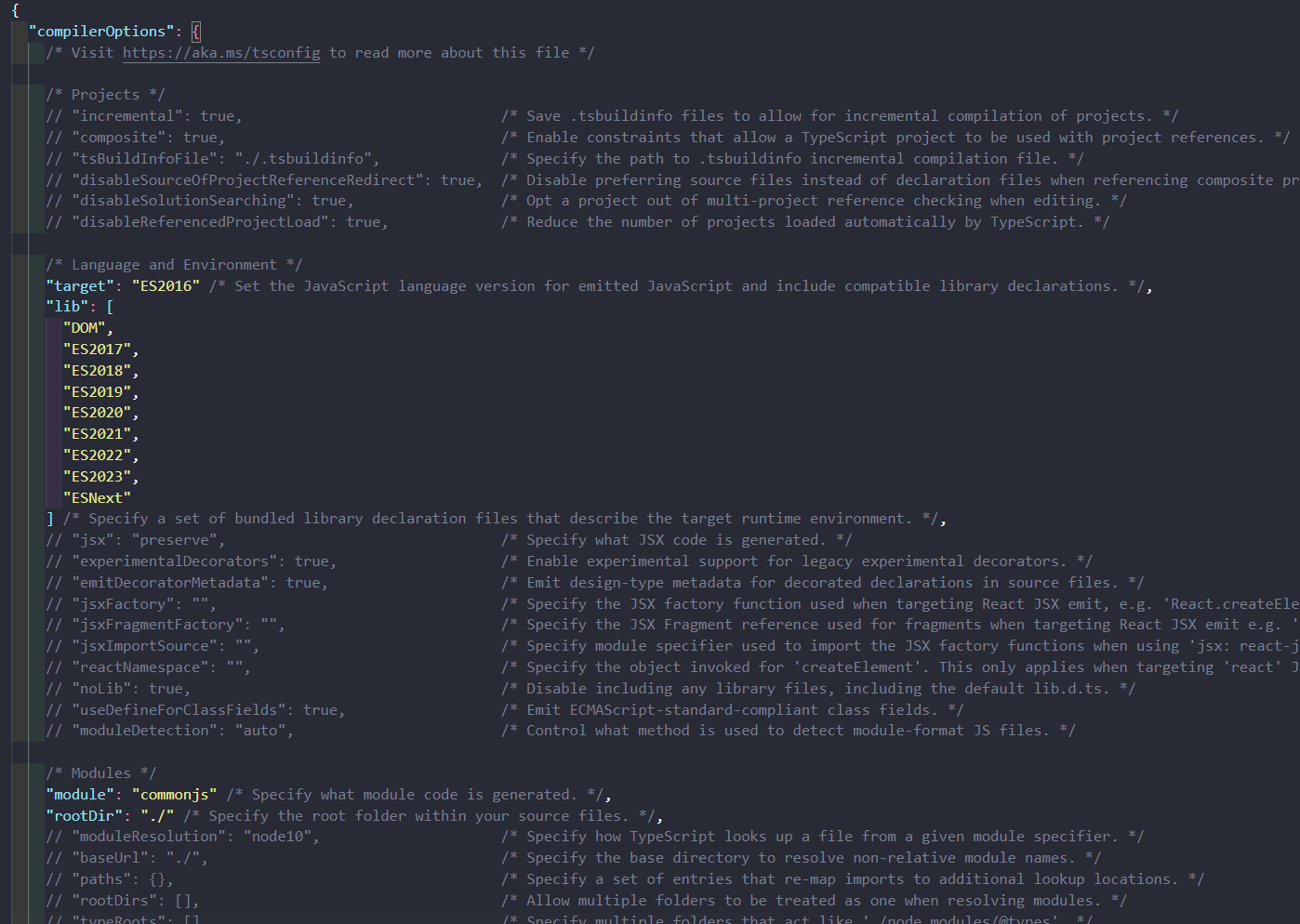
{
/* https://aka.ms/tsconfig.json 를 방문하면 해당 파일에 대한 더 많은 정보를 얻을 수 있습니다. */
// 옵션은 아래와 같은 형식으로 구성되어 있습니다.
// "모듈 키": 모듈 값 /* 설명: 사용가능 옵션 (설명이 "~ 여부"인 경우 'true', 'false') */
/* 기본 옵션 */
"incremental": true, /* 증분 컴파일 설정 여부 */
"target": "es5", /* 사용할 특정 ECMAScript 버전 설정: 'ES3' (기본), 'ES5', 'ES2015', 'ES2016', 'ES2017', 'ES2018', 'ES2019', 'ES2020', 혹은 'ESNEXT'. */
"module": "commonjs", /* 모듈을 위한 코드 생성 설정: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', 'es2020', or 'ESNext'. */
"lib": [], /* 컴파일에 포함될 라이브러리 파일 목록 */
"allowJs": true, /* 자바스크립트 파일 컴파일 허용 여부 */
"checkJs": true, /* .js 파일의 오류 검사 여부 */
"jsx": "preserve", /* JSX 코드 생성 설정: 'preserve', 'react-native', 혹은 'react'. */
"declaration": true, /* '.d.ts' 파일 생성 여부. */
"declarationMap": true, /* 각 '.d.ts' 파일의 소스맵 생성 여부. */
"sourceMap": true, /* '.map' 파일 생성 여부. */
"outFile": "./", /* 단일 파일로 합쳐서 출력합니다. */
"outDir": "./", /* 해당 디렉토리로 결과 구조를 보냅니다. */
"rootDir": "./", /* 입력 파일의 루트 디렉토리(rootDir) 설정으로 --outDir로 결과 디렉토리 구조를 조작할 때 사용됩니다. */
"composite": true, /* 프로젝트 컴파일 여부 */
"tsBuildInfoFile": "./", /* 증분 컴파일 정보를 저장할 파일 */
"removeComments": true, /* 주석 삭제 여부 */
"noEmit": true, /* 결과 파일 내보낼지 여부 */
"importHelpers": true, /* 'tslib'에서 헬퍼를 가져올 지 여부 */
"downlevelIteration": true, /* 타겟이 'ES5', 'ES3'일 때에도 'for-of', spread 그리고 destructuring 문법 모두 지원 */
"isolatedModules": true, /* 각 파일을 분리된 모듈로 트랜스파일 ('ts.transpileModule'과 비슷합니다). */
/* 엄격한 타입-확인 옵션 */
"strict": true, /* 모든 엄격한 타입-체킹 옵션 활성화 여부 */
"noImplicitAny": true, /* 'any' 타입으로 구현된 표현식 혹은 정의 에러처리 여부 */
"strictNullChecks": true, /* 엄격한 null 확인 여부 */
"strictFunctionTypes": true, /* 함수 타입에 대한 엄격한 확인 여부 */
"strictBindCallApply": true, /* 함수에 엄격한 'bind', 'call' 그리고 'apply' 메소드 사용 여부 */
"strictPropertyInitialization": true, /* 클래스의 값 초기화에 엄격한 확인 여부 */
"noImplicitThis": true, /* 'any' 타입으로 구현된 'this' 표현식 에러처리 여부 */
"alwaysStrict": true, /* strict mode로 분석하고 모든 소스 파일에 "use strict"를 추가할 지 여부 */
/* 추가적인 확인 */
"noUnusedLocals": true, /* 사용되지 않은 지역 변수에 대한 에러보고 여부 */
"noUnusedParameters": true, /* 사용되지 않은 파라미터에 대한 에러보고 여부 */
"noImplicitReturns": true, /* 함수에서 코드의 모든 경로가 값을 반환하지 않을 시 에러보고 여부 */
"noFallthroughCasesInSwitch": true, /* switch문에서 fallthrough 케이스에 대한 에러보고 여부 */
/* 모듈 해석 옵션 */
"moduleResolution": "node", /* 모듈 해석 방법 설정: 'node' (Node.js) 혹은 'classic' (TypeScript pre-1.6). */
"baseUrl": "./", /* non-absolute한 모듈 이름을 처리할 기준 디렉토리 */
"paths": {}, /* 'baseUrl'를 기준으로 불러올 모듈의 위치를 재지정하는 엔트리 시리즈 */
"rootDirs": [], /* 결합된 컨텐츠가 런타임에서의 프로젝트 구조를 나타내는 루트 폴더들의 목록 */
"typeRoots": [], /* 타입 정의를 포함할 폴더 목록, 설정 안 할 시 기본적으로 ./node_modules/@types로 설정 */
"types": [], /* 컴파일중 포함될 타입 정의 파일 목록 */
"allowSyntheticDefaultImports": true, /* default export이 아닌 모듈에서도 default import가 가능하게 할 지 여부, 해당 설정은 코드 추출에 영향은 주지 않고, 타입확인에만 영향을 줍니다. */
"esModuleInterop": true, /* 모든 imports에 대한 namespace 생성을 통해 CommonJS와 ES Modules 간의 상호 운용성이 생기게할 지 여부, 'allowSyntheticDefaultImports'를 암시적으로 승인합니다. */
"preserveSymlinks": true, /* symlik의 실제 경로를 처리하지 않을 지 여부 */
"allowUmdGlobalAccess": true, /* UMD 전역을 모듈에서 접근할 수 있는 지 여부 */
/* 소스 맵 옵션 */
"sourceRoot": "", /* 소스 위치 대신 디버거가 알아야 할 TypeScript 파일이 위치할 곳 */
"mapRoot": "", /* 생성된 위치 대신 디버거가 알아야 할 맵 파일이 위치할 곳 */
"inlineSourceMap": true, /* 분리된 파일을 가지고 있는 대신, 단일 파일을 소스 맵과 가지고 있을 지 여부 */
"inlineSources": true, /* 소스맵과 나란히 소스를 단일 파일로 내보낼 지 여부, '--inlineSourceMap' 혹은 '--sourceMap'가 설정되어 있어야 한다. */
/* 실험적 옵션 */
"experimentalDecorators": true, /* ES7의 decorators에 대한 실험적 지원 여부 */
"emitDecoratorMetadata": true, /* decorator를 위한 타입 메타데이터를 내보내는 것에 대한 실험적 지원 여부 */
/* 추가적 옵션 */
"skipLibCheck": true, /* 정의 파일의 타입 확인을 건너 뛸 지 여부 */
"forceConsistentCasingInFileNames": true /* 같은 파일에 대한 일관되지 않은 참조를 허용하지 않을 지 여부 */
}
VSCode 와 TSC 연결 (build task - 컴파일 자동화)
build를 매번 tsc 를 칠 수 없으니 vscode task와 tsc를 컴파일을 자동으로 하는 옵션을 추가해보겠습니다.
npx ts-node(라벨명) 타입스크립트파일명.ts ➡️ 일일히 파일명 안치기 위함
- ".vscode" 새 폴더 생성
- "tasks.json" 새 파일 생성

{
"version": "2.0.0",
"tasks": [
{
"label": "ts-node",
"type": "shell",
"command": "npx",
"args": ["ts-node", "${file}"],
"group": "test"
}
]
}🗂️ VSCode Task 속성
| 옵션 명 | 설명 |
| label | task목록에 뜰 task이름 |
| type | shell 을 선택하게 되면 task가 bash/cmd/Powershell에서 수행할 명령어로 해석된다. |
| command | 실제로 수행할 명령어 |
| args | command에 옵션으로 사용될 인자들 |
| group | "build", "test", "none" 중 하나의 값을 가질 수 있다. 해당 task가 빌드를 위한 것인지, 혹은 테스트를 위한 것인지 속성을 정할 수 있습니다. |
TypeScript 빌드
- 명령 팔래트 실행 ➡️ Ctrl + Shift + P
- 테스크 실행 ➡️ Tasks : Run Task
- 등록한 테스크 선택/실행 ➡️ ts-node (위에서 설정한 라벨명)
tsconfig.json 파일 안에 "rootDir": "./" 로 지정을 했기에
tsconfig.json 파일이 있는 같은 위치에 새 타입스크립트 파일을 생성한다.

// first.ts ➡️ 타입스크립트 실행
console.log("test");


728x90
반응형
'📌 Front End > └ TypeScript' 카테고리의 다른 글
| [TypeScript] 타입스크립트 예외 처리 Errors (Try, Catch, Finally, Throw) (1) | 2024.07.26 |
|---|---|
| [TypeScript] 타입스크립트 함수(Function) (1) | 2024.07.26 |
| [TypeScript] 타입 별칭(Type Alias), 인터섹션 타입 (Intersection Type), 맵드 타입(Mapped type) (1) | 2024.07.22 |
| [TypeScript] 타입스크립트 타입(자료형) (0) | 2024.07.22 |
| [TypeScript] TypeScript 개발환경 세팅하기 (0) | 2024.07.19 |



