✍️ Summary
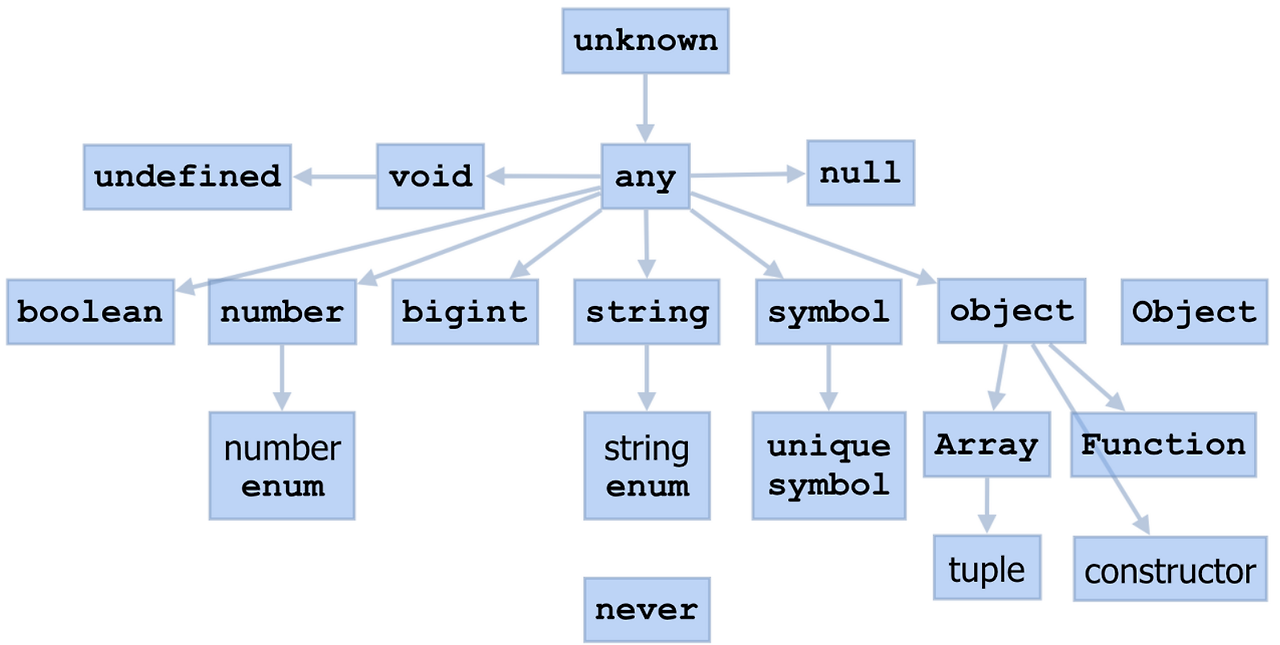
타입스크립트 자바스크립트 타입
| Type | JavaScript | TypeScript | 내용 |
| Number | O | O | 숫자 (정수, 실수, Infinity, NaN) |
| String | O | O | 문자열 작은따옴표('), 큰따옴표("), 백틱(`) |
| Boolean | O | O | true / false |
| Null | O | O | 값이 없는 상태 |
| Undefined | O | O | 값이 할당되지 않은 상태 |
| Symbol | O | O | 고유하며 수정 불가능한 데이터 타입 (주로 객체 프로퍼티의 식별자로 사용되며 ES6에서 추가) |
| Object | O | O | 객체형(참조형) |
| Array | X | O | 배열 |
| Tuple | X | O | 고정된 요소의 수만큼의 자료형을 미리 선언 후 배열로 표현 (갯수와 자료형이 고정된 배열)  |
| Union | X | O | 변수의 값이 여러 타입을 가지는 경우 타입 사이에 파이프( | ) 기호를 사용하여 정의  |
| Enum | X | O | 열거형 (숫자 값 집합에 이름을 지정) |
| Any | X | O | 타입 추론이 불가능하거나 타입 체크가 필요없는 변수에 사용 (var 키워드로 선언한 변수의 역할과 동일하며, 어떠한 타입의 값이라도 할당 가능)  |
| Unknown | X | O | any 타입 외의 어떤 타입에도 할당할 수 없다 |
| Void | X | O | 함수에서 반환값이 없는 경우 사용 |
| Never | X | O | 결코 발생하지 않는 값 (타입스크립트에서 잘못된 것을 알려주기 위한 키워드) |

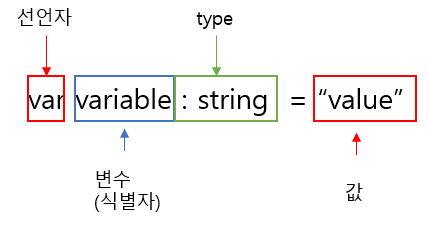
타입스크립트 변수 선언
타입스크립트에서 변수를 선언하는 방식은 다음과 같다.
📝 선언 형태
[선언키워드] [변수명]: [타입] = "값";
선언키워드 : const, let 또는 var로 선언한다.
const는 선언 후 재할당이 불가능하며, let과 var는 재할당이 가능하여 값을 바꿀 수 있다.

기본 타입 (Primitive type)
- object와 reference 형태가 아닌 실제 값을 저장하는 자료형
- primitive type 내장 함수를 사용 가능한 것은 자바스크립 처리방식 덕분.
- number, string, boolean, null, undefined, symbol
Number
먼저 숫자를 표기하기 위한 number 타입이 존재합니다.
타입스크립트는 정수와 실수, 부호를 구분하지 않고 모두 number 타입을 사용합니다.
const age: number = 24;
const celsius: number = 36.7;
const minusAccount: number = -1000;
String
string 타입입니다.
타입스크립트는 문자와 문자열을 구분하지 않고 모두 string 타입을 사용합니다.
" " 큰따옴표 ' ' 작은따옴표 ` 백 틱을 사용하여 표현식이 포함하여 사용할 수 있습니다.
let userMajor : string = "computerScience";
let sentence : string = `Hi, my name is ${userName}.
my major is ${userMajor}`;
Boolean
boolean 타입 변수는 true 또는 false 값만을 대입할 수 있으며,
이외의 값을 대입할 시 오류를 출력합니다.
const isLoading: boolean = false;
const isComplete: boolean = true;
Null / Undefined
null : 값이 없다는 것을 명시
undefined : 값을 할당하지 않은 변수의 초깃값
let _null: null = null;
console.log(_null); // null
let _undefined: undefined = undefined;
console.log(_undefined); // undefined;
Symbol (식별자)
Symbol은 유일한 식별자를 만들고 싶을 때 사용합니다.
let id1 = Symbol("id");
let id2 = Symbol("id");
console.log(id1 == id2); // false
console.log(Symbol.keyFor(id1) == Symbol.keyFor(id2)); // true
id1, id2 에는 같은 값인 "id" 를 할당했지만
실제로 두 변수를 비교했을 때는 false 를 반환합니다.
이렇게 같은 값이지만 두 변수는 고유의 식별자이므로 값을 비교하고 싶다면
해당 식별자의 값을 꺼내어 비교해야 합니다.
객체 타입 (Object type)
- 타입스크립트 에서는 객체의 타입을 2가지 방식으로 지정할 수 있다.
- Object 타입, 객체 리터럴, Array 타입이다.
Object - 객체형(참조형)
객체 타입은 속성(Property, 프로퍼티)를 가지고 있는 데이터 컬렉션이다.
속성은 키와 값으로 표현된다.
const obj: object = {
'name': 'sohyun',
'color': 'sky'
};
console.log(obj); // { name: 'sohyun', color: 'sky' }
const obj2: object = { name, color };
console.log(obj2); // { name: 'sohyun', color: 'sky' }
Array - 배열
배열 타입은 두 가지 방법으로 사용할 수 있습니다.
[] 로 사용하거나, Array<> 로 사용할 수 있습니다.
let arr:number[] = [1,2,3]; // 배열에 들어가는 요소의 타입 지정
let arr:Array<number> = [1,2,3]; // 제네릭을 사용한 타입 표기 가능
TypeScript 추가제공 자료형
- 타입스크립트에서 개발자의 편의를 위해 추가로 제공하는 타입
- tuple, union, enum, any, unknown, void, never
Tuple
배열과 비슷하지만 값을 변경할 수 없는 길이가 정해진 자료형
정의되지 않은 타입, 인덱스로 접근할 경우 오류 발생
let arr: [string, number] = ['hi', 10];
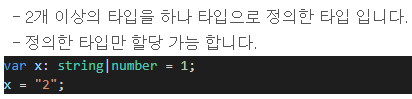
Union
다수의 자료형이 있으면,
Union Type은 이렇게 |로 구분해서 정의한다.
let 이름: string | number = 'kim';
let 나이: (string | number) = 100;
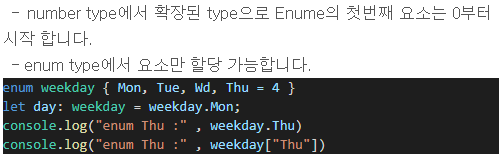
Enum (열거형)
숫자 값 집합에 이름을 지정한 것입니다.
단순히 순서대로가 아닌, 지정한 멤버에 값을 수동으로 설정할 수도 있습니다.
enum Color1 {Red, Green, Blue};
let c1: Color1 = Color1.Red;
console.log(c1); // 0
console.log(`${Color1.Red}, ${Color1.Green}, ${Color1.Blue}`); // 0, 1, 2
enum Color2 {Red=2, Green, Blue=6};
let c2: Color2 = Color2.Green;
console.log(c2);
console.log(`${Color2.Red}, ${Color2.Green}, ${Color2.Blue}`); // 2, 3, 6
console.log(`${Color2[6]}`); // Blue
* 유용한 점은 Color2.Blue 처럼 사용해 6 이라는 값을 가져올 수도 있지만
Color2[6] 을 사용해 Blue 라는 값을 가져올 수도 있습니다.
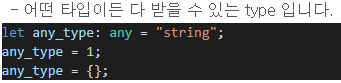
Any
자바스크립트로 구현되어 있는 서비스 코드를 타입스크립트로 바꿀 때 사용하기 좋은 타입
모든 타입을 허용한다는 의미를 가짐
let str: any = 'hi';
let num: any = 10;
let arr: any = ['a', 2, true];
* 자바스크립트 코드에 타입스크립트 적용 시 주의할 점
기능 변경과 동시에 진행하지 말 것
테스트 커버리지가 낮을 때 함부로 적용하지 말 것
Unkwon
unknown 타입은 any 타입 외의 어떤 타입에도 할당할 수 없다.
let varr:unknown;
let booleanType:boolean = varr;
// error boolean 타입에는 unknown 타입을 할당할 수 없어요.
let bool:boolean = true;
let unkw:unknown = bool;
// 반대로 unknown 타입에 boolean 타입을 할당하는 건 할 수 있습니다.
unknown 타입에는 어떤 것을 대입하는 것이 유효하지 않기 때문에
any 타입보다 더욱 안전합니다.
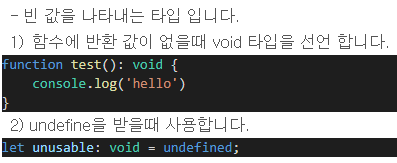
Void
변수에 사용할 시 undefined, null만 허용
함수에 사용할 시 반환값이 없는 경우
let unuseful: void = undefined;
function notUse(): void {
console.log('something');
};
Never
발생할 수 없는 타입, 항상 오류를 발생시키거나 절대 반환하지 않는 반환 타입
종료되지 않는 함수
function neverEnd(): never {
while(true){}; //무한 반복되어져서 절대 값이 반환되지 않는 반환타입, 종료되지 않는 함수
};
function error(message: string): never {
throw new Error(message); //항상 오류를 발생시키는 함수
};

'📌 Front End > └ TypeScript' 카테고리의 다른 글
| [TypeScript] 타입스크립트 예외 처리 Errors (Try, Catch, Finally, Throw) (1) | 2024.07.26 |
|---|---|
| [TypeScript] 타입스크립트 함수(Function) (1) | 2024.07.26 |
| [TypeScript] 타입 별칭(Type Alias), 인터섹션 타입 (Intersection Type), 맵드 타입(Mapped type) (1) | 2024.07.22 |
| [TypeScript] TypeScript 개발환경 세팅하기 (0) | 2024.07.19 |
| [NodeJS] Node.js 환경에서 TypeScript 실행환경 세팅하기 (0) | 2024.07.15 |