Grid Units
이미지를 컨테이너 안에서 정렬하는 3가지 방법
- object-fit
- position: absolute
- background-size
1. object-fit
<img>나 <video> 같은 오브젝트의 사이즈를 컨테이너의 크기에 맞춰 조절할 수 있어요.
너비와 높이값을 입력하고, object-fit 속성만 지정해주면 되니 편합니다.
- 특징 : 이미지 태그나 비디오 태그에 사용
- 장점 : 속성 하나로 설정 가능
- 단점 : IE 미지원
📝 object-fit 형태
img {
width: 300px;
height: 150px;
object-fit: fill | contain | cover | none | scale-down;
}| 속성값 | 설명 |
| fill | 기본값 주어진 너비와 높이에 딱 맞도록 사이즈를 조절합니다. 이미지의 가로세로 비율은 유지되지 않아요. |
| contain | 가로세로 비율을 유지한 채로 사이즈가 조절되지만, 이미지와 컨테이너 간의 비율이 맞지 않는 경우엔 자리가 남게 됩니다. |
| cover | 가로세로 비율을 유지한 채로 사이즈가 조절되며, 비율이 맞지 않더라도 이미지를 확대해 컨테이너를 완전히 채웁니다. |
| none | 아무것도 하지 않고 본래의 이미지 사이즈를 유지합니다. 그래도 이미지 가운데가 보여지도록 하는 센스가 있어요. |
| scale-down | none 또는 contain 중에 더 적절한 방향으로 이미지 사이즈를 조절합니다. |


See the Pen object-fit: CSS Property by 권소현 (@uilserhu-the-looper) on CodePen.
2. position: absolute
이미지를 position: absolute로 띄운 다음,
컨테이너에게 overflow:hidden을 줘서 넘치는 부분을 자르는 방식입니다.
이미지를 가운데 정렬하기 위해 top, left, transform 속성이 추가로 필요합니다.
- 특징 : 이미지를 가운데 정렬 후 넘치는 부분 제거
- 장점 : IE 대응 가능
- 단점 : 너무 많은 속성
사용예시
.container {
width: 200px;
height: 150px;
overflow: hidden;
}
.container > img {
position: absolute;
width: 100%;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}width: 100%; 로 지정하면 가로폭에 맞춰, height:100%; 로 지정하면 세로폭에 맞춰 사이즈가 조절됩니다.
See the Pen Absolute position for images by 권소현 (@uilserhu-the-looper) on CodePen.
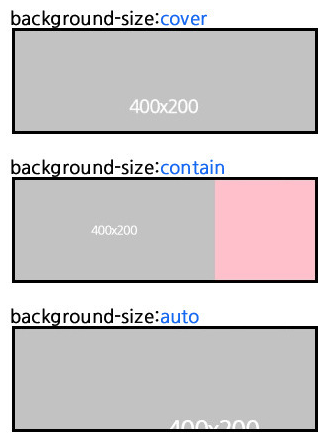
3. background-size
이미지 태그를 정렬하지 않고, 백그라운드 이미지로 삽입해서 사이즈를 조절하는 방법이에요.
background-image로 삽입된 이미지에만 적용할 수 있는 속성
속성 하나면 되고, IE9부터 대응하므로 1번과 2번의 장점을 모두 갖고 있는 멋진 녀석이죠!
- 특징: 배경이미지에 사용
- 장점: 속성 하나로 설정 가능, IE9+ 지원
- 단점: 배경이미지에만 사용 가능
* contain과 cover 는 object-fit에서 쓰는 속성과 결과물이 동일해요.
| 속성값 | 설명 |
| contain | 이미지의 가로세로 비율을 유지하면서, 이미지가 잘리지 않을 때까지만 채웁니다. |
| cover | 이미지의 가로세로 비율을 유지하면서, 이미지가 잘리더라도 주어진 크기를 꽉 채웁니다. |
| 사이즈 직접 입력 (100%, 200px, 50em 등) |
비율에 무관하게 입력한 값에 맞춰 사이즈를 조절합니다. 하나만 입력하면 가로값만, 쉼표 없이 두 개를 입력하면 가로값과 세로값을 동시에 설정합니다. |


사용예시
.image {
background-image: url("./images/sohyun.jpg");
background-size: cover;
}
만약 서버에서 이미지 주소를 전달하는 경우, 아래처럼 인라인 스타일로 background-image를 넣어줘야 합니다.
<div style="background-image: url('./images/sohyun.jpg')"></div>
See the Pen background-size Property by 권소현 (@uilserhu-the-looper) on CodePen.
세 가지 방법 모두 사용해 이미지 정렬한 예시
- object-fit
- position: absolute
- background-size
See the Pen Sizing & Cropping Images (3 Types) by 권소현 (@uilserhu-the-looper) on CodePen.

'📌 Front End > └ CSS3' 카테고리의 다른 글
| [CSS] CSS, SCSS, SASS 차이점 (0) | 2024.05.29 |
|---|---|
| [CSS] background 속성 정리(color, image, position, repeat 등) (0) | 2024.05.27 |
| [CSS] CSS 그림자 속성(box-shadow, text-shadow) (0) | 2024.05.27 |
| [CSS] 패딩(Padding), 마진(Margin), 테두리(Border) (0) | 2024.05.27 |
| [CSS] CSS Grid(그리드) 레이아웃 (0) | 2024.05.25 |



