background 관련 CSS 속성
📝 background 단축속성 형태
background : color속성값 image속성값 repeat속성값 position속성값/size 속성값 attachment속성값;
사용예시
background-image: url(../img/img.jpg);
background-repeat:no-repeat;
background-position:center top;
background-size: 100%;
/* background 단축속성 형식 */
background: url(../img/img.jpg) no-repeat center top / 100%;
background: url("../ images/bg.png") no-repeat center/cover;
/*
① size는 position바로 뒤에만 위치할 수 있으며 '/' 문자로 구분해야 한다.
size만 사용할 경우(축약형에서)에도 position 값을 꼭 명시해주어야 한다.
ex) background: center/80%;
② box 값은 2개 모두(origin, clip) 설정할 수도 있고, 아예 설정하지 않을 수도 있다.
2개 값 모두 설정할 경우,
처음 값이 background-origin, 두번째 값이 background-clip을 설정한다.
③ background-color 값은 마지막 레이어에만 적용할 수 있다.
④ 속성 값의 순서는 큰 상관이 없으며 필요하지 않으면 생략할 수 있다.
*/
background는 아래의 하위 속성을 포함한다.
- background-color
- background-image
- background-repeat
- background-position
- background-size
- background-origin
- background-clip
- background-attachment
background-color
background-color 속성은 요소의 배경 색을 지정할 때 사용
(default 값 transparent)
📝 background-color 형태
background-color: color name | HEX value | rgb() | rgba();
사용예시
background-color: indigo; /* indigo*/
background-color: #4b0082; /* indigo*/
background-color: rgb(75, 0, 130); /* indigo*/
background-color: rgba(75, 0, 130, 0.5); /* indigo 50% 불투명 */background-image
background-image 속성은 요소의 배경 이미지를 지정할 때 사용
(default 값 none)
📝 background-image 형태
background-image: url("이미지 위치 주소");
사용예시
background-image: url("../image/bg.png");
background-image: url("../image/bg.png"), url("../image/bg2.png");
여러 개의 배경 이미지를 설정하려면 쉼표로 구분해준다.
처음 지정한 이미지가 맨 위로 적용되어 겹쳐져서 보여진다.
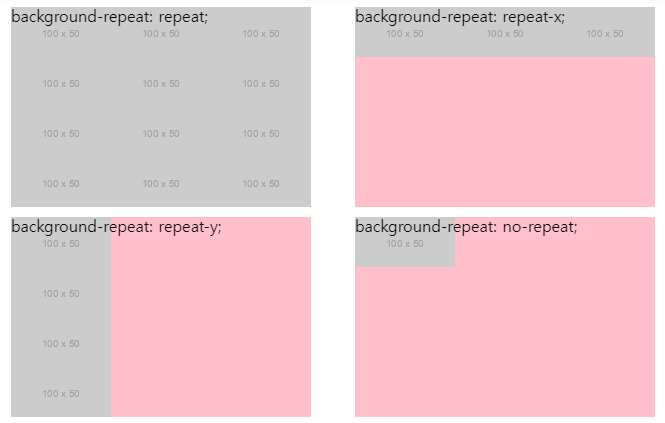
background-repeat
background-repeat 속성은 이미지의 반복 여부와 방향을 설정할 때 사용
(default 값 repeat)
📝 background-repeat 형태
background-repeat: repeat | repeat-x | repeat-y | no-repeat | space | round| 속성명 | 설명 |
| repeat | 요소의 영역을 모두 채울 때까지 이미지를 반복. 이미지가 벗어나 잘릴 수 있다. |
| repeat-x | 요소의 영역을 모두 채울 때까지 x방향(가로)으로만 이미지를 반복. 이미지가 벗어나 잘릴 수 있다. |
| repeat-y | 요소의 영역을 모두 채울 때까지 y방향(세로)으로만 이미지를 반복. 이미지가 벗어나 잘릴 수 있다. |
| no-repeat | 이미지를 반복하지 않는다. |
| space | 요소의 영역을 이미지가 벗어나 잘릴지 않을 만큼만 이미지 반복. 맨 처음 이미지와 마지막 이미지가 요소의 양 끝에 고정이 되고, 사이의 남은 여백을 고르게 나눠 가진다. space를 사용해서 이미지가 잘리는 경우는 요소에 비해 이미지의 크기가 더 클 때 뿐이다. |
| round | 반복되는 이미지 사이의 여백을 남기지 않고, 이미지의 비율을 깨서 공간을 채운다. |
사용예시
background-repeat:repeat; /*반복*/
background-repeat:no-repeat; /*반복안함*/
background-repeat:repeat-x; /*x축 반복*/
background-repeat:repeat-y; /*y축 반복*/
/*배경이미지가 2장 이상이상일 경우 개별속성*/
background-repeat:repeat-x, repeat;

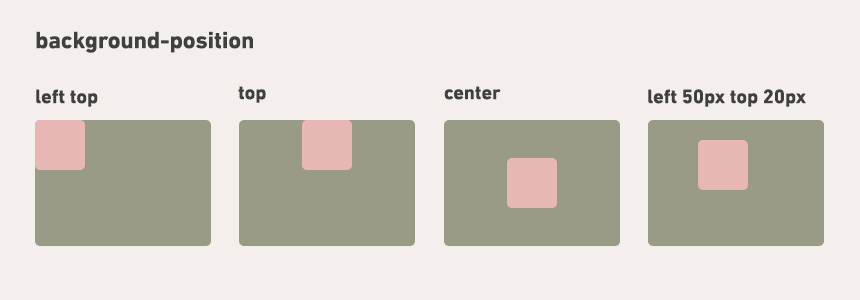
background-position
background-position 속성은 배경 이미지의 위치를 설정할 때 사용
(default 값 0% 0%)
📝 background-position 형태
background-position: x위치, y위치;
사용예시
background-position: left top; /* right, left, top, bottom, center로 위치 지정 */
background-position: top; /* 하나의 값만 지정할 경우 다른 값은 center로 지정된다. */
background-position: center;
background-position: left 50px top 20px; /* %, px, em 등의 단위로 사용 가능 */
background-position: 25% 75%; /* %, px, em 등의 단위로 사용 가능 */
키워드 하나만을 지정하게 되면 다른 값은 center로 지정된다.
%값과 위치 키워드를 함께 사용할 수 있다.

background-origin
background-origin 속성은 배경 이미지의 원점(0, 0)을 어디에서부터 시작할지를 설정할 때 사용
(default 값 padding-box)
background-attachment가 fixed인 경우 background-origin은 무시된다.
📝 background-origin 형태
background-origin: border-box | padding-box | content-box| 속성명 | 설명 |
| border-box | 배경을 border의 left top(0, 0)에서부터 시작한다. |
| padding-box | 배경을 border를 제외한 안쪽 여백의 제일 왼쪽 위에서부터 시작한다. |
| content-box | 배경을 내용(content)의 left top(0, 0)에서부터 시작한다. |

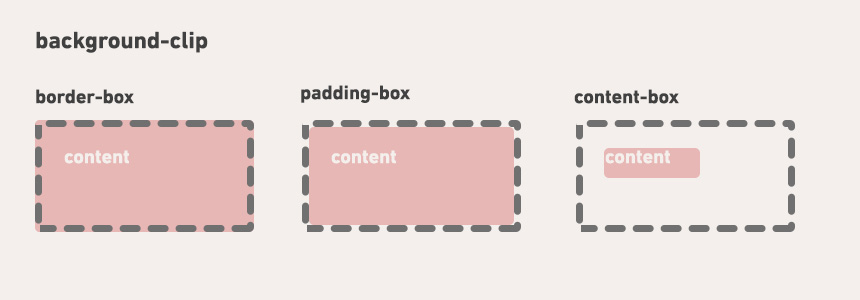
background-clip
background-clip 속성은 배경 이미지를 어느 영역까지 채울지 설정할 때 사용
📝 background-clip 형태
background-origin: border-box | padding-box | content-box| 속성명 | 설명 |
| border-box | 배경 이미지를 border를 포함하여 그 안쪽 영역을 모두 채운다. |
| padding-box | 배경 이미지를 border를 제외하고, 안쪽 여백과 콘텐츠 영역을 채운다. |
| content-box | 배경 이미지를 콘텐츠 box 영역만 채운다. |

background-attachment
background-attachment 속성은 배경 이미지의 고정/스크롤 여부를 설정할 때 사용
(default 값 scroll)
📝 background-attachment 형태
background-attachment: scroll | fixed | local| 속성명 | 설명 |
| scroll | 배경 이미지를 요소 자체에 고정 요소에 스크롤이 있어도 배경은 스크롤 되지 않고 고정이 된다. |
| fixed | 배경 이미지를 viewport에 고정 요소의 스크롤 뿐 아니라 viewport의 스크롤이 되지 않고 고정이 된다. |
| local | 배경 이미지를 콘텐츠에 고정 요소에 스크롤이 있으면 배경 이미지는 콘텐츠와 함께 스크롤 된다. |
참고 : https://designer-ej.tistory.com/

'📌 Front End > └ CSS3' 카테고리의 다른 글
| [CSS] CSS, SCSS, SASS 차이점 (0) | 2024.05.29 |
|---|---|
| [CSS] 이미지 사이즈 맞추기 (object-fit, absolute, background) (0) | 2024.05.29 |
| [CSS] CSS 그림자 속성(box-shadow, text-shadow) (0) | 2024.05.27 |
| [CSS] 패딩(Padding), 마진(Margin), 테두리(Border) (0) | 2024.05.27 |
| [CSS] CSS Grid(그리드) 레이아웃 (0) | 2024.05.25 |



