CSS 박스 모델
모든 HTML 요소는 박스(box) 모양으로 구성된 박스 모델을 기본으로 함
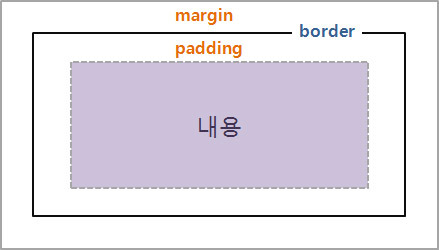
박스 모델은 HTML 요소를 테두리(border), 패딩(padding), 마진(margin) 등을 갖는다.
내부 여백은 패딩
외부 여백은 마진

박스 모델 용어
| 용어 | 의미 |
| content (내용) | 텍스트나 이미지 등 박스 내의 실제 내용 |
| border (테두리) | 박스의 테두리 (내용과 패딩 안에 포함) |
| padding (패딩) | content와 border 사이의 간격 (안쪽 여백) |
| margin (마진) | border 밖의 여백으로, 주로 이웃 요소와의 간격(여백)으로 사용 |
박스 모델 기본 속성
| 용어 | 의미 |
| width | 박스의 넓이 (default: display 속성에 의해 결정) |
| height | 박스의 높이 (default: 일반적으로 콘텐츠의 높이) |
| background | 박스의 배경 색상 또는 이미지 (default : X) |
| border | 박스의 테두리 색상, 굵기, 선 스타일 등 (default : X) |
| padding | 테두리 안쪽 여백 (default : 0) |
| margin | 테두리 바깥 여백 (default : 0) |
패딩 (Padding)
- 테두리와 콘텐츠 사이의 여백을 표현
- 패딩은 top, right, bottom, left 4방향을 설정
📝 패딩(Padding) 형태
/* 1. border 를 기준으로 위 / 오른쪽 / 아래 / 왼쪽 따로 지정하는 방법 */
padding-top : 위 여백
padding-right : 오른쪽 여백
padding-bottom : 아래 여백
padding-left : 왼쪽 여백
/* 2. 4가지 방향을 한 번에 지정하는 방법 */
padding : [위] [오른쪽] [아래] [왼쪽]
/*
padding은 auto로 선언할 수 없다.
padding은 음수 값이 적용되지 않는다.
*/| 속성명 | 속성값 | 설명 |
| 패딩 (Padding) | px | 태그의 안쪽 여백을 px 단위로 지정합니다. |
| % | 부모 태그 기준으로 태그의 안쪽 여백을 %단위로 지정합니다. | |
| vw | 웹 브라우저의 너비를 기준으로 태그의 안쪽 여백을 백분율로 지정합니다. |
|
| vh | 웹 브라우저의 높이를 기준으로 태그의 안쪽 여백을 백분율로 지정합니다. |
마진 (Margin)
- 테두리 바깥쪽 여백을 표현
- 요소와 요소사이의 여백을 표현
- 마진은 top, right, bottom, left 4방향을 설정
📝 마진(Margin) 형태
/* 1. border 를 기준으로 위 / 오른쪽 / 아래 / 왼쪽 따로 지정하는 방법 */
margin-top : 위 여백
margin-right : 오른쪽 여백
margin-bottom : 아래 여백
margin-left : 왼쪽 여백
/* 2. 4가지 방향을 한 번에 지정하는 방법 */
margin : [위] [오른쪽] [아래] [왼쪽]
/* 3. auto 를 사용하여 가운데 정렬 */
margin: auto;
margin: 0 auto;
/* margin은 음수 값이 적용된다. */| 속성명 | 속성값 | 설명 |
| 마진 (Margin) | px | 태그의 바깥쪽 여백을 px단위로 지정합니다. |
| % | 부모 태그 기준으로 태그의 바깥쪽 여백을 %단위로 지정합니다. | |
| vw | 웹 브라우저의 너비를 기준으로 태그의 바깥쪽 여백을 백분율로 지정합니다. |
|
| vh | 웹 브라우저의 높이를 기준으로 태그의 바깥쪽 여백을 백분율로 지정합니다. |
box-sizing: border-box 속성
기존 박스 크기를 유지하면서 안쪽 여백 지정하기
이 속성은 요소 박스(box)의 크기를 계산(sizing)할 때 크기의 기준을 설정합니다.
블록 컨테이너 요소의 너비와 높이를 계산할 때,
콘텐츠 영역인 content-box만 고려할지,
콘텐츠 영역과 패딩 ,그리고 테두리(border)를 모두 고려할지,
즉 border-box를 기준으로 할지를 지정합니다.
- width, height 값에 padding, border 영역은 포함되지 않음
- 만약 width가 100%로 설정했을 경우 padding이나 border 속성을 추가하면 안됨
- box-sizing 속성값을 border-box로 설정하면 width와 height값에 padding과 border를 포함
* 블록 컨테이너 요소란 너비나 높이를 지정할 수 있는 요소를 말합니다.
사용예시
CSS 파일에 똑같은 너비와 높이값을 부여하고
안쪽 여백을 0px, 30px로 지정해주면 여백이 적용되기는 하지만 박스의 크기가 달라지는 것을 볼 수 있습니다.
이 때 box-sizing: border-box 속성을 추가해주면 해결됩니다!


'📌 Front End > └ CSS3' 카테고리의 다른 글
| [CSS] background 속성 정리(color, image, position, repeat 등) (0) | 2024.05.27 |
|---|---|
| [CSS] CSS 그림자 속성(box-shadow, text-shadow) (0) | 2024.05.27 |
| [CSS] CSS Grid(그리드) 레이아웃 (0) | 2024.05.25 |
| [CSS] CSS 적용 방법, 스타일 적용 우선순위 (0) | 2024.05.25 |
| [CSS] 블록(Block), 인라인(Inline), 인라인 블록(Inline-Block) [display : block, inline , inline-block] (0) | 2024.05.24 |



