1. 블록 요소 (Block Element)
- 사용 가능한 최대 가로 너비를 사용함 ( 기본 너비값은 100% )
- 전체를 차지하기 때문에 각 요소들이 수직으로 쌓임 ( 한 줄에 한개만 배치 )
- width, height로 크기를 지정할 수 있음
- padding, margin으로 상하좌우 여백을 지정할 수 있음
- 레이아웃을 작업하는 요소로 적합
📝 블록 태그 종류
<address>, <article>, <aside>, <audio>, <blockquote>, <canvas>, <dd>, <div>, <dl>, <fieldset>, <figcaption>, <figure>, <footer>, <form>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <header>, <hgroup>, <hr>, <noscript>, <ol>, <output>, <p>, <pre>, <section>, <table>, <ul>, <video>
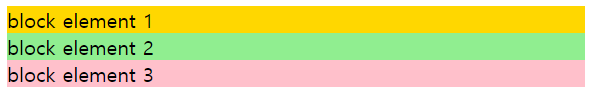
사용예시

( ↘ 각 요소에 적용한 값 )
width: 150px;
height: 30px;
padding: 10px;
margin: 10px;💡 그런데 잘 보면 각 요소 사이의 간격이 똑같다!
마진을 10px씩 적용했으니 각 요소 사이는 20px이 되어야 하는거 아닌가?
👨🏽🏫 마진 상쇄 (margin-collapsing) 때문이다.
- margin-bottom과 margin-top이 겹치게 되면 상쇄가 일어나 하나의 값만 적용된다.
- 각 요소 사이에 20px의 간격을 주고 싶다면
margin-bottom: 20px;이나 margin-top: 20px; 적용하면 해결!
2. 인라인 요소 (Inline element)
- 사용 가능한 필요한 만큼의 영역을 사용함 (컨텐츠 너비 만큼)
- 요소들이 수평으로 쌓임 (한 줄에 여러개 배치)
- width, height로 크기를 지정할 수 없음 (사이즈 지정 불가능)
- padding, margin으로 좌우에만 여백을 지정할 수 있음 (위, 아래는 안됨)
- 텍스트를 작업하는 요소로 적합
📝 인라인 태그 종류
<a>, <abbr>, <acronym>, <b>, <bdo>, <big>, <br/>, <button>, <cite>, <code>, <dfn>, <em>, <i>, <img>, <input>, <kbd>, <label>, <map>, <object>, <q>, <samp>, <small>, <script>, <select>, <span>, <strong>, <sub>, <sup>, <textarea>, <tt>, <var>

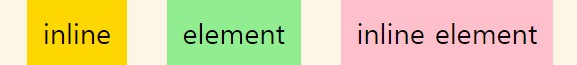
사용예시

( ↘ 각 요소에 적용한 값 )
width: 180px;
height: 80px;
padding: 10px;
margin: 10px;👉 두 블록 요소 모두 가로, 세로 크기와 패딩, 마진이 적용되었다. (단, 마진 상쇄가 생김)
👉 인라인 요소는 크기값이 적용되지 않았고 패딩은 상하좌우 모두, 마진은 좌우에만 적용되었다.
🔎 인라인 요소에 사이즈를 지정하려면??
- display: block; 또는 display: inline-block을 통해
블록 요소로 바꾸면 된다. (반대의 경우도 마찬가지 !)
3. 인라인 블록 요소 (Inline-Block Element)
- 인라인이라 요소가 수평으로 쌓이지만 블록 요소처럼 사이즈를 적용할 수 있다.
- 사용 가능한 필요한 만큼의 영역을 사용함 (컨텐츠 너비 만큼)
- 요소들이 수평으로 쌓임 (한 줄에 여러개 배치)
- width와 height로 너비와 높이를 설정할 수 있음
- padding과 margin으로 상하좌우 여백을 지정할 수 있음
📝 인라인 블록 태그 종류
<img>, <input>, <button>
📝 인라인 블록 적용
display : inline-block;

🎯 가운데 정렬 방법
- 블록 요소 - margin: auto;
- 인라인 / 인라인 블록 요소 - 부모 요소에 text-align: center;

'📌 Front End > └ CSS3' 카테고리의 다른 글
| [CSS] CSS Grid(그리드) 레이아웃 (0) | 2024.05.25 |
|---|---|
| [CSS] CSS 적용 방법, 스타일 적용 우선순위 (0) | 2024.05.25 |
| [CSS] 다양한 반응형 CSS 단위 (%, em, rem, vw, vh) (2) | 2024.05.23 |
| [CSS] 뷰포트(viewport), 뷰포트 단위(vw, vh, vmin, vmax) (0) | 2024.05.23 |
| [CSS] CSS 변수(--variable) 사용법 (0) | 2024.05.22 |



