코드펜은 웹페이지에 HTML, CSS, JavaScript를 코딩함으로써
실행결과를 보여줄 수 있는 사이트
1. 코드펜(CodePen) 접속
아래 링크로 들어가 계정 접속 한다.
CodePen
An online code editor, learning environment, and community for front-end web development using HTML, CSS and JavaScript code snippets, projects, and web applications.
codepen.io
2. 코드펜(CodePen) 작업
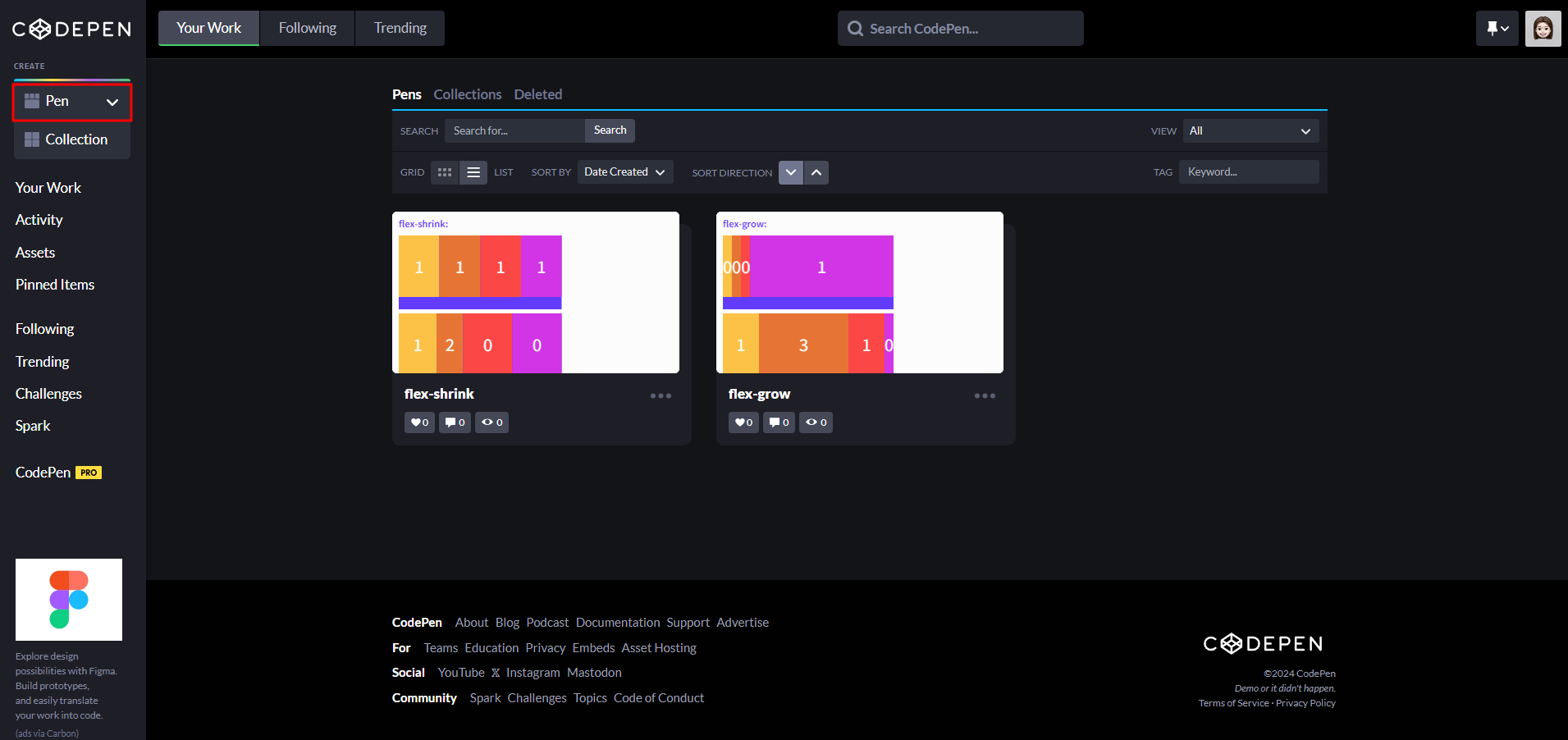
로그인을 한 후 좌측 상단에 [Pen]이라는 메뉴를 선택해서 들어간다.

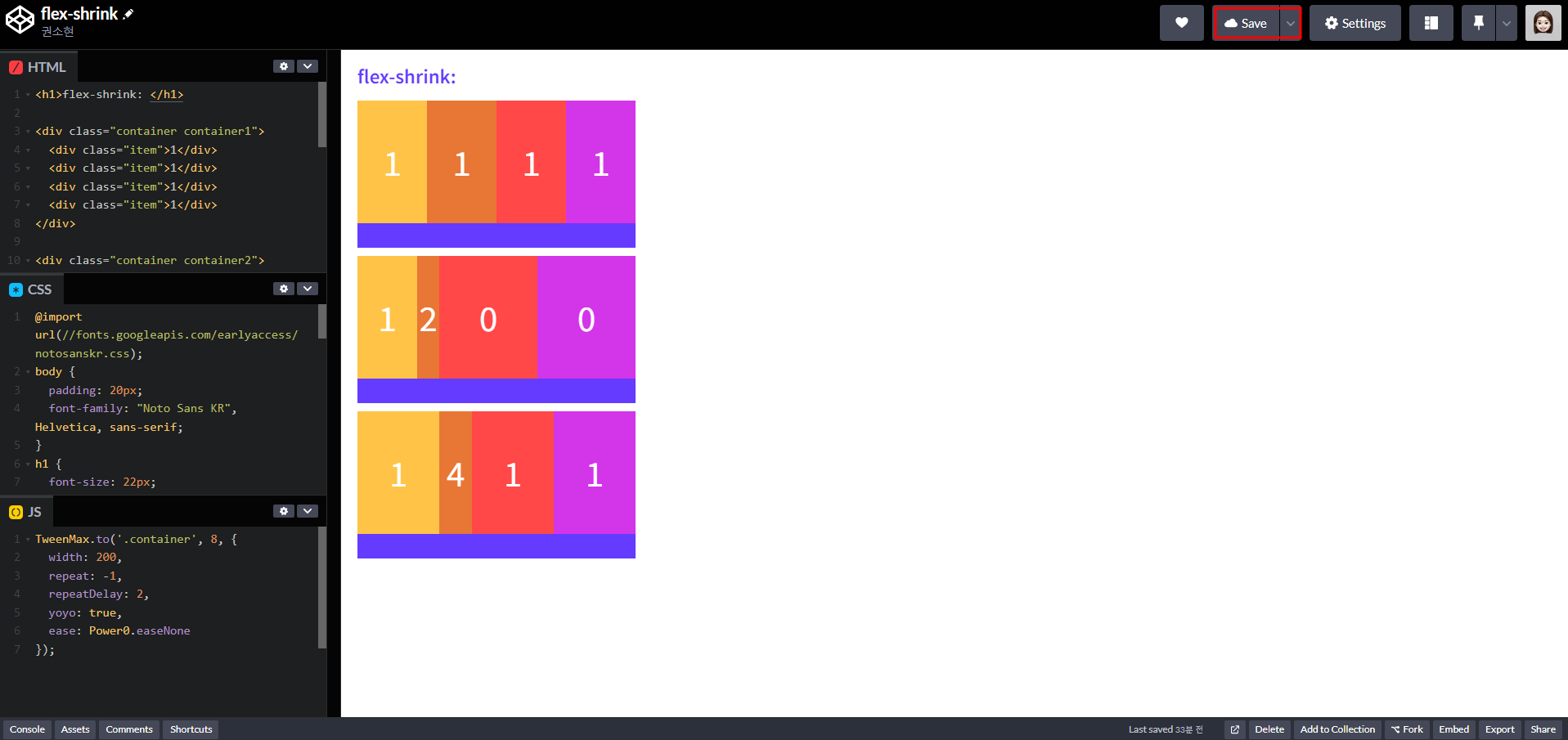
코드작성 후 [Save] 클릭

하단 [Embed] 클릭


[Copy Code] 클릭


3. 티스토리(TISTORY) 적용
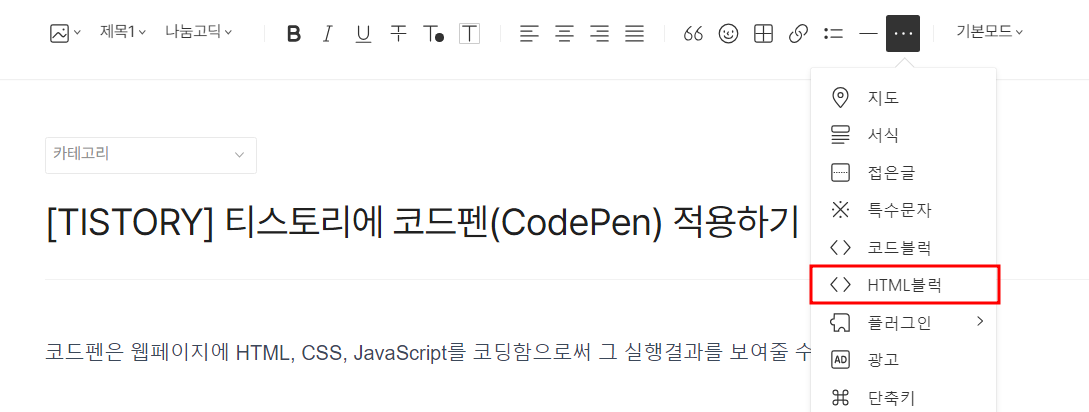
티스토리 글쓰기 접속 > 상단 ... > HTML블럭 클릭

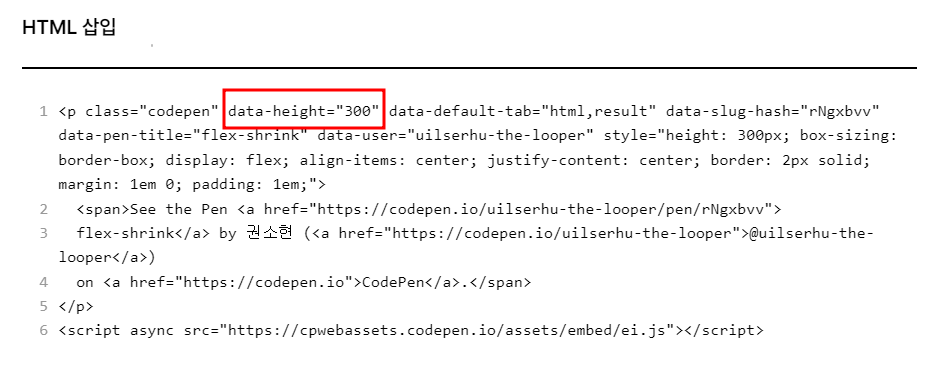
코드펜(CodePen)에서 복사한 소스코드 붙혀넣는다.

코드펜(CodePen) 높이 사이즈(height)를 조절
data-height="300" 여기서 원하는 사이즈를 입력하면 된다.

See the Pen flex-shrink by 권소현 (@uilserhu-the-looper) on CodePen.
코드펜(CodePen) 스타일 변경
https://creative103.tistory.com/158
[CodePen] 코드펜(CodePen) 스타일 변경
코드펜(CodePen) 사용법 및 티스토리 적용방법https://creative103.tistory.com/134 [TISTORY] 티스토리에 코드펜(CodePen) 적용하기코드펜은 웹페이지에 HTML, CSS, JavaScript를 코딩함으로써 실행결과를 보여줄
creative103.tistory.com

'📌 Etc' 카테고리의 다른 글
| [정부] 모바일 건강보험증 발급 방법 (0) | 2024.05.23 |
|---|---|
| [정부] 모바일 신분증 발급 방법 (IC 운전면허증)(온라인/방문 신청) (1) | 2024.05.23 |
| [Tistory] 티스토리 임시저장글 불러오기, 삭제하기 (0) | 2024.05.20 |
| [Tistory] 티스토리 블로그에 깃허브 아이콘 넣어보기 (북클럽 Book Club 스킨)(Github) (0) | 2024.05.13 |
| [광고] 카카오 애드핏 블로그 수익 광고 등록 방법 (2) | 2024.05.13 |



