728x90
반응형
코드펜(CodePen) 사용법 및 티스토리 적용방법
https://creative103.tistory.com/134
[TISTORY] 티스토리에 코드펜(CodePen) 적용하기
코드펜은 웹페이지에 HTML, CSS, JavaScript를 코딩함으로써 실행결과를 보여줄 수 있는 사이트 1. 코드펜(CodePen) 접속아래 링크로 들어가 계정 접속 한다.https://codepen.io/trending CodePenAn online code editor,
creative103.tistory.com
코드펜(CodePen) 코드를 가지고 원하는 스타일 재정의 할 수 있다.

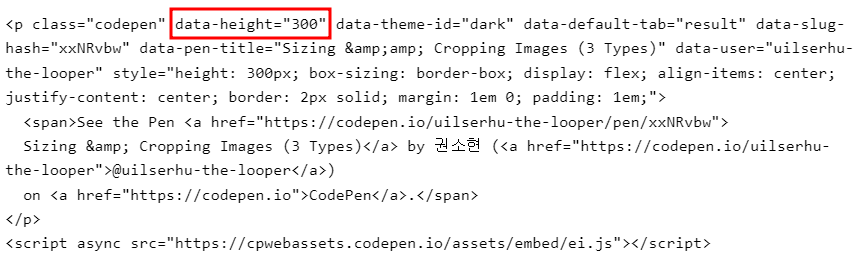
1. 코드펜(CodePen) 높이 사이즈 조절
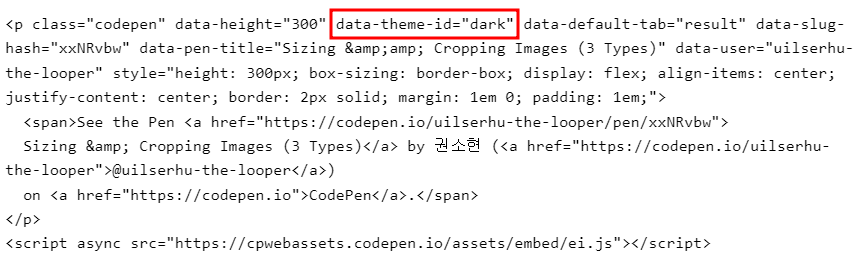
- data-height="원하는 높이값"


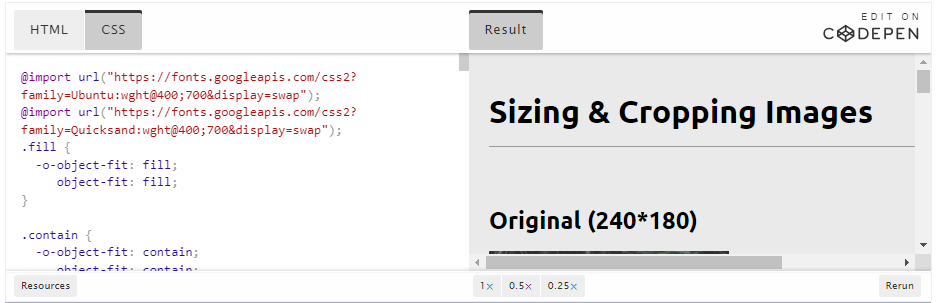
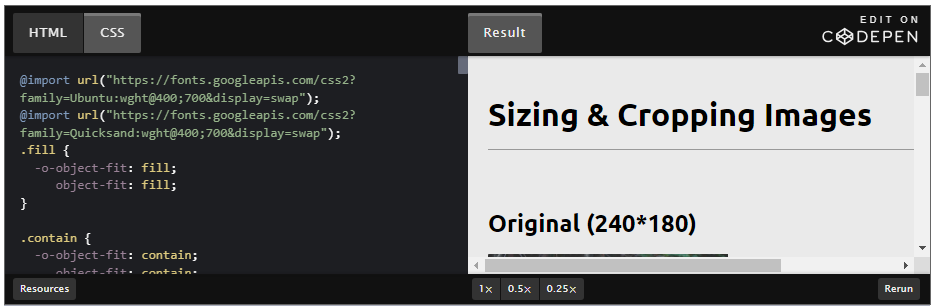
2. 코드펜(CodePen) 테마 변경
- 라이트 모드 : data-theme-id="light"
- 다크 모드 : data-theme-id="dark"



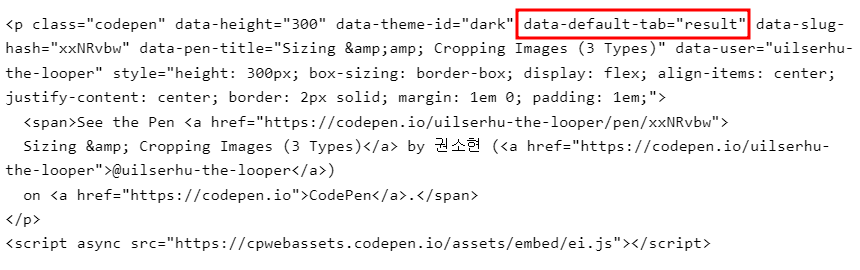
3. 코드펜(CodePen) 결과화면 노출 방식
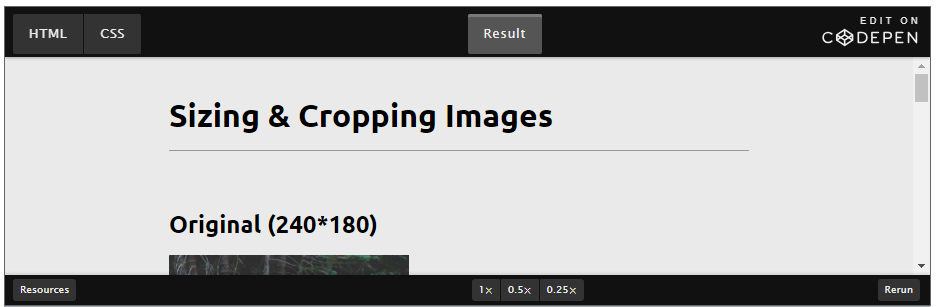
- 결과화면(result) : data-default-tab="result"
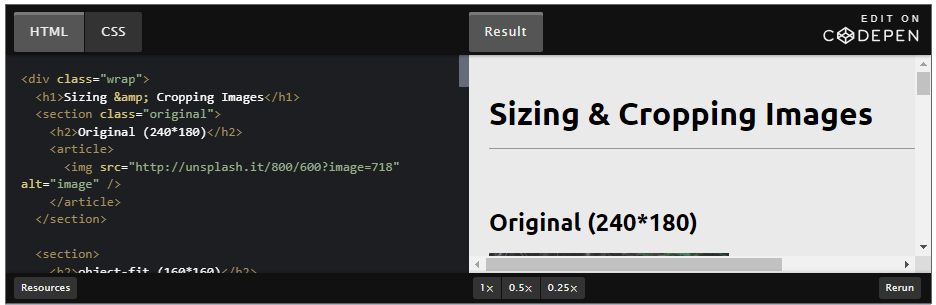
- HTML/결과화면 : data-default-tab="html,result"
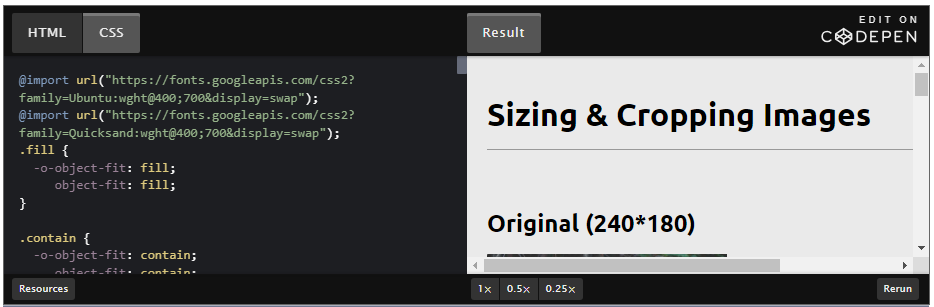
- CSS/결과화면 : data-default-tab="css,result"




728x90
반응형
'📌 Work > └ 업무 팁' 카테고리의 다른 글
| [FTP] 파일질라(FileZilla) 사용법 (1) | 2024.12.16 |
|---|---|
| [JSON] JSON URL - JSON 샘플 더미 데이터 사이트 (0) | 2024.08.07 |
| [UTIL] 소스코드(code) 자동정렬 사이트 (0) | 2024.04.30 |
| [메일] 업무 이메일 작성 (아보카도) (0) | 2024.04.30 |
| [UTIL] 더미 데이터 만들기 - Mockaroo (SQL, JSON, 엑셀, XML, CSV) (0) | 2023.04.22 |



