728x90
반응형
티스토리 블로그에 깃허브 아이콘을 적용 완료한 화면!

1. 티스토리 설정
티스토리 관리 → 메뉴 → 꾸미기 탭 → 스킨편집



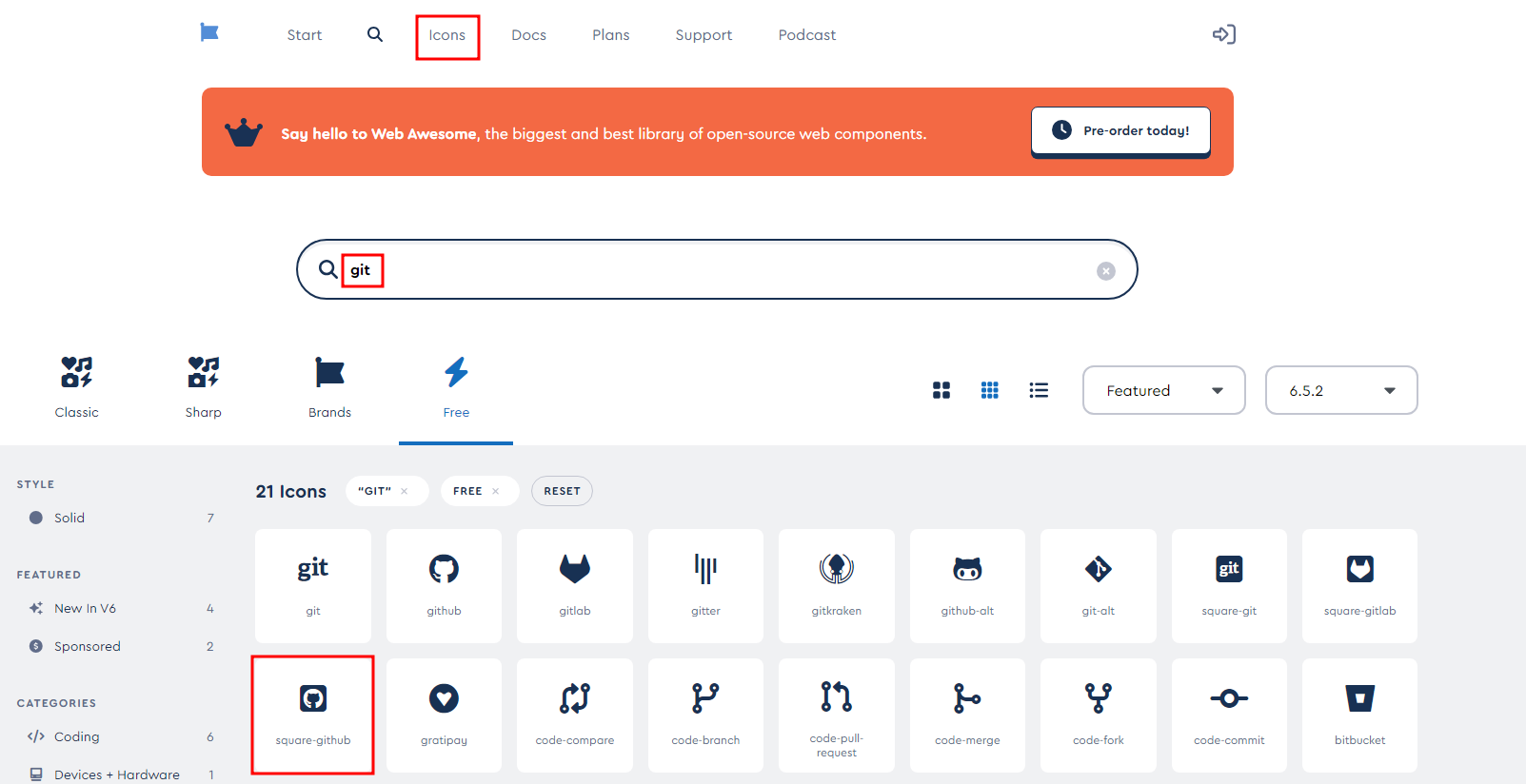
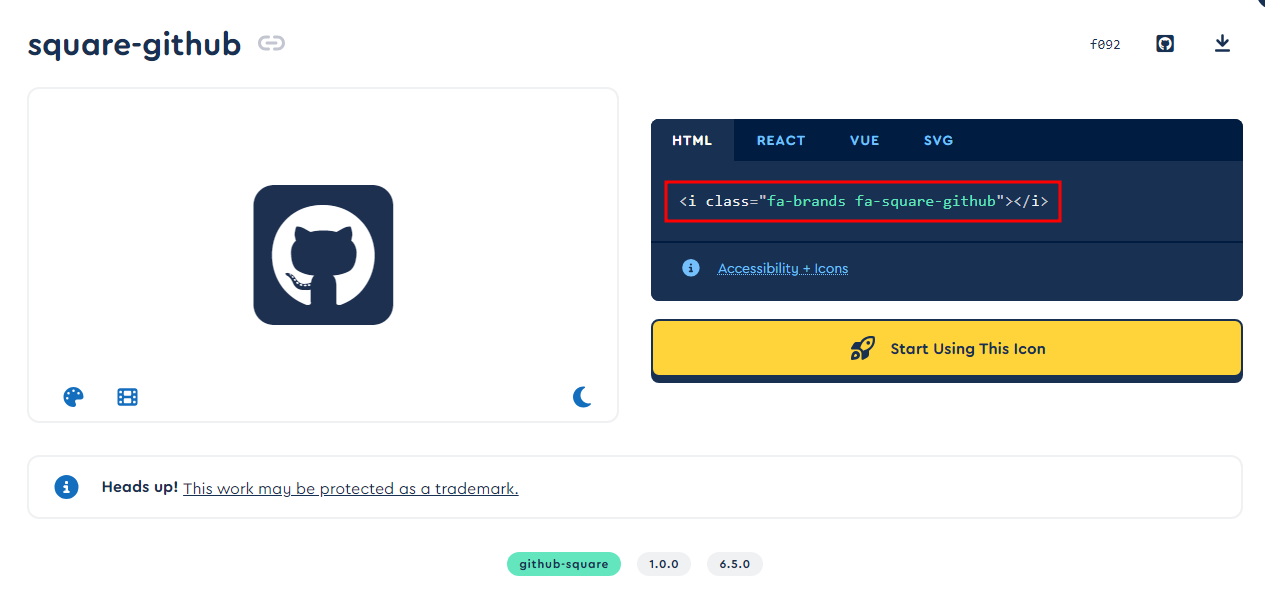
2. 폰트어썸(Font Awesome) CDN 연결 / 깃 아이콘 사용
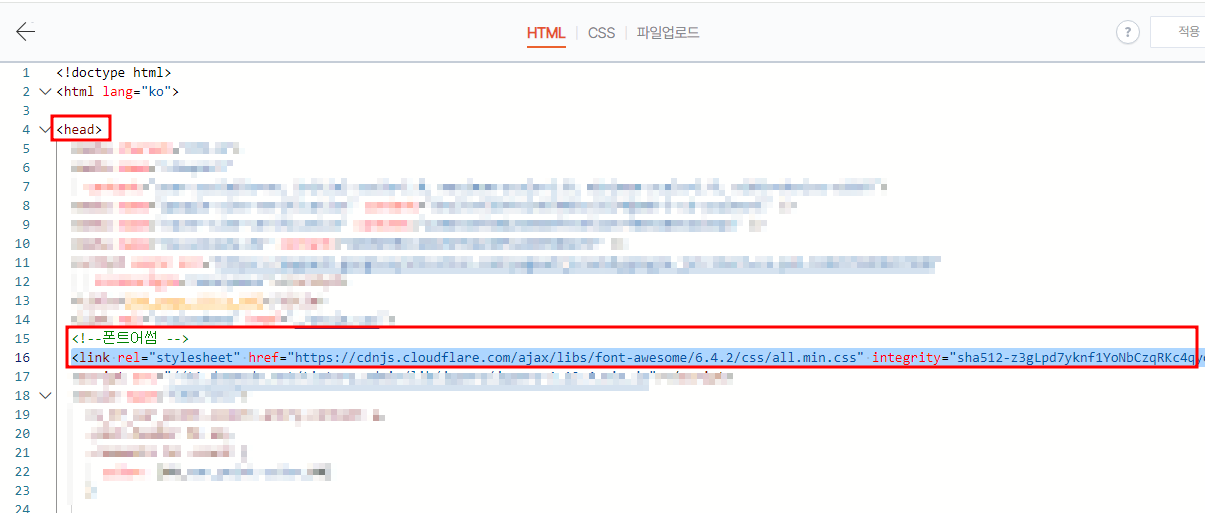
<head> 영역 안에 해당 코드를 붙혀넣는다.
<!-- 폰트어썸 CDN 연결 -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css" integrity="sha512-z3gLpd7yknf1YoNbCzqRKc4qyor8gaKU1qmn+CShxbuBusANI9QpRohGBreCFkKxLhei6S9CQXFEbbKuqLg0DA==" crossorigin="anonymous" referrerpolicy="no-referrer" />
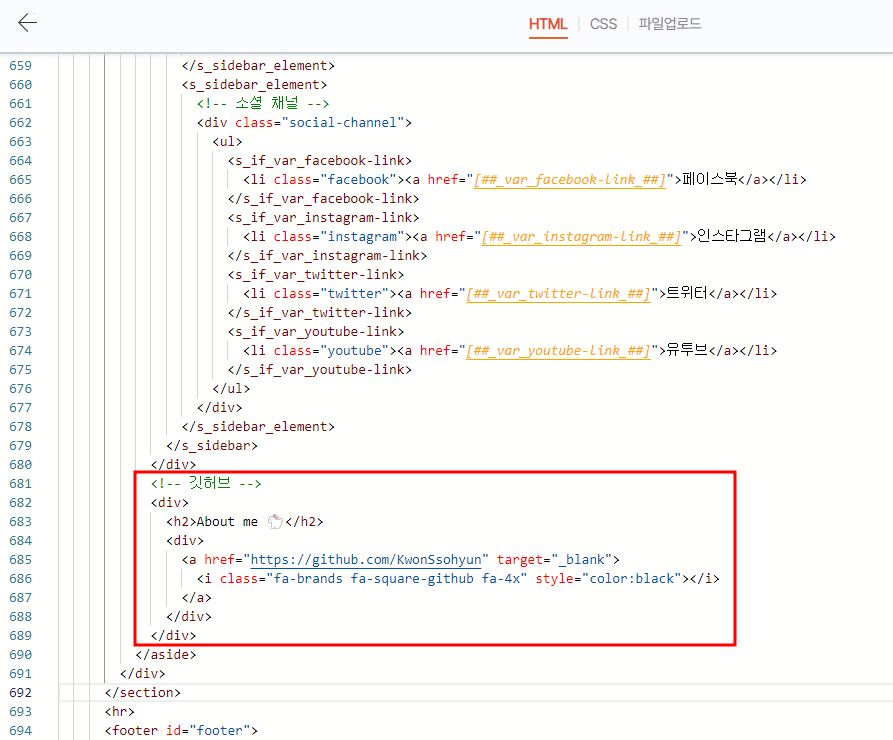
</aside> 영역 안에 해당 코드를 붙혀넣는다.
<div>
<h2>About me 🐇</h2>
<div>
<a href="https://github.com/KwonSsohyun" target="_blank">
<i class="fa-brands fa-square-github fa-4x" style="color:black"></i>
</a>
</div>
</div>
3. 적용 완료
적용 버튼을 누르면 완료 된다.


폰트어썸(Font Awesome)
사용한 아이콘 사이트
Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
fontawesome.com


폰트어썸 아이콘 크기 조절
Relative Sizing
웹브라우저의 디폴트 폰트사이즈 16px 기준으로 상대적으로 사이즈를 지정합니다.
fa-2xs - 0.625em - 10px
fa-xs - 0.75em - 12px
fa-sm - 0.875em - 14px
fa-lg - 1.25em - 20px
fa-xl - 1.5em - 24px
fa-2xl - 2em - 32px
<p><i class="fa-solid fa-coffee fa-2xs"></i> When my six o’clock alarm buzzes, I require a pot of good java.</p>
<p><i class="fa-solid fa-coffee fa-xs"></i> When my six o’clock alarm buzzes, I require a pot of good java.</p>
<p><i class="fa-solid fa-coffee fa-sm"></i> When my six o’clock alarm buzzes, I require a pot of good java.</p>
<p><i class="fa-solid fa-coffee"></i> When my six o’clock alarm buzzes, I require a pot of good java.</p>
<p><i class="fa-solid fa-coffee fa-lg"></i> When my six o’clock alarm buzzes, I require a pot of good java.</p>
<p><i class="fa-solid fa-coffee fa-xl"></i> When my six o’clock alarm buzzes, I require a pot of good java.</p>
<p><i class="fa-solid fa-coffee fa-2xl"></i> When my six o’clock alarm buzzes, I require a pot of good java.</p>
Literal Sizing
리터럴한 사이즈 변경 값입니다.
fa-1x - 1em
fa-2x - 2em
fa-3x - 3em
fa-4x - 4em
fa-5x - 5em
fa-6x - 6em
fa-7x - 7em
fa-8x - 8em
fa-9x - 9em
fa-10x - 10em
<i class="fa-solid fa-camera fa-1x"></i>
<i class="fa-solid fa-camera fa-2x"></i>
<i class="fa-solid fa-camera fa-3x"></i>
<i class="fa-solid fa-camera fa-4x"></i>
<i class="fa-solid fa-camera fa-5x"></i>
<i class="fa-solid fa-camera fa-6x"></i>
<i class="fa-solid fa-camera fa-7x"></i>
<i class="fa-solid fa-camera fa-8x"></i>
<i class="fa-solid fa-camera fa-9x"></i>
<i class="fa-solid fa-camera fa-10x"></i>폰트어썸 아이콘 색상 변경
css로 수정할 수 있습니다.
<i class="fab fa-apple" style="color: skyblue"></i>
728x90
반응형
'📌 Etc' 카테고리의 다른 글
| [Tistory] 티스토리에 코드펜(CodePen) 적용하기 (0) | 2024.05.20 |
|---|---|
| [Tistory] 티스토리 임시저장글 불러오기, 삭제하기 (0) | 2024.05.20 |
| [광고] 카카오 애드핏 블로그 수익 광고 등록 방법 (2) | 2024.05.13 |
| [광고] 구글 애드센스 블로그 수익 광고 등록 방법 (7) | 2024.05.13 |
| [검색엔진] Zum(줌) 검색엔진 블로그 노출 검색 등록 방법 (0) | 2024.05.13 |



