왜 '8pt'를 사용하지?
8pt로 디자인해야 여러 디스플레이에서 컴포넌트가 깨지지 않기 때문
8의 배수로 UI 사이즈를 통일한 시스템을 8pt grid system이라고 부르는데,
말그대로 모든 컴포넌트 dimension, padding, margin 등 수치를 전부 8의 배수로 디자인하는 것입니다.
왜 pt로 디자인을 할까? Why pt?
- Designing for the smallest size allows us to scale our assets into the different sizes the different devices require.
- pt로 작업한 아트보드는, 실제 디바이스로 갔을 때 더 크게 렌더됨 (대표적으로 @2, @1.5, @0.75 배)
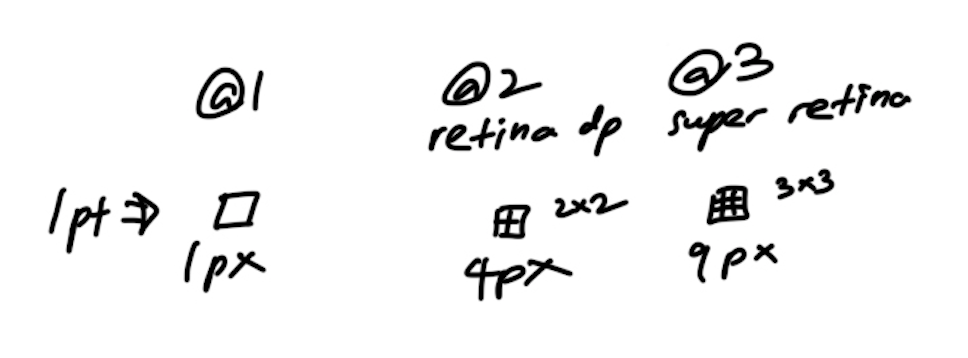
- 1pt가 해상도 (@1, @2, @3)에 따라 1, 4, 9 px로 표현되는 것이다.
- 1 pt가 결국 스크린으로 갔을때 n픽셀로 표현되는 것이기 때문에, 1pt를 기준으로 디자인하는 것이 중요하다.

왜 8pt로 디자인해야 할까? Why 8?
- 대부분의 픽셀 디스플레이가 1pt를 @1, @2, @1.5, @0.75 배 해서 보여준다.
- 여기서 소수점 디스플레이가 문제다 @0.75, @1.5.
- 72ppi (1pt=1px) 디스플레이에서 작업한다고치자. 컴포넌트 길이를 8px로 잡으면, @0.75와 @1.5에서 각각 6px, 12px이 되면서 사이즈가 자연수로 떨어진다.
- 즉 8을 기준삼으면, 대부분의 디스플레이에서 컴포넌트 사이즈가 소수점으로 나오지 않는다.
- 컴포넌트 사이즈가 소수점으로 나오면, 컴포넌트가 이렇게 살짝 깨져보인다 (half pixel offset).


- 그 외에도...
-그냥 애플과 구글이 추천하니까 8pt grid system을 쓴다.
-또, 8이 짝수라 배수 계산하기가 편하니까 8pt grid system을 쓴다. 8pt가 너무 크다고 생각들면 4를 써도 된다.
-일관성이 생겨서 쓴다 (=협업하기 편함).
폰트도 8배수로 하는게 좋을까?
- While font sizes may vary and stray from the 8 multiplication, it’s important the line height will not.
- 행간 또한 마진이기 때문에 8배수를 지키는 것이 좋다.
관련 글
Pixel vs. Point (px vs. pt)
1. 픽셀(px)은 디스플레이에서 가장 기본이 되는 단위다. 2. 컴퓨터(해상도)마다 픽셀(px)의 크기는 모두 다르다. 3. 포인트(pt)는 컴퓨터 이전부터 쓰던 가장 작은 인쇄 단위다. pt의 실제 크기는 약 1
yiyudesign.tistory.com
출처
The comprehensive 8pt Grid Guide
Start your UI project right with this extended framework for the 8pt grid: Typography, Icons and Layout.
medium.com
8-Point 그리드 시스템
패딩과 컴포넌트 사이의 간격 - 얼마가 좋을까? | (출처 : https://medium.com/built-to-adapt/intro-to-the-8-point-grid-system-d2573cde8632#.oh33ss65e의 기사를 번역 및 가공한 컨텐츠 입니다.) *왜 px단위가 아닌 pt단위
brunch.co.kr
UI/UX 초심자를 위한 웹 그리드시스템 훑어보기
각 잡고 디자인하는 방법 | 실무를 경험하기 전, 신입 디자이너가 별다른 교육과정 없이 그리드 시스템을 이해하기란 쉽지 않다고 봅니다. 이래저래 적용해보며 또 삽질 비슷한 걸 해가며 이해
brunch.co.kr

'📌 Design' 카테고리의 다른 글
| [Adobe XD] 어도비XD 플로우 차트 - 순서도 템플릿 (0) | 2024.08.18 |
|---|---|
| [Adobe XD] 어도비XD URL 공유 플로우 삭제 방법 (0) | 2024.08.18 |
| [Adobe Photoshop] 어도비 포토샵 네온 브러시 만들기 - .abr 파일 다운 (0) | 2024.05.08 |
| [Figma] 피그마 Chrome WebGL 에러 현상 해결 방법 (0) | 2024.04.30 |



