728x90
반응형
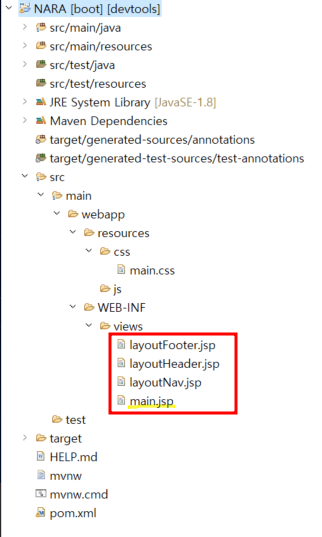
파일구조

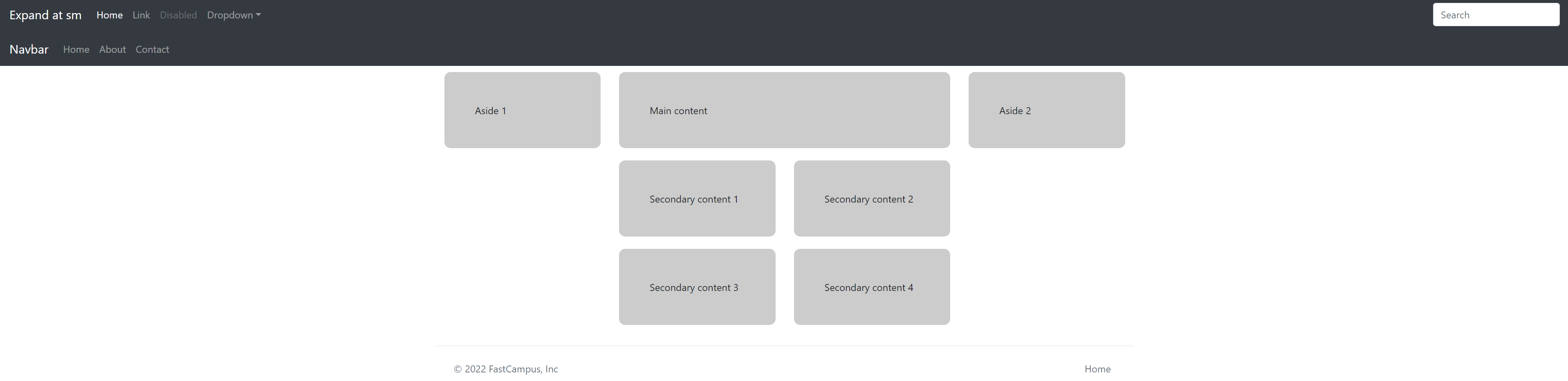
1. 레이아웃 구성하기

2. 메인 파일 생성 (몸통에 include 하기)
main.jsp 파일 생성
메인 코드를 이런식으로 구성해준 후 원하는 위치에 include까지 해준다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>나라신용정보</title>
<link rel="stylesheet" href="/webjars/bootstrap/4.4.1/css/bootstrap.min.css">
<script src="/webjars/jquery/3.4.1/jquery.min.js"></script>
<script src="/webjars/bootstrap/4.4.1/js/bootstrap.min.js"></script>
<%-- 외부 CSS 스타일 시트 --%>
<link rel="stylesheet" href="/resources/css/main.css">
</head>
<body>
<%-- 상단 헤더 --%>
<%@ include file ="layoutHeader.jsp" %>
<%-- 상단 네비 --%>
<%@ include file ="layoutNav.jsp" %>
<%------------------------------------ 본문 ------------------------------------%>
<div class="container">
<div class="row">
<div class="col-12 col-md-9 col-lg-6 order-md-2 order-lg-2">
<div class="col-inner">Main content</div>
</div>
<div class="col-12 col-md-3 order-md-1 order-lg-1">
<div class="col-inner">Aside 1</div>
</div>
<div class="col-12 col-lg-3 order-md-3 order-lg-3">
<div class="col-inner">Aside 2</div>
</div>
</div>
<div class="row">
<div class="col-6 col-lg-3 offset-lg-3">
<div class="col-inner">Secondary content 1</div>
</div>
<div class="col-6 col-lg-3">
<div class="col-inner">Secondary content 2</div>
</div>
<div class="col-6 col-lg-3 offset-lg-3">
<div class="col-inner">Secondary content 3</div>
</div>
<div class="col-6 col-lg-3">
<div class="col-inner">Secondary content 4</div>
</div>
</div>
</div>
<%------------------------------------ 본문 ------------------------------------%>
<%-- 하단 푸터 --%>
<%@ include file ="layoutFooter.jsp" %>
</body>
</html>
3. 상단, 하단, 네비 파일 생성
layoutHeader.jsp 파일 생성
상단부분 코드를 이런식으로 구성해준다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!--메뉴바 추가 부분-->
<nav class="navbar navbar-expand-sm navbar-dark bg-dark"><a class="navbar-brand" href="#">Expand at sm</a><button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExample03" aria-controls="navbarsExample03" aria-expanded="false" aria-label="Toggle navigation"><span class="navbar-toggler-icon"></span></button>
<div class="collapse navbar-collapse" id="navbarsExample03">
<ul class="navbar-nav mr-auto">
<li class="nav-item active"><a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a></li>
<li class="nav-item"><a class="nav-link" href="#">Link</a></li>
<li class="nav-item"><a class="nav-link disabled" href="#">Disabled</a></li>
<li class="nav-item dropdown"><a class="nav-link dropdown-toggle" href="#" id="dropdown03" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown03">
<a class="dropdown-item" href="#">Action</a><a class="dropdown-item" href="#">Another action</a><a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-md-0">
<input class="form-control" type="text" placeholder="Search">
</form>
</div>
</nav>
layoutNav.jsp 파일 생성
네비비부분 코드를 이런식으로 구성해준다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<nav class="navbar navbar-expand-md navbar-dark bg-dark">
<a href="#" class="navbar-brand"> Navbar </a>
<!-- 아이콘 생성 -->
<button class="navbar-toggler" data-toggle="collapse" data-target="#expand">
<span class="navbar-toggler-icon"></span>
</button>
<!-- 부트스트랩의 일부, 요소를 숨기거나 나타내게 할 수 있음 -->
<div class="collapse navbar-collapse" id="expand">
<div class="navbar-nav">
<a href="#" class="nav-item nav-link">Home</a>
<a href="#" class="nav-item nav-link">About</a>
<a href="#" class="nav-item nav-link">Contact</a>
</div>
</div>
</nav>
layoutFooter.jsp 파일 생성
하단부분 코드를 이런식으로 구성해준다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<footer class="container d-flex flex-wrap justify-content-between align-items-center py-3 my-4 border-top">
<p class="col-md-4 mb-0 text-muted">© 2022 FastCampus, Inc</p>
<ul class="nav col-md-4 justify-content-end">
<li class="nav-item"><a href="/" class="nav-link px-2 text-muted">Home</a></li>
</ul>
</footer>
728x90
반응형
'📌 Front End > └ JSP' 카테고리의 다른 글
| [JSP] <%@ include %>디렉티브 <jsp:include>액션태그 차이점 (0) | 2024.05.21 |
|---|---|
| [JSP] JSP에서 다른 컨텐츠를 포함하는 3가지 방법 <%@ include file="" %> <jsp:include> <c:import> (0) | 2024.05.21 |
| [JSP] setCharacterEncoding, setContentType 정리 (0) | 2023.03.10 |


