728x90
반응형
범용 익스텐션
Prettier - Code formatter (주요 문법(HTML, SCSS, JSON 등)을 예쁜 형태로 정리)
Beautify (에디터 내 코드를 예쁘게 정렬)
Beauty (자동 줄맞춤 - 원하는 줄맞춤 구간을 드래그 후 ctrl + shift + b)
Material Icon Theme (아이콘이 큼직하기 때문에 무슨 파일인지 한눈에 알 수 있다.)
indent-rainbow (HTML을 마크업할 때나 SCSS 내에서 depth가 생길 때 요긴합니다.)
Live Server (실시간으로 확인하면서 작업이 가능하기에 편리)
Open Browser Preview (html파일 오른쪽 버튼 "Preview in Default Browser" 실시간확인가능)
Korean Language Pack for Visual Studio Code (한국어 버전으로 VS코드를 보여준다.)
마크업 익스텐션
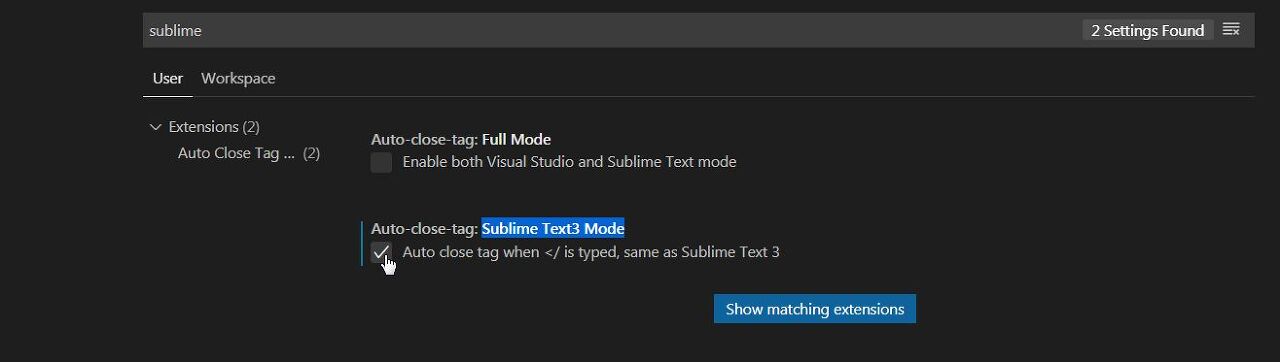
Auto Close Tag (HTML 작성 시 닫는 태그를 자동으로 완성시켜 줍니다.)
Auto Rename Tag (HTML에서 여는 태그를 수정하는 경우 닫는 태그도 자동으로 바꿔 줍니다.)
Beautify (에디터 내 코드를 예쁘게 정렬)
CSS Peek (HTML작성된 클래스값을 Ctrl 키를 누른채 클릭하면 CSS파일에서 바로 찾아갈 수 있다.)
Inline fold (HTML작성된 클래스값들이 "..."로 표현됨 "..."을 클릭하면 볼 수 있다.)
스타일링용 익스텐션
colorize (색상 코드에 해당 무슨 색인지 바로 알 수 있어서 직관적인 파악이 가능)
Bracket Pair Color DLW (브라켓{} 의 색깔을 줌으로써 코드의 가독성을 준다.)
Image preview (이미지 URL코드에 마우스를 올려놓으면 미리보기 이미지를 제공)
테마 익스텐션
Dracula Official (VS코드 테마 변경)
Peacock (VS코드에서 작업 공간을 구분하는 사용자 정의 색상)
마크다운 익스텐션
Markdown All in One (마크다운 문서 작성 시 미리보기 가능)
markdownlint (문법적인 오류를 잡아주는 기능을 한다.)
언어 자동완성 - 스니펫 (Snippet) 익스텐션
JavaScript (ES6) code snippets (자스 - 미리 정의된 스니펫 세트로 작업하여 생산성을 높임)
python snippets (파이썬 - 미리 정의된 스니펫 세트로 작업하여 생산성을 높일 수 있다.)
flask-snippets (플라스크 - 미리 정의된 스니펫 세트로 작업하여 생산성을 높일 수 있다.)
Pylance (Python과 함께 작동하여 뛰어난 언어지원을 제공하는 확장)
Python
협업 익스텐션
Todo Tree (프로젝트 내에서 TODO나 FIXME 등의 주석을 찾아 트리 형태로 나타내 주는 플러그인)
Bookmarks (코드(파일)의 특정 부분을 북마크에 저장하고 빠르게 이동할 수 있도록 해주는 익스텐션)
GIT 익스텐션
GitLens — Git supercharged (상단에 GitLens 툴바가 추가된다. 코드라인의 커밋 코멘트를 앎)
Git Graph (Git log를 그래프로 조회 가능)
Git History (git log 보기, 파일 히스토리, 브랜치와 커밋을 비교 할 수 있는 확장 익스텐션)
Git Blame (내용 어느부분을 누가 커밋하고 수정했는지 간단하게 알수있는 Blame 메뉴를 하단에 추가)
GitLens — Git supercharged

- 상단에 GitLens 툴바가 추가된다.
- 코드에 마우스 오버 시 해당라인의 커밋 코멘트를 알 수 있다.
- 뒤로 및 앞으로 버튼으로 파일 기록을 손쉽게 볼 수 있다.
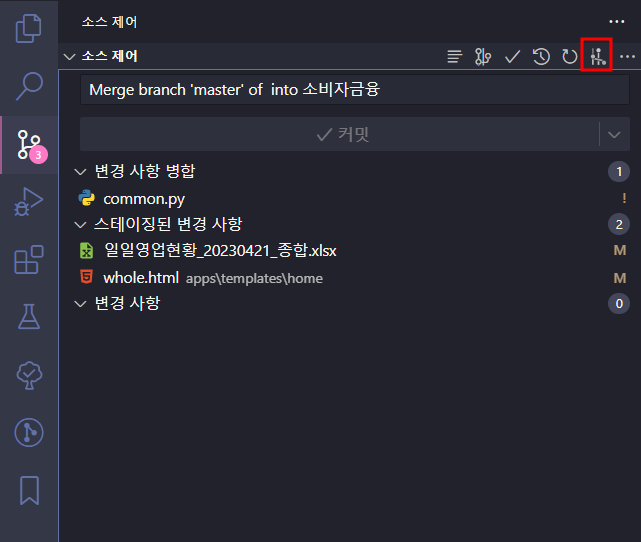
Git Graph



- Git Graph는 VS Code에서 GUI 기반의 Git 도구를 사용할수 있게 한다.
- 단순히 그래프만 보기 편한 것뿐만 아니라 번거로운 Git 명령어들도 GUI로 편하게 사용할 수 있다.
- 커밋 히스토리에서 원하는 내역에 우클릭을 하면 Reset, Revert, Cherry Pick 등의 Git 명령어들을 GUI로 쉽게 이용할 수 있다.
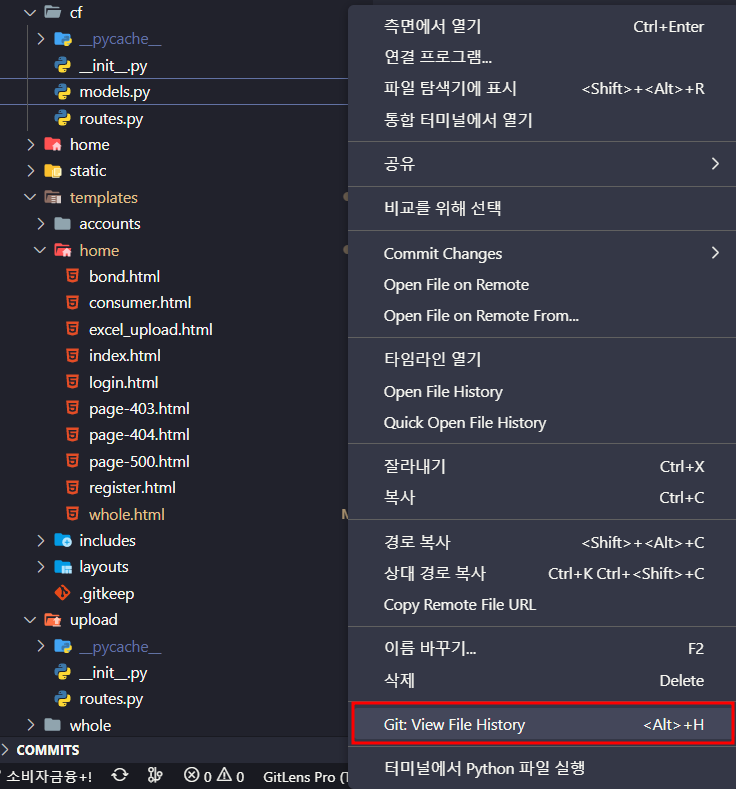
Git History


git log 보기, 파일 히스토리, 브랜치와 커밋을 비교 할 수 있는 확장 익스텐션이다.
- 그래프 및 세부 정보와 함께 git log 를 보고 검색
- 파일의 이전 사본을 볼 수 있다
- 히스토리 보기 및 검색
└ 하나 또는 모든 브랜치의 히스토리 보기
└ 파일의 히스토리 보기
└ 파일안의 행(line) 히스토리 보기
└ 작성자의 히스토리 보기
- 비교
└ 브랜치 비교
└ 커밋 비교
└ 커밋간의 파일 비교
* Auto Close Tag 설정



참고자료 | https://x-team.com/blog/best-vscode-extensions/
20 Best VSCode Extensions To Improve Your Productivity
Extensions to your IDE are invaluable to speed up your work. Here are 20 VSCode extensions to make you a more productive developer.
x-team.com

728x90
반응형
'📌 통합 개발 환경(IDE) > └ Visual Studio Code' 카테고리의 다른 글
| [VS Code] VScode에서 폰트 설정과 크기 설정 (0) | 2024.07.15 |
|---|---|
| [VS Code] VScode에서 console.log 단축키 추가하기 (0) | 2024.06.02 |
| [VS Code] VScode에서 JSP 확장프로그램 설치 (0) | 2024.05.29 |
| [VS Code] Visual stdio code 한글 깨짐 현상 해결 방법 (0) | 2024.05.29 |
| [VS Code] 단축키 모음 (0) | 2023.05.01 |



