728x90
반응형
자동완성 단축키 추가 및 사용법
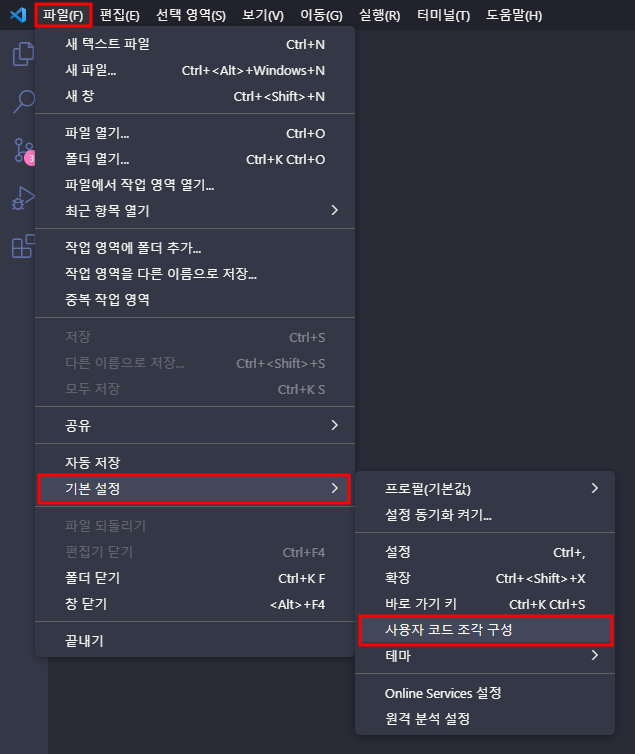
1) 사용자 코드 조각 구성 선택
👉 File > Preference > Configure User Snippets
👉 파일 > 기본 설정 > 사용자 코드 조각 구성

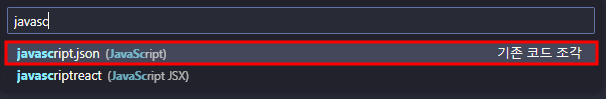
2) 자동완성 적용
👉 javascript.json 언어 선택 (자바스크립트)

👉 typescript.json 언어 선택 (타입스크립트)

👉 "console.log print" : { ... }
- prefix는 자동단축키 약어를 설정
- body는 위 자동단축키 약어를 사용했을 경우 나타나는 문구
- description은 해당 자동단축키의 설명
아주 직관적으로 console.log라서 cl으로 자동 완성 문구를 설정했다😏

"console.log Print" : {
"prefix": "cl",
"body": [
"console.log();"
],
"description": "Log output to console"
}3) 자동단축키 사용
👉 cl → console.log();
이제 코드로 돌아가서 설정한 "cl" 입력하면 자동단축키를 설정한 내용이 나온다.
tab을 눌려주면 자동완성에 설정한 console.log(); 출력된다.



728x90
반응형
'📌 통합 개발 환경(IDE) > └ Visual Studio Code' 카테고리의 다른 글
| [VS Code] VScode에서 폰트 설정과 크기 설정 (0) | 2024.07.15 |
|---|---|
| [VS Code] VScode에서 JSP 확장프로그램 설치 (0) | 2024.05.29 |
| [VS Code] Visual stdio code 한글 깨짐 현상 해결 방법 (0) | 2024.05.29 |
| [VS Code] 단축키 모음 (0) | 2023.05.01 |
| [VS Code] 설치 및 확장플러그인 (0) | 2023.05.01 |



