728x90
반응형

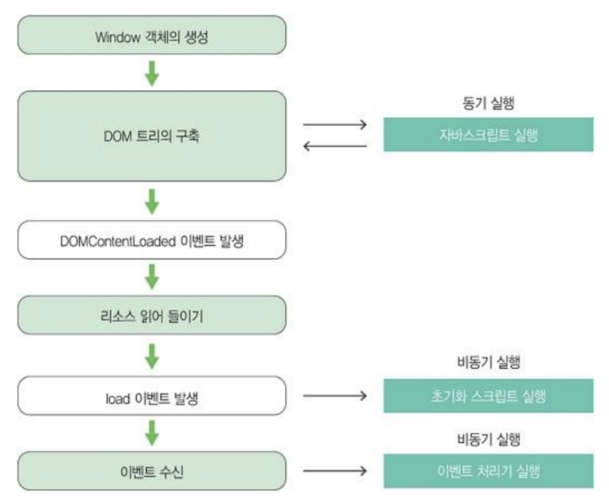
1. JS 이벤트 실행순서_브라우저 실행
| 번호 | 실행과정 | 객체명 | 이벤트명 | 실행 | 비고 |
| 1 | 웹브라우저 시작 | ||||
| 2 | DOM 생성 시작 | document | readyStateChange | document.addEventListener('readystatechange', function(){}); | 상태 : loading > interative |
| 3 | DOMContentLoaded | document | DOMContentLoaded | //JQuery $(document).ready(function(){ }); //vanilla js document.addEventListener('DOMContentLoaded', function(){}); |
중복 사용시, 선언 순서에 따라 순차 진행 |
| 4 | window | DOMContentLoaded | window.addEventListener('DOMContentLoaded', function(){}) | ||
| 5 | html 요소 및 리소스 Load 시작 |
element | load | img.onload = function(){}; | 이미지 포함 |
| 6 | DOM 생성 완료 및 리소스 Load 완료 |
document | readyStateChange | document.addEventListener('readystatechange', function(){}); | 상태 : complete |
| 7 | window | load | window.onload | ||
| 8 | html 요소 Load 완료 | element | load | <body onload="실행될 코드"> | |
| 9 | page 로드 완료 | window | pageshow | window.addEventListener('pageshow',function(){}); |
2. 자주 사용되는 JS 이벤트 종류
| ** window.close 및 self.close 사용 불가 (2013년부터 보안상의 이유로 브라우저에서 막아둠) | |||||
| ** element 이벤트들의 경우, window이벤트로 사용할때, 대부분 이벤트명 앞에 'on'을 붙여 사용함. | |||||
| ex) window.onkeydown = (e) => console.log(e); | |||||
| 번호 | 구분 | 객체명 | 이벤트명 | 사용용도 및 특징 | 내용 |
| 1 | 브라우저 실행시 | document | readyStateChange | - document의 ready속성을 이용하여 문서 로딩 과정 확인 가능 - 브라우저 시작시 우선실행 : loading (문서가 로딩 중) / interactive (문서는 파싱되었지만 이미지, 스타일, 프레임은 여전히 로딩 중) - 요소들 다운 후 바로 실행 : complete: 모든 리소스가 로딩된 상태 - 유사한 역할을 하는 DOMContentLoaded나 load 이벤트보다 먼저 발생 |
document.addEventListener('readystatechange', () => console.log(document.readyState)); |
| 2 | document | DOMContentLoaded | - 브라우저가 HTML을 전부 읽고 DOM 트리를 완성하는 즉시 발생 - window보다 먼저 실행 |
document.addEventListener('DOMContentLoaded', (event) => {console.log('document DOM load : 이미지 미포함 페이지 로드 완료')}); | |
| 3 | window | DOMContentLoaded | - HTML 문서를 전부 읽고 DOM 트리를 완성하는 즉시 발생. - 스타일 시트, 이미지 및 하위 프레임의 로드가 완료될 때까지 기다리지 않음 |
window.addEventListener('DOMContentLoaded', (event) => { console.log('2.window DOM load : 이미지 미포함 페이지 로드 완료'); alert('DOM load 완료') }); |
|
| 4 | element | load | 모든 요소(이미지, 리소스 등) 로딩 이벤트 | img.onload = () => console.log('4.img onload'); | |
| 5 | window | load | HTML로 DOM 트리를 완성했을 뿐만 아니라 스타일 시트, 이미지와 같은 모든 종속 리소스를 포함하여 전체 페이지가 로드 되었을 때 발생 |
window.addEventListener("load", (event) => {console.log("load : 이미지 포함 전체 페이지 로드 완료!")}); | |
| 6 | window | pageshow | - 화면전환이 완료되었거나 페이지가 보여진 후에 매번 발생 | window.addEventListener('pageshow',function(e){ console.log('pageshow된 후 event target'+e.target); }); |
|
| 7 | window | error | Window objcet에서 리소스를 로드하지 못했을 때, 사용할 수 없을 때 발생 | window.addEventListener('error', (event) => {console.log("error event")}); | |
| 8 | 사용자 요청 시 | window | resize | document view의 크기가 변경될 때 발생 | window.addEventListener('resize', function() { console.log('Resizing...')}, true); |
| 9 | window document element |
focus | - 대상 요소로 포커스가 이동하면 이벤트 발생 - 이벤트 강제 발생방법 : $("이벤트 대상 선택").focus(); |
$(document).on("focus", "#test-element", function () { console.log("focus 이벤트 발생"); }); |
|
| 10 | blur | - 포커스가 대상 요소에서 다른 요소로 이동하면 이벤트 발생 ** 버블링 발생안함 |
$(document).on("blur", "#test-element", function () { console.log("blur 이벤트 발생"); }); |
||
| 11 | focusin | - 부모요소에서 리스너를 동작하고 싶은 경우 사용 - 버블링 발생 |
$('#form').focusin(function(){ console.log('부모 focusin!'); }); $('input').focusin(function(){ console.log('자식 focusin!'); }); |
||
| 12 | focusout | $('#form').focusout(function(){ console.log('부모 focusout!'); }); $('input').focusout(function(){ console.log('자식 focusout!'); }); |
|||
| 13 | click | - 사용자 요소 클릭하거나 enter 키 누를때 이벤트 발생 - focus와 충돌시, focus 우선실행 |
$(document).on("click", "#test-element", function () { console.log("click 이벤트 발생"); }); |
||
| dblclick | - 더블클릭 때 발생 - 브라우저마다 두 번 클릭 감도 (더블 클릭으로 감지되는 최대 클릭 시간) 다를 수 있음 |
||||
| 14 | keyup / keydown | - 사용자 키보드 누를때 (keydown), 누르지 않을때(keyup) 이벤트 발생 - key 속성에는 키 값이, code 속성에는 코드 값이, shiftKey 속성에는 쉬프트키가 눌린 여부(true/false)가 담겨있음. |
$(document).on("keydown", "#test-element", function () { console.log("keydown 이벤트 발생"); }); |
||
| 15 | scroll | 스크롤이 움직일 때마다 발생 | window.addEventListener('scroll', function(e) {console.log('Srolling..')}); | ||
| 16 | message | otherWindow에서 전달된 메시지를 받을 수 있음 | window.addEventListener('message', (event) => {console.log(`Received message: ${event.data}`);}); | ||
| 17 | mousedown | 마우스 버튼을 누를때 발생합니다. (키보드에선 발생 X) | |||
| mouseenter | 마우스 커서가 요소 밖에서 안으로 이동할때 발생 | ||||
| mouseleave | 마우스 커서가 요소 안에서 밖으로 이동할때 발생 | ||||
| mousemove | 마우스 커서가 요소 위에서 이동하는 동안 계속 발생. | ||||
| mouseout | 마우스 커서가 요소 위에 있다가 다른 요소 위로 이동할때 발생 | ||||
| mouseover | 마우스 커서가 요소 밖에 있다가 요소경계안으로 이동할때 발생 | ||||
| mouseup | 사용자가 마우스 버튼을 누르고 있다가 놓을 때 발생. | ||||
| 18 | 다른 페이지로 이동 / 백그라운드 실행시 | document | visibilitychange | - document의 visibilityState속성을 이용한 이벤트로, 웹페이지의 visible 또는 hidden 상태를 확인 - 사용자가 탭을 다른 탭으로 변경하거나 원래 탭으로 복귀하는 등의 행동을 취하면 실행 - 백그라운드 전환시, 미디어(video/audio) 컨트롤 하는 경우에 주로 사용 |
$(document).on('visibilitychange', function (event) { if (event.target.visibilityState === 'visible') { console.log('visibilitychange 이벤트 실행 -1.visible'); } else if (event.target.visibilityState === 'hidden') { console.log('visibilitychange 이벤트 실행 -2.hidden'); } }); |
| 19 | 브라우저 종료시 | window | beforeunload | - 문서 및 해당 리소스가 언로드 되기 직전에 window에서 발생 | window.addEventListener('beforeunload', (event) => { event.preventDefault(); event.returnValue = console.log('window창을 나가기 직전: beforeunload') }); |
| 20 | window | pagehide | - 화면전환이 완료되었거나 페이지가 가려진 후에 매번 발생 - 캐시가 저장되어 있어, 앞으로가기/뒤로가기 가능함 ** 단, Firefox는 지원하지 않음 |
window.addEventListener('pagehide',(e)=>{ console.log("9.pagehide : ") console.log(e.target); }); |
|
| 21 | window | unload | 사용자가 최종적으로 사이트를 떠날 때 window 객체에서 발생 | window의 close 이벤트 사용 불가로 인해 console 확인 불가 | |
Ref.
728x90
반응형
'📌 Front End > └ JavaScript' 카테고리의 다른 글
| [JavaScript] DOM 객체와 이벤트 처리 (0) | 2023.03.10 |
|---|---|
| [JavaScript] 브라우저 이벤트, 이벤트 프로퍼티, 이벤트 핸들링 (0) | 2023.03.10 |
| [JavaScript] 자바스크립트 콜백 지옥(동기, 비동기) (0) | 2023.03.10 |
| [JavaScript] 자바스크립트 async와 await의 개념과 사용법 (0) | 2023.03.10 |
| [JavaScript] 자바스크립트 비동기 처리와 콜백 함수(callback, promise, async/await) (0) | 2023.03.10 |



