728x90
반응형
📌 노션 진행률 표시 (Notion Progress bar)
노션을 활용해 습관 트래커나 작업 진행률을 쉽게 관리할 수 있습니다.
진행 상황을 퍼센트(%) / 프로그레스 바(Progress Bar) 표시하면
깔끔하고 직관적인 시각화가 가능합니다.
📌 노션 진행률 표시 방법
"작업 기간" 속성에 수식을 적용해 "진행률" 표시합니다.

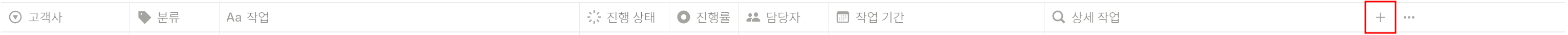
1. 속성 항목 ▶ + 클릭
속성 항목에서 "+" 클릭하여 새 속성 추가합니다.


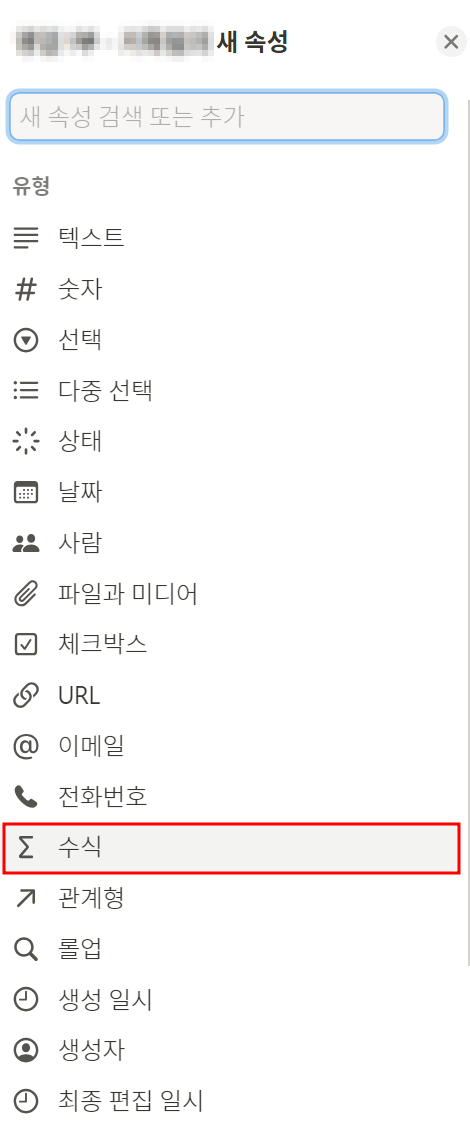
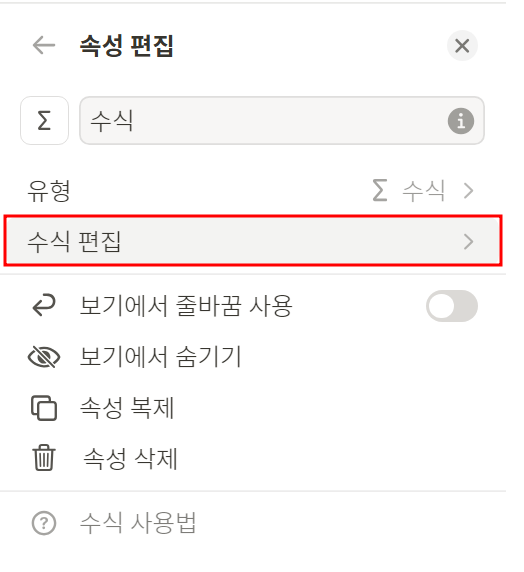
2. 새 속성 ▶ 수식 클릭 ▶ 수식 편집
새 속성에서 "Σ 수식(Formula)" 타입 선택, 수식 편집 클릭합니다.


3. Notion 수식 ▶ 작성 (Formula 속성 설정)
현재 날짜를 기준으로 작업 기간 진행률을 계산합니다.
잘못된 날짜 입력(종료일이 시작일보다 빠른 경우)나 음수 값이 나오지 않도록 자동 처리하여
0~100% 사이로 진행률을 표시합니다.
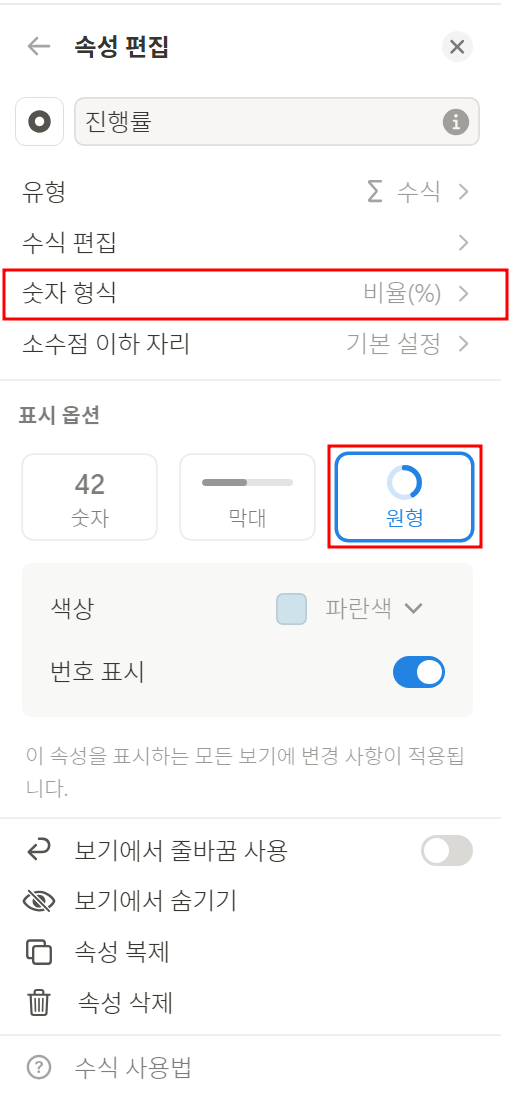
- 숫자 형식 : 비율(%)
- 표시 옵션 : 원형
🔎 Notion 진행률 수식 (Formula)
"작업 기간" 속성은 사용자가 날짜 범위를 입력한 속성을 선택하여 적용하면 됩니다.
저는 "작업 기간" 속성명을 사용했습니다.
if(
or(
dateEnd(prop("작업 기간")) == empty,
dateBetween(dateEnd(prop("작업 기간")), dateStart(prop("작업 기간")), "days") < 0
),
if(
dateBetween(now(), prop("작업 기간"), "days") >= 0,
1,
0
),
if(
dateBetween(now(), dateStart(prop("작업 기간")), "days") < 0,
0,
if(
dateBetween(dateEnd(prop("작업 기간")), now(), "days") < 0,
1,
round(
max(
0, /* 음수 방지 */
1 * dateBetween(now(), dateStart(prop("작업 기간")), "days") / dateBetween(dateEnd(prop("작업 기간")), dateStart(prop("작업 기간")), "days")
),
2
)
)
)
)


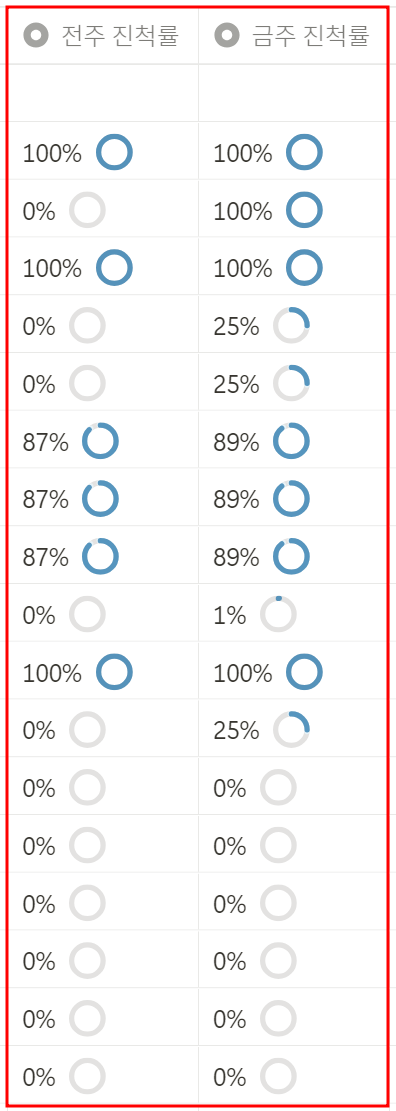
➕ 전주 진척률 / 금주 진척률


📜 전주 진척률
// ▶ 전주 진척률
if(
prop("상세 작업") == "정기 업무",
"", /* "정기 업무"이면 빈 값 반환 (퍼센트 안 보이게) */
if(
or(
dateEnd(prop("작업 기간")) == empty,
dateBetween(dateEnd(prop("작업 기간")), dateStart(prop("작업 기간")), "days") < 0
),
if(
dateBetween(dateSubtract(now(), 5, "days"), prop("작업 기간"), "days") >= 0,
1,
0
),
if(
dateBetween(dateSubtract(now(), 5, "days"), dateStart(prop("작업 기간")), "days") < 0,
0,
if(
dateBetween(dateEnd(prop("작업 기간")), dateSubtract(now(), 5, "days"), "days") < 0,
1,
round(
max(
0, /* 음수 방지 */
1 * dateBetween(dateSubtract(now(), 5, "days"), dateStart(prop("작업 기간")), "days") /
dateBetween(dateEnd(prop("작업 기간")), dateStart(prop("작업 기간")), "days")
),
2
)
)
)
)
)
📜 금주 진척률
// ▶ 금주 진척률
if(
prop("상세 작업") == "정기 업무",
"", /* "정기 업무"이면 빈 값 반환 (퍼센트 안 보이게) */
if(
or(
empty(dateEnd(prop("작업 기간"))),
dateBetween(dateEnd(prop("작업 기간")), dateStart(prop("작업 기간")), "days") < 0
),
0, /* 종료일이 비어있거나 이상하면 0% */
if(
now() >= dateEnd(prop("작업 기간")),
1, /* 현재 날짜가 종료일 이후면 100% */
if(
now() <= dateStart(prop("작업 기간")),
0, /* 아직 시작 전이면 0% */
round(
min(
1, /* 최대 100% 제한 */
max(
0.01, /* 최소 0.01% 보장 (0% 방지) */
1 * dateBetween(now(), dateStart(prop("작업 기간")), "days") /
dateBetween(dateEnd(prop("작업 기간")), dateStart(prop("작업 기간")), "days")
)
),
2
)
)
)
)
)
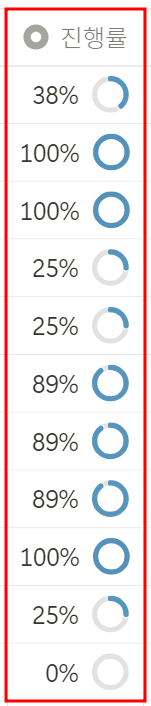
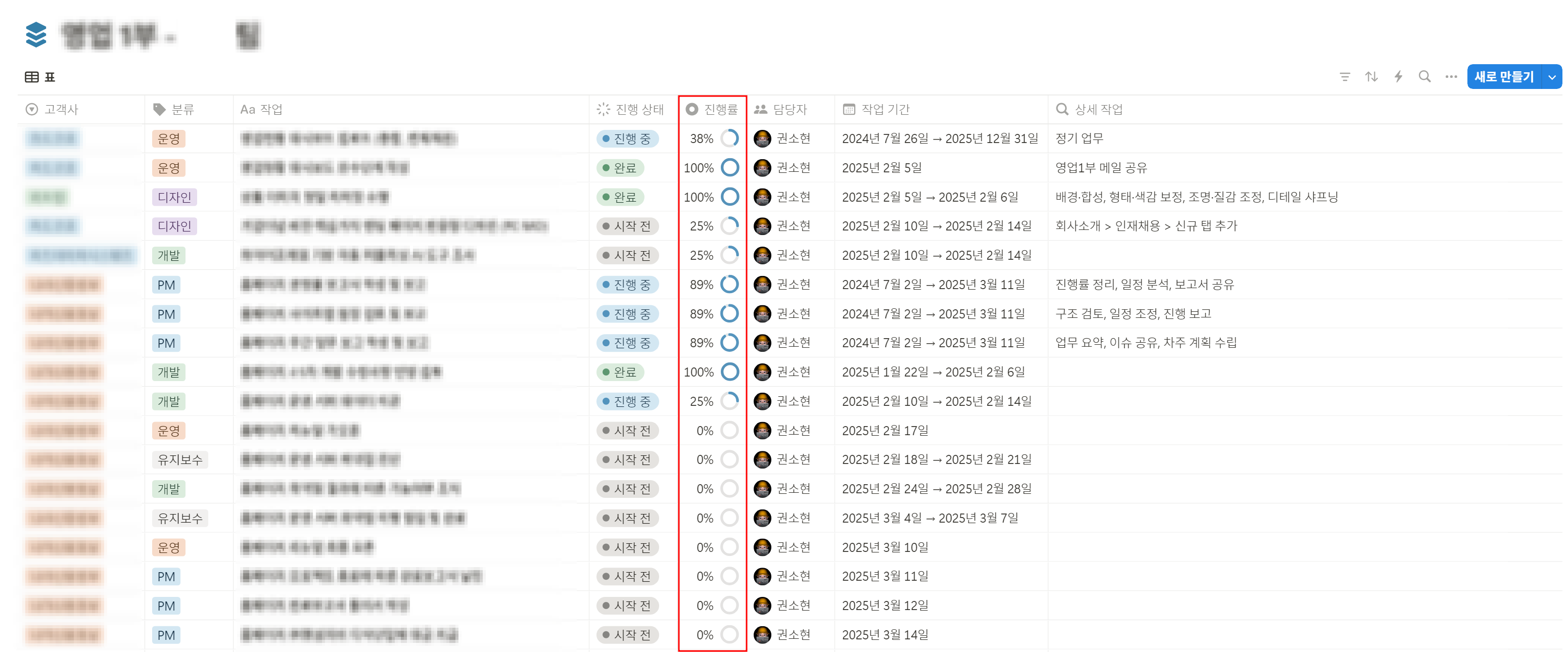
📝 반영 결과
설정이 적용되면 정상적으로 반영되었는지 확인할 수 있습니다.



728x90
반응형
'📌 Work > └ 업무 팁' 카테고리의 다른 글
| [Notion] 노션 표(테이블) 너비 조절 방법 (0) | 2025.02.19 |
|---|---|
| [문서] 작업 의뢰서 및 업무 범위 정의서 양식 공유(기획·디자인·개발) (0) | 2025.01.21 |
| [FTP] 파일질라(FileZilla) 사용법 (1) | 2024.12.16 |
| [JSON] JSON URL - JSON 샘플 더미 데이터 사이트 (0) | 2024.08.07 |
| [CodePen] 코드펜(CodePen) 스타일 변경 (0) | 2024.05.29 |



