📌 UI 컴포넌트 라이브러리
버튼, 입력 필드, 체크박스 같은 화면 구성 요소를 모아둔 재사용 가능한 도구 모음
개발자는 이 라이브러리를 사용해, 미리 만들어진 UI 컴포넌트로 화면을 쉽게 구성할 수 있습니다.
- Material UI (MUI)
- Ant Design
- Chakra UI
- Blueprint JS
- Blueprint UI
📌 Material UI (MUI)
Google의 Material Design을 기반으로 한 직관적이고 깔끔한 UI를 제공
- 간단한 커스터마이징과 접근성 지원
- Google의 디자인 가이드라인(Material Design) 따름
MUI: The React component library you always wanted
MUI provides a simple, customizable, and accessible library of React components. Follow your own design system, or start with Material Design.
mui.com

사용예시
import React from 'react';
import Stack from '@mui/material/Stack';
import Button from '@mui/material/Button';
export default function BasicButtons() {
return (
<Stack spacing={2} direction="row">
<Button variant="text">Text</Button>
<Button variant="contained">Contained</Button>
<Button variant="outlined">Outlined</Button>
</Stack>
);
}
📌 Ant Design
데이터 테이블, 폼 등 기업용 애플리케이션 개발에 적합
- 기업용 프로젝트에 최적화된 고품질 컴포넌트 제공
- 다국어 지원 및 다양한 스타일 옵션 제공
Ant Design - The world's second most popular React UI framework
An enterprise-class UI design language and React UI library with a set of high-quality React components, one of best React UI library for enterprises
ant.design

사용예시
import React from 'react';
import { Button, Space } from 'antd';
const App: React.FC = () => (
<Space wrap>
<Button type="primary">Primary Button</Button>
<Button>Default Button</Button>
<Button type="dashed">Dashed Button</Button>
<Button type="text">Text Button</Button>
<Button type="link">Link Button</Button>
</Space>
);
export default App;
📌 Chakra UI
반응형 디자인, 접근성 지원, 스타일 확장성에 특화
- 간편한 반응형 디자인 설정과 기본 접근성 지원
- 직관적이고 모듈화된 구성
Chakra UI
Simple, Modular & Accessible UI Components for your React Applications
www.chakra-ui.com

사용예시
import React from 'react';
import { Stack, Button } from '@chakra-ui/react';
<Stack spacing={4} direction='row' align='center'>
<Button colorScheme='teal' size='xs'>Button</Button>
<Button colorScheme='teal' size='sm'>Button</Button>
<Button colorScheme='teal' size='md'>Button</Button>
<Button colorScheme='teal' size='lg'>Button</Button>
</Stack>
📌 Blueprint JS
대시보드 및 데이터 시각화에 특화
- 데이터 시각화 및 대시보드 개발에 적합
- 고급 필터, 차트, 테이블 등 데이터 중심 컴포넌트 제공
Blueprint - A React-based UI toolkit for the web
A React-based UI toolkit for the web
blueprintjs.com

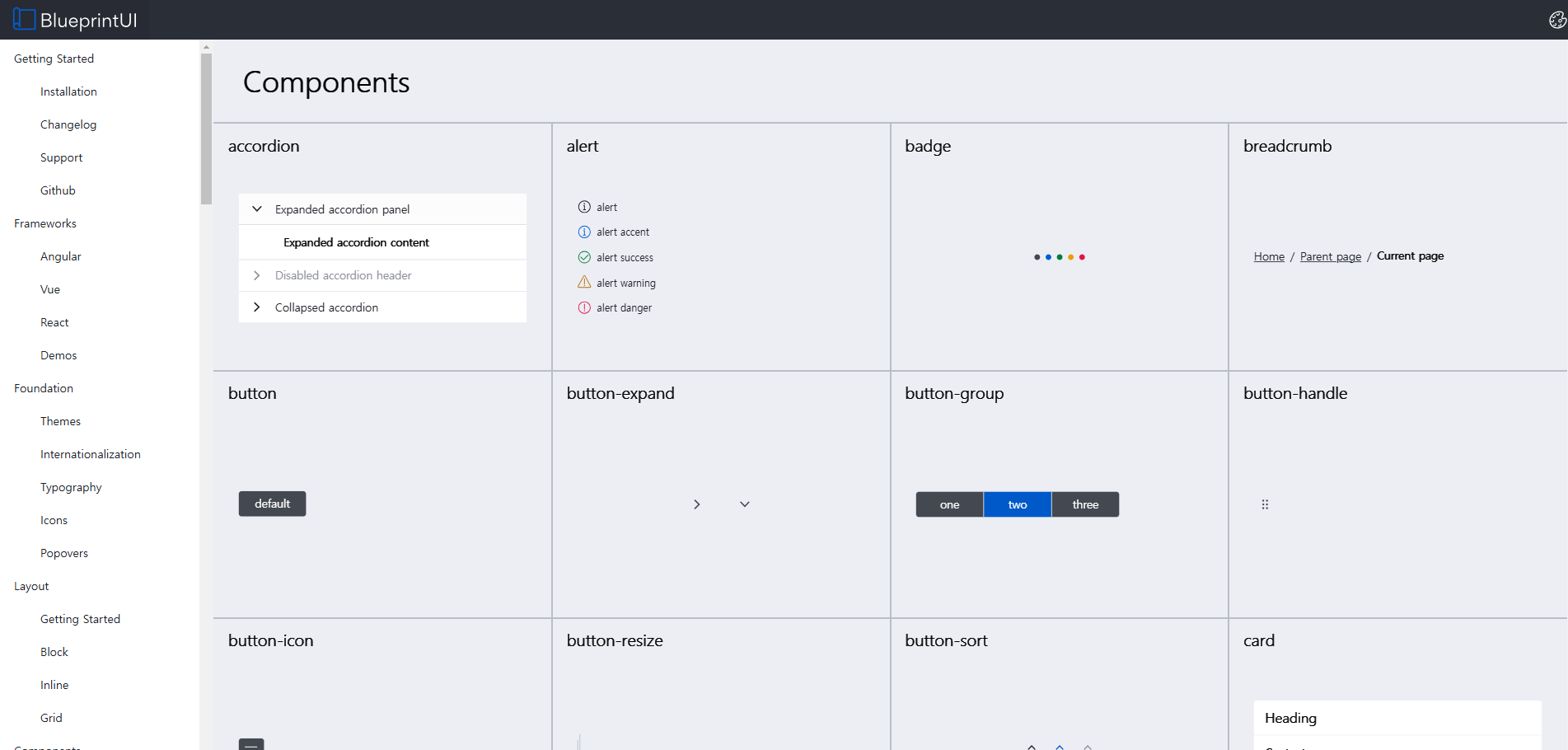
📌 Blueprint UI
데이터 대시보드 전용 라이브러리 (React 비호환)
React 외의 환경에서 대시보드 및 데이터 관리 시스템 개발에 사용
Blueprint UI
neutralinfosuccesswarningdanger
blueprintui.dev


'📌 Front End > └ React' 카테고리의 다른 글
| [React] Next.js PM2 배포 가이드(서버 자동 재시작) - 리눅스, 윈도우 설정차이점 (0) | 2024.11.11 |
|---|---|
| [React] Next.js 다국어(next-i18next) ES모듈 사용 시 에러 해결 방법 - CommonJS (4) | 2024.10.15 |
| [React] Next.js로 React와 TypeScript 환경 설정하기 (4) | 2024.10.11 |
| [React] 서버리스 아키텍처와 클라우드 컴퓨팅 - IaaS, PaaS, BaaS, FaaS (7) | 2024.10.10 |
| [React] 리액트에서 Nivo Chart 데이터 시각화 (3) | 2024.10.06 |



