📌 니보차트 란? (Nivo Chart)
Nivo Chart는 React에서 차트를 쉽게 구현할 수 있도록 도와주는 차트 라이브러리입니다.
React의 컴포넌트 기반 구조에 맞게 차트를 적용할 수 있어서,
React 스타일로 차트를 만들 수 있습니다.
❓ 차트가 필요한 이유
차트는 2개 이상의 숫자 데이터를 시각적으로 표현하는 데 사용됩니다.
글자로 된 데이터는 쉽게 설명할 수 있지만,
숫자 데이터는 그 자체로 이해하기 어려울 때가 많습니다.
차트를 사용하면 복잡한 숫자 데이터를 한눈에 파악할 수 있어,
웹사이트나 애플리케이션에서 매우 유용합니다.
🔎 차트를 만드는 3가지 방법
1. 순수 HTML
- 자바스크립트가 비활성화된 브라우저에서도 차트를 표시할 수 있습니다.
- 자바스크립트를 사용하지 않고 HTML만으로 간단한 차트를 만들 수 있지만,
복잡한 시각화에는 한계가 있습니다.
2. Canvas (캔버스)
- 자바스크립트를 사용하여 화려한 그래픽 차트를 만들 수 있어서,
복잡하고 동적인 차트를 구현하는 데 적합합니다. - 하지만 변경될 때마다 전체 컴포넌트를 새로 그려야 하기 때문에,
사용자에게 끊겨 보이는 문제가 발생할 수 있습니다.
이로 인해 React와는 성능적으로 잘 맞지 않습니다. - 대표적인 라이브러리 : chart.js
3. ⭐SVG
- SVG는 HTML로 벡터 그래픽을 그리며, 화면 크기에 유연하고 성능도 뛰어납니다.
- React 컴포넌트로 쉽게 사용할 수 있어 React와 잘 맞는 방식입니다.
- 순수 HTML의 간단함과 캔버스의 그래픽 표현 능력을 결합한 방식입니다.
- 대표적인 라이브러리 : Recharts, Nivo
📌 React에 Nivo Chart 사용
Nivo Chart는 React에서 사용하는 컴포넌트 기반 차트 시스템입니다.
이 라이브러리는 SVG 방식으로 차트를 그립니다.
Nivo Chart는 SVG로 그래픽을 그리고, 이를 React의 컴포넌트로 만들어 사용합니다.
이러한 방식으로 차트를 쉽게 만들 수 있으며,
나중에 데이터를 변경해도 차트가 자동으로 업데이트됩니다.
🔎 Nivo 차트 라이브러리
Components | nivo
nivo.rocks
✅ Nivo Chart 라이브러리 설치
React에서 Nivo Chart를 사용하려면 다음과 같은 라이브러리를 설치해야 합니다.
- @nivo/core : Nivo의 기본 컴포넌트와 스타일링 제공
- @nivo/차트명 : 사용하고자 하는 차트 유형에 맞는 라이브러리
npm i @nivo/core @nivo/bar @nivo/line @nivo/pie @nivo/radial-bar @nivo/radar @nivo/tree @nivo/boxplot
📜 Nivo Chart 테마 사용 (사용 컴포넌트)
'📁components/📜app.tsx'
Nivo Chart에서 차트를 사용하려면, 해당 차트 컴포넌트를 사용 컴포넌트에 직접 적용
원하는 차트 유형에 맞는 차트 컴포넌트를 가져와서 사용할 수 있습니다.
Nivo 옵션 공통
- data : 해당 차트를 구성하기 위한 데이터
// 1️⃣ 사용할 차트 컴포넌트 import
import { 사용할차트컴포넌트명 } from '@nivo/차트명';
// 2️⃣ 차트를 렌더링할 HTML 요소 크기 정의
<div style={{width:"50vw", height:"50vh"}}>
<사용할차트컴포넌트명 />
</div>
// 3️⃣ 차트 구성 데이터 전달
<사용할차트컴포넌트명 data={[ /* 데이터 배열 */ ]} />
✏️ Nivo Chart 차트 사용하기
- 바(Bar) 차트
- 라인(Line) 차트
- 파이(Pie) 차트
- 중첩파이(Radial-Bar) 차트
- 레이더(Radar) 차트
- 트리(Tree) 차트
- 통계분석(Boxplot) 차트
🔎 바(Bar) 차트 @nivo/bar
데이터를 막대기로 표현하여, 각 항목 간의 비교를 쉽게 할 수 있게 도와줍니다.
🔎 ResponsiveBar 옵션
- indexBy : 데이터에서 막대를 구분할 키 값 지정
- keys : 차트에 표시할 데이터 항목들의 키 목록 설정
- groupMode : 그룹 모드 설정
- grouped : 막대들을 나란히 표시
- stacked : 하나의 막대로 쌓아 표시
import { ResponsiveBar } from '@nivo/bar';
<ResponsiveBar
data={[ { "대분류키명": "대분류값", "세부항목키명": "세부항목값" } ]}
indexBy="대분류키명"
keys={["세부항목키명"]}
groupMode="grouped" // 그룹화 모드 설정
/>
사용예시
차트의 여백을 설정하여 데이터가 잘리지 않도록 합니다.
margin={{ top: 20, right: 30, bottom: 50, left: 60 }}
// ▶ 📁components/📜app.tsx
// ▶ 바(Bar) 차트
import React from 'react';
import { ResponsiveBar } from '@nivo/bar';
export default function (){
return <div>
<div style={{width:"50vw", height:"50vh"}}>
<ResponsiveBar
data={[
{
name: '사과 가격',
value: 500,
'서울': 500,
'청송': 450
},
{
name: '포도 가격',
value: 700,
'서울': 700,
'청송': 800
}
]}
indexBy="name"
keys={["value", "서울", "청송"]}
groupMode="grouped"
margin={{ top: 20, right: 30, bottom: 50, left: 60 }} // 차트 여백 설정
/>
</div>
</div>
}

🔎 라인(Line) 차트 @nivo/line
데이터를 선으로 연결하여 변화를 시각적으로 표현합니다.
이를 통해 시간에 따른 데이터의 추세를 쉽게 이해할 수 있습니다.
🔎 ResponsiveLine 옵션
- data : 차트를 구성할 데이터
- { id: "식별값", data: [ {x: 값의 식별자, y: 실제 값} ] }
import { ResponsiveLine } from '@nivo/line';
<ResponsiveLine
data={[ { id: "항목명", data: [{x:"카테고리명", y:"값"}] } ]}
/>
사용예시
// ▶ 📁components/📜app.tsx
// ▶ 라인(Line) 차트
import React from 'react';
import { ResponsiveLine } from '@nivo/line';
export default function (){
return <div>
<div style={{width:"50vw", height:"50vh"}}>
<ResponsiveLine
data={[
{
id: "사과 가격",
data: [
{x: "5월", y: 500},
{x: "6월", y: 750},
{x: "7월", y: 450}
]
},
{
id: "포도 가격",
data: [
{x: "5월", y: 600},
{x: "6월", y: 350},
{x: "7월", y: 950}
]
},
]}
margin={{ top: 20, right: 30, bottom: 50, left: 60 }} // 차트 여백 설정
/>
</div>
</div>
}

🔎 파이(Pie) 차트 @nivo/pie
데이터를 원형으로 나누어 각 항목의 비율을 표현합니다.
🔎 ResponsivePie 옵션
- data : 차트에 사용할 데이터 { id: 식별값, value: 실제값 }
- startAngle : 파이 차트의 시작 각도 설정
- endAngle : 파이 차트의 끝나는 각도 설정
- innerRadius : 차트의 내부 반지름 설정 (0 파이 차트, 0보다 크면 도넛 차트)
- padAngle : 각 데이터 항목 사이의 간격 설정
- cornerRadius : 각 데이터 항목의 모서리를 둥글게 설정
import { ResponsivePie } from '@nivo/pie';
<ResponsivePie
data={[ { id: "항목명", value: "값" } ]}
startAngle={0} // 시작 각도(숫자 값)
endAngle={360} // 끝나는 각도(숫자 값)
innerRadius={0.5} // 내부 반지름(0~1 사이 비율, 1이면 완전한 도넛 형태)
padAngle={1} // 항목 사이 간격(숫자 값)
cornerRadius={3} // 모서리 둥글게(숫자 값, 둥글게 할 정도)
/>
사용예시
// ▶ 📁components/📜app.tsx
// ▶ 파이(Pie) 차트
import React from 'react';
import { ResponsivePie } from '@nivo/pie';
export default function (){
return <div>
<div style={{width:"50vw", height:"50vh"}}>
<ResponsivePie
data={[
{id:"사과 가격", value: 500},
{id:"포도 가격", value: 750}
]}
startAngle={30} // 차트의 시작 각도
endAngle={280} // 차트의 끝 각도
innerRadius={0.3} // 도넛 차트의 내부 반지름
padAngle={1} // 각 항목 사이의 간격
cornerRadius={3} // 각 항목 모서리 둥글게
/>
</div>
</div>
}

🔎 중첩파이(Radial-Bar) 차트 @nivo/radial-bar
여러 데이터 그룹을 원형으로 표현하여, 각 데이터가 원의 일부분으로 나뉘어 보여집니다.
🔎 ResponsiveRadialBar 옵션
- data : 차트에 표시할 데이터
{ id: 식별값, data: [ { x: 식별키, y: 실제값 }, { x: 식별키, y: 실제값 } ] } - startAngle : 중첩 파이 차트의 시작 각도 설정 (기본값: 0)
- endAngle : 중첩 파이 차트의 끝나는 각도 설정 (기본값: 360)
- innerRadius : 차트의 내부 반지름 설정
(0이면 파이 차트처럼 보이고, 0보다 크면 도넛 차트처럼 보임) - padAngle : 각 데이터 항목 사이의 간격(패딩) 설정
- cornerRadius : 각 데이터 항목의 모서리를 둥글게 설정
- padding : 전체 차트에서 각 그룹 간의 간격 설정
import { ResponsiveRadialBar } from '@nivo/radial-bar';
<ResponsiveRadialBar
data={[ { id: "항목명", data: [{x:"카테고리명", y:"값"}] } ]}
startAngle={0} // 시작 각도(숫자 값)
endAngle={360} // 끝나는 각도(숫자 값)
innerRadius={0.5} // 내부 반지름(0~1 사이 비율, 1이면 완전한 도넛 형태)
padAngle={1} // 항목 사이 간격(숫자 값)
cornerRadius={3} // 모서리 둥글게(숫자 값, 둥글게 할 정도)
padding={0.5} // 그룹 간 간격 설정(숫자 값)
/>
사용예시
// ▶ 📁components/📜app.tsx
// ▶ 중첩파이(Radial-Bar) 차트
import React from 'react';
import { ResponsiveRadialBar } from '@nivo/radial-bar';
export default function (){
return <div>
<div style={{width:"50vw", height:"50vh"}}>
<ResponsiveRadialBar
data={[
{
id: "권토끼",
data: [
{x:"수학", y:50},
{x:"과학", y:80},
]
},
{
id: "손거북",
data: [
{x:"수학", y:70},
{x:"과학", y:90},
]
},
]}
startAngle={20}
endAngle={290}
innerRadius={0.4}
padAngle={3}
cornerRadius={4}
padding={0.5}
/>
</div>
</div>
}

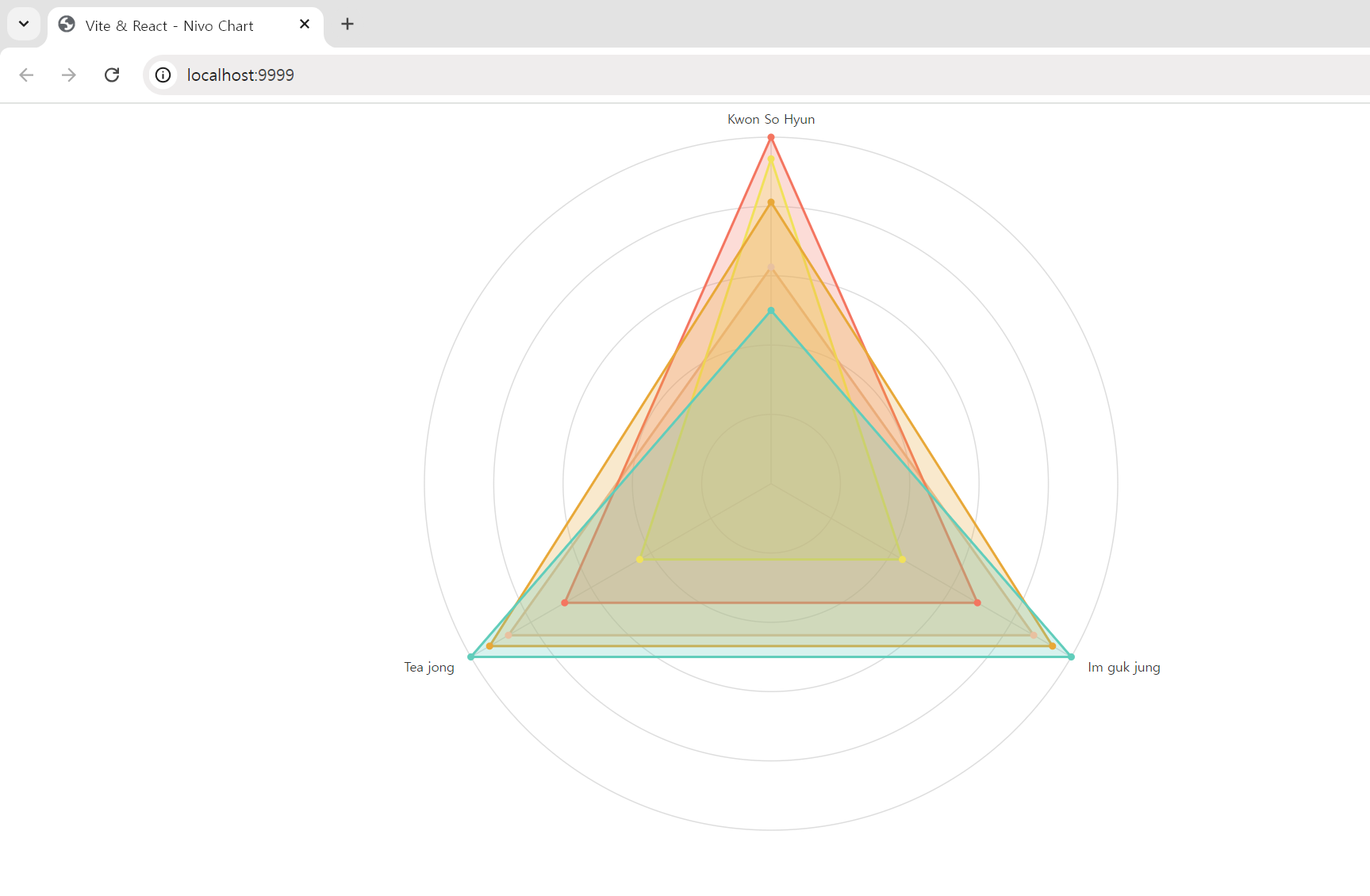
🔎 레이더(Radar) 차트 @nivo/radar
여러 변수의 값을 다각형 형태로 표현하는 차트입니다.
각 축은 변수 하나를 나타내며, 데이터 포인트는 이 축을 따라 연결되어 다각형을 형성합니다.
🔎 ResponsiveRadar 옵션
- data : 차트에 표시할 데이터
{ indexBy키: 식별키값, keys키1: 실제값, keys키2: 실제값, ... }
각 객체는 indexBy로 지정한 식별값과 여러 실제값을 포함 - indexBy : 각 데이터 객체에서 식별값으로 사용할 키 지정
이 속성은 데이터를 분류하는 데 사용 - keys : 차트에 여러 개의 값을 표시할 때, 각 값의 키 목록 정의
이 속성을 사용하여 표시할 데이터 항목을 선택
import { ResponsiveRadar } from '@nivo/radar';
<ResponsiveRadar
data={[ { "대분류키명": "대분류값", "세부항목키명": "세부항목값" } ]}
indexBy="대분류키명"
keys={["세부항목키명"]}
/>
사용예시
// ▶ 📁components/📜app.tsx
// ▶ 레이더(Radar) 차트
import React from 'react';
import { ResponsiveRadar } from '@nivo/radar';
export default function (){
return <div>
<div style={{width:"50vw", height:"50vh"}}>
<ResponsiveRadar
margin={{ top:100 }}
data={[
{
"name": "Kwon So Hyun",
"income": 50,
"reputation": 80,
"prospects": 75,
"satisfaction": 65,
"stability": 40
},
{
"name": "Im guk jung",
"income": 70,
"reputation": 55,
"prospects": 35,
"satisfaction": 75,
"stability": 80
},
{
"name": "Tea jong",
"income": 70,
"reputation": 55,
"prospects": 35,
"satisfaction": 75,
"stability": 80
}
]}
indexBy="name"
keys={[
"income",
"reputation",
"prospects",
"satisfaction",
"stability"
]}
/>
</div>
</div>
}


🔎 트리(Tree) 차트 @nivo/tree
데이터의 계층 구조를 시각적으로 표현하는 차트입니다.
이 차트는 상위 항목과 하위 항목의 관계를 쉽게 이해할 수 있도록 도와줍니다.
🔎 ResponsiveTree 옵션
- data : 트리 차트에 사용할 데이터
고정된 키와 변동 가능한 키를 사용하며, 자기 자신을 포함하는 구조
{ identity키: 식별키값, children: [ ] }
- identity : 각 항목을 구별하는 고유한 이름 (예: "회사", "부서1")
- children : 해당 항목 아래의 하위 항목 목록. 각 하위 항목도 동일한 구조
- identity : 각 데이터 객체에서 식별값으로 사용할 키를 지정
각 객체는 identity로 지정한 식별값과 여러 실제값을 포함
- mode : 트리 표시 방식 선택
- tree : 같은 수준의 항목들이 같은 높이로 배치
- dendrogram : 마지막 수준의 항목들이 같은 높이로 배치
- layout : 트리 차트 방향 설정
- left-to-right : 차트 왼쪽에서 오른쪽으로 표시
- top-to-bottom : 차트 위에서 아래로 표시
- right-to-left : 차트 오른쪽에서 왼쪽으로 표시
- bottom-to-top : 차트 아래에서 위로 표시
import { ResponsiveTree } from '@nivo/tree';
<ResponsiveTree
data={[
{
"대분류키명": "카테고리 A", // 대분류 항목의 이름 (루트 항목)
children: [ // 자식 항목 배열
{ "세부항목명": "항목 A1" }, // 세부 항목의 이름
{ "세부항목명": "항목 A2" } // 세부 항목의 이름
]
}
]}
identity="대분류키명" // 대분류 항목을 구분하는 키
mode="tree" // 트리 모드 (기본 트리 구조)
layout="top-to-bottom" // 레이아웃 설정 (위에서 아래로)
/>
사용예시
// ▶ 📁components/📜app.tsx
// ▶ 트리(Tree) 차트
import React from 'react';
import { ResponsiveTree } from '@nivo/tree';
export default function (){
return <div>
<div style={{width:"50vw", height:"50vh"}}>
<ResponsiveTree
data={
{
name: "1차",
children: [
{
name: "2차 - 1",
children: [
{name: "3차 - 1", children: []},
{name: "3차 - 2", children: []},
{name: "3차 - 3", children: []}
]
},
{
name: "2차 - 2",
children: [
{name: "3차 - 1", children: []},
{name: "3차 - 2", children: []},
{name: "3차 - 3", children: []}
]
},
{
name: "2차 - 3"
},
]
}
}
identity="name"
mode='tree'
layout='top-to-bottom'
/>
</div>
</div>
}

🔎 통계분석(Boxplot) 차트 @nivo/boxplot
데이터의 분포를 보여주는 통계적 차트입니다.
이 차트는 데이터의 중앙값, 사분위수, 최대값, 최소값 등을 시각적으로 나타냅니다.
🔎 통계분석 차트 주요 요소
- 중앙값 (Median) : 모든 데이터를 정렬했을 때 중간에 있는 값
- 사분위수 (Quartiles) : 데이터를 4개의 부분으로 나누는 기준이 되는 값
- 1사분위수(Q1) : 전체 데이터 중에서 가장 낮은 25%에 해당하는 값
- 2사분위수 (Q2) : 전체 데이터의 중앙 값
- 3사분위수(Q3) : 전체 데이터 중에서 가장 높은 25%에 해당하는 값
- 4사분위수 (Q4) : 전체 데이터의 최대 값
- 최소값 (Min) : 데이터 중 가장 작은 값. Boxplot의 아래쪽 끝 위치
- 최대값 (Max) : 데이터 중 가장 큰 값. Boxplot의 위쪽 끝 위치
🔎 ResponsiveBoxPlot 옵션
- data : 차트에 표시할 데이터의 배열
[{ groupBy키: 그룹명, subGroupBy키: 서브그룹명, value키: 실제값 }] - groupBy : 데이터를 구분할 그룹 식별자명 (예: "성별", "지역")
- subGroupBy : 세부 그룹 식별자명 (예: "남성", "여성")
- value : 실제 데이터 값 (예: 25, 30, 45)
- minValue : 차트에서 표시할 최소 값 (예: 10)
- maxValue : 차트에서 표시할 최대 값 (예: 100)
- quantiles : 데이터를 나누는 기준 값
예: [25, 50, 75] 1사분위수, 중앙값, 3사분위수
import { ResponsiveBoxPlot } from '@nivo/boxplot';
<ResponsiveBoxPlot
data={[
{
"대분류키명": "대분류값", // 대분류 항목
"세부항목키명": "세부항목값", // 세부 항목
"값키명": [10, 20, 30, 40, 50] // 데이터 값 (배열)
}
]}
groupBy="대분류키명" // 대분류로 그룹화
subGroupBy="세부항목키명" // 세부 항목으로 서브 그룹화
value="값키명" // 박스플롯의 값
minValue="최소값" // 최소값
maxValue="최대값" // 최대값
quantiles={[25, 50, 75]} // 사분위수 설정 (배열)
/>
사용예시
quantiles={[ 0.15, 0.25, 0.55, 0.85, 0.95 ]}
- 0.15 : 전체 데이터의 15% 해당하는 값
- 0.25 : 전체 데이터의 25% 해당하는 값
- 0.55 : 전체 데이터의 55% 해당하는 값
- 0.85 : 전체 데이터의 85% 해당하는 값
- 0.95 : 전체 데이터의 95% 해당하는 값
실제 데이터 분포
- 50 (권소현)
- 70 (김토끼)
- 80 (권소현)
- 90 (김토끼)
Quantile 계산 예시
- 15% (0.15) : 15%에 해당하는 점수는 54.50로 계산됩니다.
이는 50과 70 사이의 보간값 - 25% (0.25) : 25%는 57.50로 나타나며, 50과 70 사이의 보간값
- 55% (0.55) : 55%는 66.50으로 나타나며, 70과 80 사이의 보간값
- 85% (0.85) : 85%는 75.50로 나타나며, 80과 90 사이의 보간값
- 95% (0.95) : 95%는 78.50로 나타나며, 90과 90 사이의 보간값
// ▶ 📁components/📜app.tsx
// ▶ 통계분석(Boxplot) 차트
import React from 'react';
import { ResponsiveBoxPlot } from '@nivo/boxplot';
export default function (){
return <div>
<div style={{width:"50vw", height:"50vh"}}>
<ResponsiveBoxPlot
data={[
{
group: "수학",
sub: "권소현",
data: 50
},
{
group: "수학",
sub: "김토끼",
data: 70
},
{
group: "수학",
sub: "권소현",
data: 80
},
{
group: "수학",
sub: "김토끼",
data: 90
},
]}
groupBy="group"
subGroupBy="sub"
value="data"
minValue={0}
maxValue={100}
quantiles={[0.15, 0.25, 0.55, 0.85, 0.95]}
/>
</div>
</div>
}




'📌 Front End > └ React' 카테고리의 다른 글
| [React] Next.js로 React와 TypeScript 환경 설정하기 (4) | 2024.10.11 |
|---|---|
| [React] 서버리스 아키텍처와 클라우드 컴퓨팅 - IaaS, PaaS, BaaS, FaaS (7) | 2024.10.10 |
| [React] 리액트 SSR 렌더링 및 빌드 배포 가이드 - React Vite 프로젝트 SSR (3) | 2024.10.04 |
| [React] 리액트 CSR 렌더링 및 빌드 배포 가이드 - React Vite 프로젝트 CSR (4) | 2024.10.04 |
| [React] 웹 렌더링 방식(CSR, SSR, SSG) (4) | 2024.10.02 |



