📌 웹 렌더링 이란?
웹 렌더링은 서버에서 받은 데이터를 브라우저 화면에 표시하는 과정입니다.
즉, 사용자가 웹사이트를 볼 수 있도록 페이지를 그리는 과정을 의미합니다.
렌더링 방식에 따라 웹 페이지의
로딩 속도, 검색 엔진 최적화(SEO), 사용자 경험(UX)이 달라질 수 있습니다.
React는 기본적으로 CSR(클라이언트 사이드 렌더링) 방식을 사용하지만,
여러 가지 렌더링 방법이 있으며 각 방법마다 장단점이 있습니다.
🔎 렌더링 방식 비교
CSR (클라이언트 사이드 렌더링)
- 초기 로딩 시 서버에서 빈 HTML과 JavaScript 파일을 받아오고,
브라우저에서 JavaScript가 실행되어 콘텐츠를 동적으로 생성 - 장점 : 페이지 전환이 빠르고 사용자 경험이 부드럽습니다.
- 단점 : 초기 로딩 속도가 느리고 SEO에 불리합니다.
- CSR 선택 가이드
페이지 전환이 많고, 사용자 상호작용이 빈번한 웹앱 적합
검색엔진 노출이 중요하지 않은 내부 시스템이나 로그인된 사용자용 사이트 사용
예시: 대시보드, 실시간 채팅
SSR (서버 사이드 렌더링)
- 서버에서 사용자가 요청한 페이지의 HTML을 즉시 생성해 브라우저로 반환
- 장점 : 빠른 초기 로드와 SEO에 유리합니다.
- 단점 : 서버에 부하가 크고, 요청마다 서버에서 HTML을 생성해야 합니다.
- SSR 선택 가이드
빠른 로딩과 SEO가 중요하고, 요청마다 데이터가 달라지는 동적 사이트 적합
콘텐츠가 자주 변경되거나 실시간 정보가 중요한 경우
예시: 뉴스 사이트, 쇼핑몰
SSG (정적 사이트 생성)
- 빌드 타임에 모든 페이지의 HTML을 미리 생성하고, 사용자 요청 시 해당 HTML을 즉시 반환
- 장점 : 빠른 로딩 속도와 SEO에 유리합니다.
- 단점 : 콘텐츠가 변경되면 빌드를 다시 해야 합니다.
- SSG 선택 가이드
빠른 초기 로딩과 SEO가 중요한, 자주 변경되지 않는 콘텐츠 사이트 적합
고정된 콘텐츠를 미리 생성해 두기 때문에 로딩 속도가 빠르고, 검색엔진 최적화 유리
예시: 블로그, 마케팅 페이지, 문서 사이트
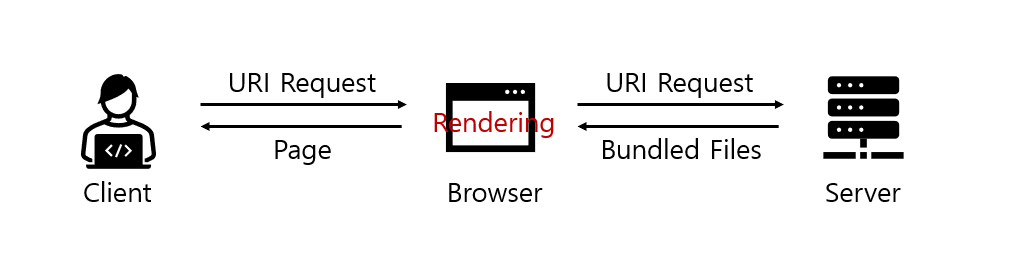
📌 클라이언트 사이드 렌더링 (CSR, client side rendering)
리액트는 클라이언트 사이드 렌더링(CSR) 방식을 사용합니다.
사용자가 웹 페이지에 처음 접속하면,
서버에서 HTML 파일과 자바스크립트 파일을 받아오고, 초기 HTML은 빈 상태로 제공
이후 브라우저에서 자바스크립트가 실행되어, 화면이 렌더링되고 최종 화면이 표시
빌드할 때 하나의 HTML 파일, 하나의 CSS 파일, 하나의 JavaScript 파일이 생성됩니다.
사용자가 여러 랜딩 페이지 중 하나에 접속하더라도,
기본적으로 같은 HTML, CSS, JS 파일 사용되며,
JavaScript가 실행된 후 필요한 데이터만 서버에서 가져와 화면에 표시됩니다.
🔎 CSR 동작 방식
- 웹사이트 접속 : 사용자가 메인 페이지에 접속합니다.
- 서버 요청 : 브라우저가 HTML 파일과 CSS, JS, 이미지 등의 리소스를 서버에 요청
- HTML, CSS 파싱
서버로부터 받은 HTML 파일을 브라우저가 파싱해 빈 화면의 기본 구조를 생성
동시에 CSS와 JavaScript 파일도 다운로드됩니다. - 자바스크립트 실행
JavaScript 파일이 실행되면, 화면에 표시될 React 컴포넌트들이 동적으로 생성되고,
최종적으로 화면에 내용이 표시됩니다.
👍 CSR 장점
- 모든 페이지에서 동일한 JavaScript와 CSS 파일을 재 사용하므로,
이후의 페이지 전환 속도가 빠릅니다. - 페이지 전환이 부드럽고, 사용자 경험(UX)이 향상됩니다.
👎 CSR 단점
- 초기 로딩 시 JavaScript 번들 파일이 커서, 로딩 시간이 길어질 수 있습니다.
- 처음에 빈 HTML 파일을 응답하므로, SEO(검색 엔진 최적화)에 불리합니다.
✏️ CSR 예시 구조
CSR에서는 빈 HTML 파일이 제공되고,
브라우저에서 React가 실행되어 동적으로 페이지가 렌더링됩니다.
// ▶ 📜index.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>Vite & React</title>
</head>
<body>
<div id="reactRoot"></div> <!-- 빈 HTML 구조 -->
<script type="module" src="components/main.tsx"></script> <!-- JS 파일 로드 -->
</body>
</html>
"📜main.tsx"에 있는 JavaScript 파일을 받아온 후,
React가 실행된 이후 <div id="reactRoot"></div> 안에 실제 페이지 내용이 동적으로 삽입됨.
// ▶ 📁components/📜main.tsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import App from './app';
// React가 클라이언트에서 페이지를 렌더링하는 부분
const root = ReactDOM.createRoot(document.querySelector("#reactRoot") as HTMLElement);
root.render(<App />);



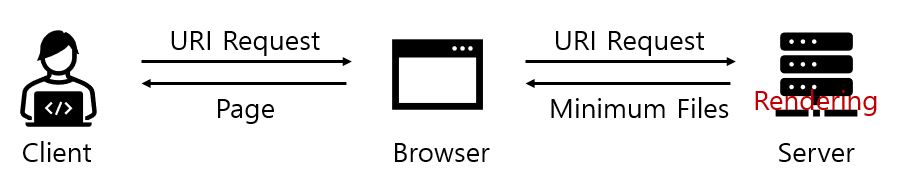
📌 서버 사이드 렌더링 (SSR, server side rendering)
사용자가 요청한 웹 페이지를 서버에서 HTML로 생성하여 브라우저에 전송하는 방식입니다.
클라이언트는 각 페이지를 요청할 때마다 서버에 요청하고,
서버는 요청에 맞는 HTML을 동적으로 생성하여 응답합니다.
- 정적 파일
CSS와 JavaScript 파일은 빌드 과정에서
하나의 CSS 파일과 하나의 JS 파일로 통합되어 서버에 저장됩니다. - HTML 생성
사용자가 URL에 접속할 때마다
서버는 요청에 따라 해당 페이지에 필요한 HTML을 동적으로 즉시 생성하여 클라이언트에 전달 - 파일 재 사용
클라이언트는 요청 시 동일한 빌드된 CSS와 JS 파일을 사용하고,
각 페이지 요청 시 해당 페이지에 맞는 HTML만 새로 생성됩니다.
🔎 SSR 동작 방식
- 서버 요청 : 사용자가 웹 페이지에 접속하면, 브라우저가 해당 URL을 서버에 요청
- 서버 렌더링
서버는 요청받은 URL에 따라 완성된 HTML을 생성합니다.
이 HTML은 서버 메모리에서 일시적으로 생성되며, 매번 새로운 요청이 있을 때마다 다시 생성 - HTML 응답 : 서버는 렌더링된 HTML 파일을 브라우저에 전송합니다.
- 브라우저 처리
브라우저는 받은 HTML을 표시하고,
자바스크립트를 실행하여 페이지를 활성화합니다. (hydration 과정)
👍 SSR 장점
- 빠른 초기 로딩 속도
미리 생성된 HTML이 제공되므로, 사용자는 빠르게 페이지를 볼 수 있습니다. - SEO에 유리
검색 엔진이 서버에서 제공한 HTML을 쉽게 크롤링할 수 있어,
검색 엔진 최적화(SEO)에 도움이 됩니다.
👎 SSR 단점
- 서버 부담
모든 페이지를 서버에서 렌더링해야 하므로, 요청이 많아지면 서버에 부하가 커집니다. - 동적인 UI 구현 어려움
서버에서 페이지를 미리 생성하기 때문에,
클라이언트에서 즉각적으로 반응하는 인터랙션을 구현하기가 어려운 경우가 많습니다.


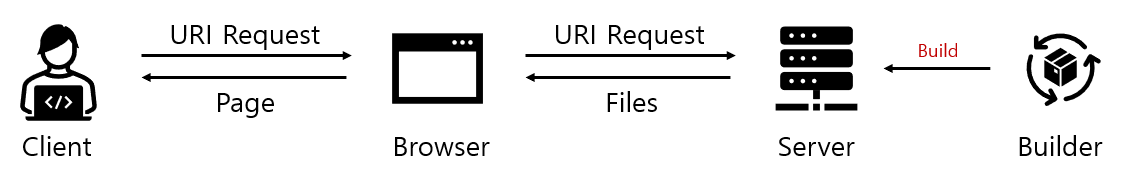
📌 정적 사이트 생성 (SSG, static site generation)
빌드 타임에 각 페이지의 HTML을 미리 생성하여, 요청 시 해당 HTML을 반환하는 방식입니다.
SSR(서버 사이드 렌더링)은 요청이 있을 때마다 HTML을 생성하는 반면,
SSG는 빌드 시 모든 HTML을 미리 생성합니다.
- 미리 생성된 페이지
SSG에서는 모든 페이지가 미리 빌드되므로,
예를 들어 50개의 페이지가 있다면,
50개의 HTML 파일, 하나의 통합된 CSS 파일, 하나의 통합된 JS 파일이 생성됨. - 빠른 응답 : 빌드 타임에 모든 페이지에 대한 HTML을 미리 생성하고, 요청 시 빠르게 응답
- 파일 배포 : 미리 생성된 파일들은 CDN(Content Delivery Network) 통해 사용자에게 배포
- 요청 처리
사용자가 특정 페이지를 요청하면, 서버는 이미 만들어진 HTML 파일을
그대로 보내주기 때문에 빠르게 응답할 수 있습니다.
🔎 SSG 동작 방식
- 각 페이지의 HTML, CSS, JavaScript를 빌드하여 URI별 파일을 생성합니다.
이 방식은 기능이 제한적이지만, 매우 빠른 정적 렌더링을 제공합니다.
예를 들어, https://example.com/page1 라우팅에 대해 page1.html 파일 생성 - npm run build 명령어를 실행하면 각 HTML 파일이 생성되고,
이후 요청 시 이미 생성된 HTML 문서가 반환됩니다.
👍 SSG 장점
- 변경되지 않는 콘텐츠에 대해 미리 빌드하여 제공하므로, 페이지 로드 속도가 매우 빠름
👎 SSG 단점
- 콘텐츠가 변경될 때마다 빌드를 수행해야 하므로, 빌드 관리가 중요합니다.
또한, 빌드 후에는 서버를 재 구동해야 합니다.



'📌 Front End > └ React' 카테고리의 다른 글
| [React] 리액트 SSR 렌더링 및 빌드 배포 가이드 - React Vite 프로젝트 SSR (3) | 2024.10.04 |
|---|---|
| [React] 리액트 CSR 렌더링 및 빌드 배포 가이드 - React Vite 프로젝트 CSR (4) | 2024.10.04 |
| [React] Chakra UI 테마(Theme) - 사용자 정의 스타일 (0) | 2024.09.29 |
| [React] Chakra UI 이벤트 컴포넌트, Chakra UI 훅 - Accordion, Tabs, Modal, Drawer, Popover, useDisclosure 훅 (2) | 2024.09.29 |
| [React] Chakra UI 주요 컴포넌트, Chakra UI 요소 (2) | 2024.09.25 |



