📌 Chakra UI 테마(Theme)
디자인 시스템을 고려할 때, 웹 페이지에서 기본적으로 사용되는 색상이 있습니다.
반복적으로 사용되는 색상은 변수화하여 관리할 필요가 있습니다.
Chakra UI는 API를 통해 간편하게 사용자 정의가 가능하며, 테마 변경이 쉽습니다.
재사용 가능한 UI 구성 요소를 빠르게 구축할 수 있도록 돕는 도구 키트로, React 위에 구축되어 있습니다.
이 시스템은 테마 엔진을 사용하여 스타일을 지정합니다.
📌 Chakra UI 테마 카테고리
Chakra UI를 사용할 때 기본적으로 알아야 할 핵심 요소들입니다.
이들을 통해 일관되고 유연한 디자인 시스템을 구축할 수 있습니다.
아래와 같이 정해진 카테고리명을 사용합니다.
| 카테고리 | 설명 |
| components | 기본 컴포넌트의 디자인 / 속성 데이터 재 정의 props: StyleFunctionProps 함수를 이용하여 스타일 제어 기본 카테고리에서 동작이 안 되도록 수정할 수 있으며, 삼항 연산자를 사용하여 조건에 따라 스타일을 다르게 적용 가능 |
| styles | 컴포넌트의 기본 HTML 태그 스타일 재 설정 styles: { global: {} } 사용하여 전역 스타일 정의 모든 컴포넌트에 적용되는 스타일을 설정 가능 |
| config | 전역 설정 관리 useColorMode 훅을 이용해 모드 값 확인하여 현재 상태가 dark 모드인지 light 모드인지를 구별하여 사용 이 설정을 통해 전체 애플리케이션의 색상 테마 전환 가능 |
| colors | 애플리케이션에서 사용하는 색상 재 정의 값을 설정할 때는 key: value 형태로 정의 색상을 그룹화하여 brand: { key: value } 형태로도 설정 가능 그룹화한 경우, brand.key 방식으로 접근하여 색상 사용 |
| fonts | 사용할 폰트 종류를 설정 |
| fontSizes | 폰트 크기를 정의 |
| space | 컴포넌트 간의 여백 및 간격 설정 |
| typography | 타이포그래피 스타일을 정의 폰트 스타일, 글자 간격 및 줄 높이와 같은 속성 설정 |
| breakpoints | 반응형 디자인을 위한 기준점을 설정 다양한 화면 크기에 맞춰 레이아웃을 조정 |
| border-radius | 요소의 테두리 반경을 설정 UI 요소의 모서리를 둥글게 하여 시각적 효과 추가 |
| z-index | 요소의 쌓임 순서를 정의 겹치는 요소의 렌더링 순서를 설정 |
📌 Chakra UI 테마 설정
Chakra UI의 테마 커스터마이징 방법은 아래와 같습니다.
📜 extendTheme 적용 (최상단 컴포넌트에서 import 설정)
'📁components/📜main.tsx' ➡️ extendTheme를 import해서 사용
'📁components/📜main.tsx' 최상위 컴포넌트
커스텀 테마를 정의하고, 이를 <ChakraProvider />태그 안에 theme속성 전달합니다.
이렇게 하면 애플리케이션 전체에서 이 테마를 사용할 수 있게 됩니다.
// 1️⃣ extendTheme를 import
import { ChakraProvider, extendTheme } from '@chakra-ui/react';
// 2️⃣ ChakraProvider태그 안에 theme 속성 전달(테마적용)
<ChakraProvider theme={extendTheme(테마재정의변수명)}>
<자식컴포넌트 />
</ChakraProvider>
// 3️⃣ 테마 재정의 변수 정의
const 테마재정의변수명 = { // 내가 지정할 커스텀 테마 정의 };
📜 Chakra UI 테마 사용 (사용 컴포넌트)
'📁components/📜app.tsx'
Chakra UI에서 정의한 테마를 사용하려면, 사용 컴포넌트에서 직접 적용하면 됩니다.
이미 최상위 컴포넌트에서 테마 재정의를 했기 때문에 별도로 import할 필요는 없습니다.
🔎 기본적인 사용법
컴포넌트를 사용할 때, 테마 속성을 지정하여 사용할 수 있습니다.
<컴포넌트명 테마정의카테고리="정의한키값" />
🔎 그룹화 사용법
그룹화된 색상이나 속성을 사용하고 싶다면, 세부 키 값을 사용할 수 있습니다.
<컴포넌트명 테마정의카테고리="정의한키값.세부정의키값" />
➕ 사용자 OS 테마 인식 (useColorMode 훅)
사용자의 OS 테마를 인식하려면 useColorMode 훅을 사용합니다.
이를 통해 사용자가 선택한 테마에 따라 스타일을 동적으로 조정할 수 있습니다.
Chakra UI에서 제공하는 다양한 유틸리티 훅(예: useBreakpointValue, useColorModeValue 등)
사용하여 반응형 디자인이나 테마 전환에 따른 스타일을 동적으로 조정할 수 있습니다.
import { useColorMode } from '@chakra-ui/react';
const { 현재사용자OS적용테마값, 변경될테마컬러값 } = useColorMode();
✏️ Chakra UI 테마 사용하기
- HTML태그/CSS클래스 전역적 스타일 설정 (styles)
- 색상 정의 (colors)
- 전역 설정 (config)
- 컴포넌트 스타일 설정 (components)
🔎 HTML태그/CSS클래스 전역적 스타일 설정 (styles)
styles 객체의 global 옵션을 사용하면 애플리케이션 전체에서 사용할 전역 스타일을 정의할 수 있습니다.
이를 통해 HTML 태그와 CSS 클래스에 대해 일관된 스타일을 적용할 수 있습니다.
다크 모드와 라이트 모드에 따라 자동으로 스타일을 다르게 적용할 수 있으며,
각 컴포넌트의 특정 태그 또는 클래스를 전역적으로 스타일링할 수 있습니다.
- global
애플리케이션의 모든 컴포넌트에 적용할 전역 스타일 설정 - (props: StyleFunctionProps)
colorMode 값을 기반으로
다크 모드와 라이트 모드에 따라 스타일을 다르게 적용 - 'a.link ' : link 클래스를 가진 <a> 태그에 대한 스타일 정의
- 'div > span' : div 태그 내부에 있는 span 태그에 대한 스타일 정의
// ▶ 📁components/📜main.tsx
const themeExtend = {
styles: {
global: (props: StyleFunctionProps) => ({
// ➡️ 'link' 클래스를 가진 <a> 태그에 적용되는 스타일
'a.link': {
bg: props.colorMode === 'dark' ? 'black' : 'white', // 다크 모드: 검정 배경, 라이트 모드: 흰 배경
color: props.colorMode === 'dark' ? 'red.700' : 'teal.500' // 다크 모드: 빨간 텍스트, 라이트 모드: 청록 텍스트
},
// ➡️ div 내부의 span 태그에 적용되는 스타일
'div > span': {
color: '#ff69b4' // 분홍색 텍스트
}
})
}
};
📜 전역 스타일 사용
- <a className="link">
link 클래스를 가진 <a> 태그는
다크 모드 → 검정 배경, 빨간 텍스트 / 라이트 모드 → 흰 배경, 청록 텍스트 표시 - <span> : 부모 div 안의 span 요소는 분홍색 텍스트 표시
// ▶ 📁components/📜app.tsx
<a href="https://www.naver.com/" className="link">링크 버튼</a>
<div>
<span>이 텍스트는 분홍색입니다.</span> // span 태그에 분홍색 텍스트 적용됨
</div>

🔎 색상 정의 (colors)
colors는 애플리케이션에서 미리 정의된 색상 관리하는 역할을 합니다.
이를 통해 일관된 색상을 사용하고, 색상 변경이 필요할 때도 코드 수정을 쉽게 할 수 있습니다.
- "빨강" : 빨간색(#ff0000) 정의
- "brand" : 브랜드 관련 색상 그룹화하여 관리
- text : 브랜드 텍스트 색상 (#38a915, 초록색)
- bg : 브랜드 배경 색상 (#3a2b33, 짙은 갈색)
// ▶ 📁components/📜main.tsx
const themeExtend = {
colors: {
// ➡️ '빨강'색상 정의 (빨간색)
"빨강": "#ff0000",
// ➡️ '브랜드'색상 정의
"brand": {
"text" : "#00FF7F", // 브랜드 텍스트 색상 (초록색)
"bg" : "#4682B4" // 브랜드 배경 색상 (짙은 파란색)
}
},
};
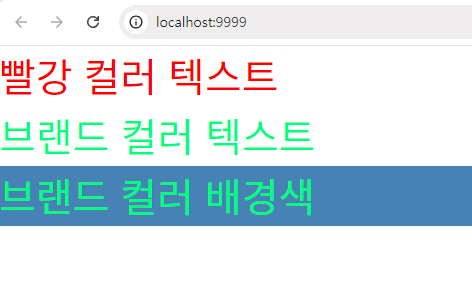
📜 색상 사용
- "빨강" : #ff0000 빨간색 텍스트에 적용
- "brand.text" : 브랜드 텍스트 색상 적용
- "brand.bg" : 브랜드 배경 색상 적용
// ▶ 📁components/📜app.tsx
<Text color="빨강">빨강 컬러 텍스트</Text>
<Text color="brand.text">브랜드 컬러 텍스트</Text>
<Text color="brand.text" bg="brand.bg">브랜드 컬러 배경색</Text>

🔎 전역 설정 (config)
config는 애플리케이션의 테마 초기 설정을 정의하는데 사용됩니다.
주로 초기 색상 모드와 시스템 색상 모드 사용 여부를 설정합니다.
- initialColorMode : 애플리케이션이 시작할 때 사용할 초기 색상 모드 정의
- 'light' : 애플리케이션 라이트 모드로 시작
- 'dark' : 애플리케이션 다크 모드로 시작
- useSystemColorMode : 사용자의 시스템 색상 모드(라이트/다크 모드) 사용 여부 설정
- true : 시스템 설정 따름
- false : 시스템 설정과 관계없이 애플리케이션 설정을 우선 적용
// ▶ 📁components/📜main.tsx
const themeExtend = {
config: {
initialColorMode: 'light', // 애플리케이션 초기 색상 모드: 라이트 모드
useSystemColorMode: false // 시스템 색상 모드 무시 (애플리케이션 설정 적용)
},
};
📜 전역 설정 사용
- 전역 설정 : 초기 색상 모드는 'light'로 설정, 시스템 색상 모드는 무시
- useColorMode 훅
현재 색상 모드(colorMode)를 확인하고,
toggleColorMode로 라이트/다크 모드 전환 - 현재 색상 모드 표시 : Text 컴포넌트로 현재 색상 모드 표시
- 색상 모드 전환 버튼
Button 클릭 시, 라이트 모드는 다크 모드로, 다크 모드는 라이트 모드로 전환 - 모드에 따른 스타일 적용 : 배경색과 텍스트 색상은 현재 모드에 따라 다르게 적용
// ▶ 📁components/📜app.tsx
import React from 'react';
import { Text, Button } from '@chakra-ui/react';
import { useColorMode } from '@chakra-ui/react';
export default function (){
// ▶ 색상 모드(라이트/다크 모드) 관리 훅
const { colorMode, toggleColorMode } = useColorMode();
return <div>
{/* 현재 컬러 모드 표시 */}
<Text>현재 컬러모드 : {colorMode}</Text>
{/* 클릭 시 컬러 모드 전환 */}
<Button onClick={toggleColorMode}>
{colorMode === 'light' ? '다크 모드로 전환' : '라이트 모드로 전환'}
</Button>
{/* 현재 컬러 모드에 따른 사용자 정의 */}
<Button
bg={colorMode === 'light' ? 'gray.100' : 'gray.700'}
color={colorMode === 'light' ? 'green' : 'pink'}
>
컬러 모드 버튼
</Button>
</div>
}
🖥️ '다크 모드로 전환' 버튼 클릭 시


🔎 컴포넌트 스타일 설정 (components)
components 섹션은 애플리케이션의 전역 스타일 정의합니다.
모든 컴포넌트에 일관된 스타일을 적용하고, 각 컴포넌트의 기본 스타일 및 변형을 설정합니다.
1. Text 컴포넌트
- 기본 텍스트 스타일 설정
- baseStyle : 텍스트 컴포넌트 기본 스타일 설정
- color : 텍스트 색상 녹색(color: "#32CD32") 설정
- baseStyle : 텍스트 컴포넌트 기본 스타일 설정
2. Modal 컴포넌트
- 모달의 기본 스타일 설정
- baseStyle : 모달 컴포넌트 기본 스타일 설정
- overlay : 모달 오버레이 배경 색상 녹색(bg: 'green') 설정
- dialog
- 모서리 둥글기 (borderRadius: 'md')
- 큰 그림자 효과 (boxShadow: 'lg')
- 내부 여백 10px (p: 10)
- header : 헤더 텍스트 크기 크게 (fontSize: 'lg'), 굵게 (fontWeight: 'bold')
- body : 본문 텍스트 크기 중간 (fontSize: 'md')
- footer : 푸터 내용을 오른쪽 정렬 (justifyContent: 'flex-end')
- baseStyle : 모달 컴포넌트 기본 스타일 설정
3. Button 컴포넌트
- 버튼의 기본 스타일 및 변형 설정
- baseStyle : 버튼 컴포넌트 기본 스타일 정의
- fontWeight : 버튼 텍스트 굵게 (fontWeight: 'bold') 설정
- sizes : 버튼 크기 설정
- xl : 높이 80px (h: '80px'), 폰트 크기 lg
- 2xl : 높이 130px (h: '130px'), 폰트 크기 lg
- variants : 버튼 스타일 속성 정의
- solid : 모드에 따라 배경색과 텍스트 색상이 다르게 설정 (기본값)
- solid2 : 배경 빨간색, 텍스트 흰색
- solid3 : 배경 녹색, 텍스트 흰색
- defaultProps : 기본으로 사용할 스타일 정의
- variant : 버튼 기본 스타일을 'solid'로 설정
- baseStyle : 버튼 컴포넌트 기본 스타일 정의
// ▶ 📁components/📜main.tsx
const themeExtend = {
components: {
// ➡️ Text 컴포넌트 기본 스타일 설정
Text: {
// ▶ 텍스트 기본 스타일 정의
baseStyle: {
color: "#32CD32" // 기본 텍스트 색상 녹색 설정
}
},
// ➡️ Modal 컴포넌트 기본 스타일 설정
Modal: {
baseStyle: {
overlay: {
bg: 'green', // 모달 오버레이 색상 녹색 설정
},
dialog: {
borderRadius: 'md', // 모달 모서리 중간정도 둥글게 설정
boxShadow: 'lg', // 모달 큰 그림자 효과 적용
p: 10, // 모달 내부 여백 10px 설정
},
header: {
fontSize: 'lg', // 모달 헤더 텍스트 크기 크게 설정
fontWeight: 'bold' // 모달 헤더 텍스트 굵게 설정
},
body: {
fontSize: 'md' // 모달 본문 텍스트 크기 중간 크기 설정
},
footer: {
display: 'flex', // 모달 푸터 flex 레이아웃 설정
justifyContent: 'flex-end' // 모달 푸터 내용 오른쪽 정렬
}
},
},
// ➡️ Button 컴포넌트 기본 스타일 설정
Button: {
// ▶ 버튼 기본 스타일 정의
baseStyle: {
fontWeight: 'bold' // 버튼 텍스트 굵게 설정
},
// ▶ 버튼 크기 설정
sizes: {
xl: {
h: '80px', // XL 크기 버튼 - 높이 80px 설정
fontSize: 'lg' // XL 크기 버튼 - 폰트 크기 `lg` 설정
},
'2xl': {
h: '130px', // 2XL 크기 버튼 - 높이 130px 설정
fontSize: 'lg' // 2XL 크기 버튼 - 폰트 크기 `lg` 설정
}
},
// ▶ 버튼 스타일 속성 정의
// <Button /> 태그에서 variant 속성을 사용해 정의한 스타일 적용 가능
variants: {
// ● 'solid' 스타일 (기본값)
// 라이트 모드(light mode)와 다크 모드(dark mode)에 따라
// 버튼 배경색과 텍스트 색상이 다르게 설정됨
solid: (props: any) => ({
bg: props.colorMode === 'light' ? 'gray' : 'white', // 라이트 모드: 회색, 다크 모드: 흰색 배경
color: props.colorMode === 'light' ? 'pink' : 'black', // 라이트 모드: 핑크, 다크 모드: 검정 텍스트
}),
// ● 'solid2' 스타일 (빨간 배경, 흰색 텍스트)
// <Button variant="solid2" /> 태그로 사용 가능
solid2: {
bg: 'red', // 배경 빨간색 설정
color: 'white' // 텍스트 흰색 설정
},
// ● 'solid3' 스타일 (초록 배경, 흰색 텍스트)
// <Button variant="solid3" /> 태그로 사용 가능
solid3: {
bg: 'green', // 배경 녹색 설정
color: 'white' // 텍스트 흰색 설정
}
},
// ▶ 기본으로 사용할 스타일 정의
defaultProps: {
// 'solid' 스타일을 기본값으로 설정
// <Button /> 태그에서 별도의 variant 속성을 설정하지 않으면 'solid'가 기본으로 적용됨
// 예: <Button>기본 버튼</Button>은 'solid' 스타일을 적용받음
variant: 'solid'
}
}
}
};
📜 컴포넌트 스타일 사용
- 현재 컬러 모드 : Text 컴포넌트로 현재 모드를 녹색 텍스트 표시
- 모달 열기 버튼 : 기본 스타일 solid로 모달을 여는 버튼 표시
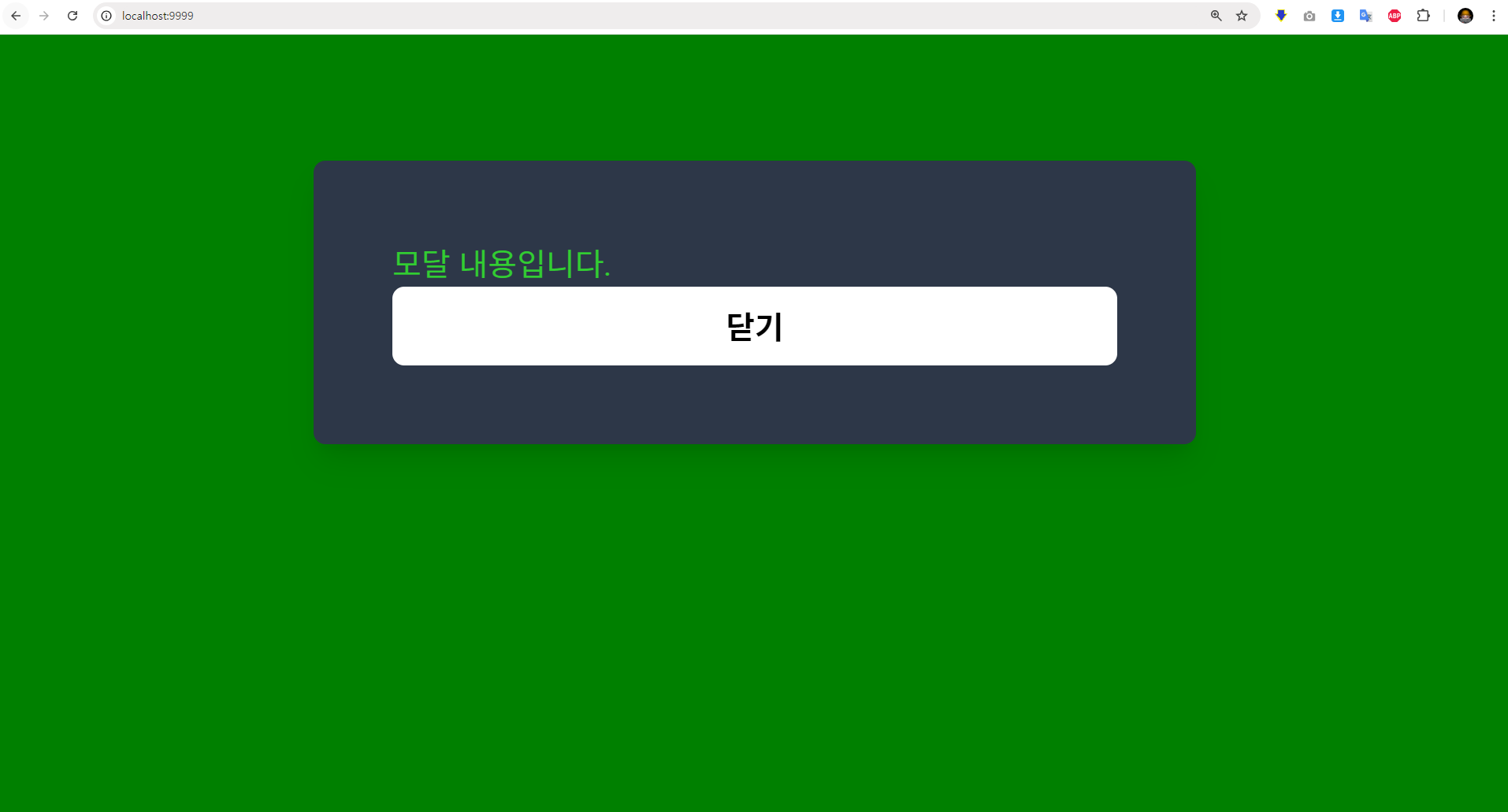
- 모달 창 : Modal 설정에 따라 스타일이 적용된 모달 창을 보여줍니다.
- 컬러 모드 토글 버튼 : 현재 모드에 따라 라이트와 다크 모드를 전환하는 버튼
- 설정된 테마의 버튼
기본 스타일은 solid로 자동 적용되며,
variant 속성으로 solid2와 solid3 변형 버튼을 표시
// ▶ 📁components/📜app.tsx
import React from 'react';
import { Text, Button, Modal, ModalOverlay , ModalContent} from '@chakra-ui/react';
import { useDisclosure, useColorMode } from '@chakra-ui/react';
export default function (){
// ▶ 열림/닫힘 상태 관리 훅
const { isOpen, onOpen, onClose } = useDisclosure();
// ▶ 색상 모드(라이트/다크 모드) 관리 훅
const { colorMode, toggleColorMode } = useColorMode();
return <div>
{/* 현재 컬러 모드 표시 */}
<Text>현재 컬러 모드: {colorMode}</Text>
{/* 모달 버튼 */}
<Button onClick={onOpen}>모달 열기</Button>
{/* 모달 창 */}
<Modal isOpen={isOpen} onClose={onClose}>
<ModalOverlay />
<ModalContent>
<Text>모달 내용입니다.</Text>
<Button onClick={onClose}>닫기</Button>
</ModalContent>
</Modal>
{/* 컬러 모드 토글 버튼 */}
<Button onClick={toggleColorMode}>
{colorMode === 'light' ? '다크 모드로 전환' : '라이트 모드로 전환'}
</Button>
{/* 설정된 테마의 버튼 */}
<Button variant="solid2" size="xl">큰 빨간 버튼</Button>
<Button variant="solid3">작은 녹색 버튼</Button>
</div>
}
🖥️ '다크 모드로 전환' 버튼 클릭 시


🖥️ '모달 열기' 버튼 클릭 시


✏️ Chakra UI 테마 사용하기 (전체 코드)
📁components/📜main.tsx
import React from 'react';
import ReactDOM from 'react-dom/client';
import { ChakraProvider, extendTheme, StyleFunctionProps } from '@chakra-ui/react';
import App from './app';
const root = ReactDOM.createRoot(document.querySelector("#reactRoot") as HTMLElement);
// ▶ 테마 정보
const themeExtend = {
styles: {
global: (props: StyleFunctionProps) => ({
// ➡️ 'link' 클래스를 가진 <a> 태그에 적용되는 스타일
'a.link': {
bg: props.colorMode === 'dark' ? 'black' : 'white', // 다크 모드: 검정 배경, 라이트 모드: 흰 배경
color: props.colorMode === 'dark' ? 'red.700' : 'teal.500' // 다크 모드: 빨간 텍스트, 라이트 모드: 청록 텍스트
},
// ➡️ div 내부의 span 태그에 적용되는 스타일
'div > span': {
color: '#ff69b4' // 분홍색 텍스트
}
})
},
colors: {
// ➡️ '빨강'색상 정의 (빨간색)
"빨강": "#ff0000",
// ➡️ '브랜드'색상 정의
"brand": {
"text" : "#00FF7F", // 브랜드 텍스트 색상 (초록색)
"bg" : "#4682B4" // 브랜드 배경 색상 (짙은 파란색)
}
},
config: {
initialColorMode: 'light', // 애플리케이션 초기 색상 모드: 라이트 모드
useSystemColorMode: false // 시스템 색상 모드 무시 (애플리케이션 설정 적용)
},
components: {
// ➡️ Text 컴포넌트 기본 스타일 설정
Text: {
// ▶ 텍스트 기본 스타일 정의
baseStyle: {
color: "#32CD32" // 기본 텍스트 색상 녹색 설정
}
},
// ➡️ Modal 컴포넌트 기본 스타일 설정
Modal: {
baseStyle: {
overlay: {
bg: 'green', // 모달 오버레이 색상 녹색 설정
},
dialog: {
borderRadius: 'md', // 모달 모서리 중간정도 둥글게 설정
boxShadow: 'lg', // 모달 큰 그림자 효과 적용
p: 10, // 모달 내부 여백 10px 설정
},
header: {
fontSize: 'lg', // 모달 헤더 텍스트 크기 크게 설정
fontWeight: 'bold' // 모달 헤더 텍스트 굵게 설정
},
body: {
fontSize: 'md' // 모달 본문 텍스트 크기 중간 크기 설정
},
footer: {
display: 'flex', // 모달 푸터 flex 레이아웃 설정
justifyContent: 'flex-end' // 모달 푸터 내용 오른쪽 정렬
}
},
},
// ➡️ Button 컴포넌트 기본 스타일 설정
Button: {
// ▶ 버튼 기본 스타일 정의
baseStyle: {
fontWeight: 'bold' // 버튼 텍스트 굵게 설정
},
// ▶ 버튼 크기 설정
sizes: {
xl: {
h: '80px', // XL 크기 버튼 - 높이 80px 설정
fontSize: 'lg' // XL 크기 버튼 - 폰트 크기 `lg` 설정
},
'2xl': {
h: '130px', // 2XL 크기 버튼 - 높이 130px 설정
fontSize: 'lg' // 2XL 크기 버튼 - 폰트 크기 `lg` 설정
}
},
// ▶ 버튼 스타일 속성 정의
// <Button /> 태그에서 variant 속성을 사용해 정의한 스타일 적용 가능
variants: {
// ● 'solid' 스타일 (기본값)
// 라이트 모드(light mode)와 다크 모드(dark mode)에 따라
// 버튼 배경색과 텍스트 색상이 다르게 설정됨
solid: (props: any) => ({
bg: props.colorMode === 'light' ? 'gray' : 'white', // 라이트 모드: 회색, 다크 모드: 흰색 배경
color: props.colorMode === 'light' ? 'pink' : 'black', // 라이트 모드: 핑크, 다크 모드: 검정 텍스트
}),
// ● 'solid2' 스타일 (빨간 배경, 흰색 텍스트)
// <Button variant="solid2" /> 태그로 사용 가능
solid2: {
bg: 'red', // 배경 빨간색 설정
color: 'white' // 텍스트 흰색 설정
},
// ● 'solid3' 스타일 (초록 배경, 흰색 텍스트)
// <Button variant="solid3" /> 태그로 사용 가능
solid3: {
bg: 'green', // 배경 녹색 설정
color: 'white' // 텍스트 흰색 설정
}
},
// ▶ 기본으로 사용할 스타일 정의
defaultProps: {
// 'solid' 스타일을 기본값으로 설정
// <Button /> 태그에서 별도의 variant 속성을 설정하지 않으면 'solid'가 기본으로 적용됨
// 예: <Button>기본 버튼</Button>은 'solid' 스타일을 적용받음
variant: 'solid'
}
}
}
};
root.render(
<ChakraProvider theme={extendTheme(themeExtend)}>
<App/>
</ChakraProvider>
)📁components/📜app.tsx
import React from 'react';
import { Text, Button, Modal, ModalOverlay , ModalContent} from '@chakra-ui/react';
import { useDisclosure, useColorMode } from '@chakra-ui/react';
export default function (){
const { isOpen, onOpen, onClose } = useDisclosure();
const { colorMode, toggleColorMode } = useColorMode();
return <div>
<a href="https://www.naver.com/" className="link">링크 버튼</a>
<div>
<span>이 텍스트는 분홍색입니다.</span>
</div>
<Text color="빨강">빨강 컬러 텍스트</Text>
<Text color="brand.text">브랜드 컬러 텍스트</Text>
<Text color="brand.text" bg="brand.bg">브랜드 컬러 배경색</Text>
{/* 현재 컬러 모드 표시 */}
<Text>현재 컬러 모드: {colorMode}</Text>
{/* 현재 컬러 모드에 따른 사용자 정의 */}
<Button
bg={colorMode === 'light' ? 'gray.100' : 'gray.700'}
color={colorMode === 'light' ? 'green' : 'pink'}
>
컬러 모드 버튼
</Button>
{/* 모달 버튼 */}
<Button onClick={onOpen}>모달 열기</Button>
{/* 모달 창 */}
<Modal isOpen={isOpen} onClose={onClose}>
<ModalOverlay />
<ModalContent>
<Text>모달 내용입니다.</Text>
<Button onClick={onClose}>닫기</Button>
</ModalContent>
</Modal>
{/* 컬러 모드 토글 버튼 */}
<Button onClick={toggleColorMode}>
{colorMode === 'light' ? '다크 모드로 전환' : '라이트 모드로 전환'}
</Button>
{/* 설정된 테마의 버튼 */}
<Button variant="solid2" size="xl">큰 빨간 버튼</Button>
<Button variant="solid3">작은 녹색 버튼</Button>
</div>
}
🖥️ UI 구현




'📌 Front End > └ React' 카테고리의 다른 글
| [React] 리액트 CSR 렌더링 및 빌드 배포 가이드 - React Vite 프로젝트 CSR (4) | 2024.10.04 |
|---|---|
| [React] 웹 렌더링 방식(CSR, SSR, SSG) (4) | 2024.10.02 |
| [React] Chakra UI 이벤트 컴포넌트, Chakra UI 훅 - Accordion, Tabs, Modal, Drawer, Popover, useDisclosure 훅 (2) | 2024.09.29 |
| [React] Chakra UI 주요 컴포넌트, Chakra UI 요소 (2) | 2024.09.25 |
| [React] 리액트에서 Chakra UI, Chakra Icons 사용하기 (1) | 2024.09.25 |



