1. 뷰포트(Viewport)
뷰포트(Viewport)는 사용자에게 보여지는 웹페이지의 영역으로 반응형 웹을 만들 때 고려되는 사항이다.
반응형 웹(Responsive Web)은 모바일, 테블릿, PC 등
다양한 디바이스의 디스플레이에 맞춰 뷰포트가 변하는 웹 사이트를 말하는 것이다.
즉, 화면이 바뀔 때마다 화면에 맞춰 스타일이 바뀌게 되는 웹 형태를 말한다.
2. 뷰포트(Viewport) 세팅
- HTML5 부터 <meta>태그로 각 디바이스에 따른 뷰포트에 맞춰 렌더링 영역을 설정할 수 있다.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
| content=width=device-width | 페이지 너비를 해당 디바이스폭의 넓이값을 따르도록 지정 (디바이스에 따라 폭의 넓이는 제각각입니다.) |
| initial-scale=1.0 | 처음 페이지 로딩 시 확대/축소가 되지 않은 원래의 페이지 사이즈를 사용하도록 설정 |
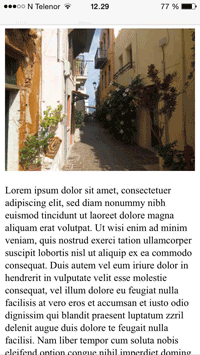
좌 : 뷰포트 없을 때 / 우 : 뷰포트 있을 때


3. Viewport를 기준으로 한 단위 (vw / vh / vmin / vmax)
- vw, vh는 화면의 너비에 영향을 받는다.
- 전체화면으로 표시되는 요소의 배경화면이나 제품, 서비스에 대한 개별 섹션이
화면 가득 표시되는 웹 사이트에 적합
viewport 단위 %단위 다른 점
· % 단위 : 자식의 너비와 높이는 부모에 의해 결정
· viewport 단위 : 부모와 상관없이 viewport에 의해 결정
| vw (Viewport Width) | 뷰포트의 너비에 근거 - 1vw는 viewport의 넓이 1%와 같다. |
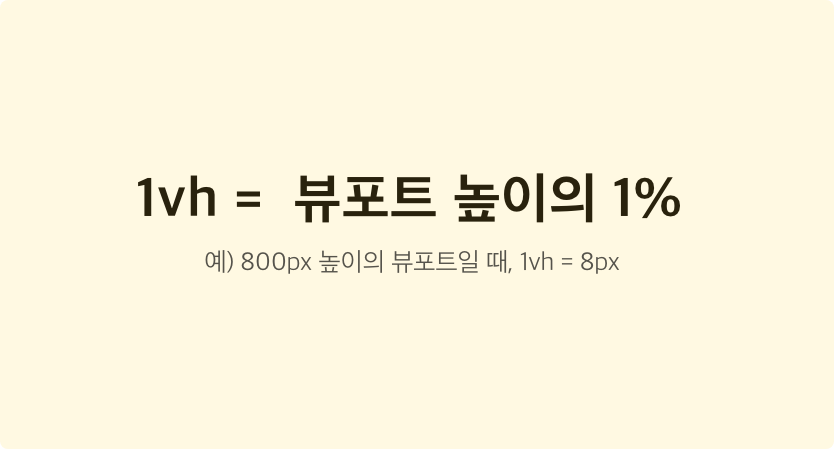
| vh (Viewport Height) | 뷰포트의 높이에 근거 - 1vh는 viewport의 높이 1%와 같다. |
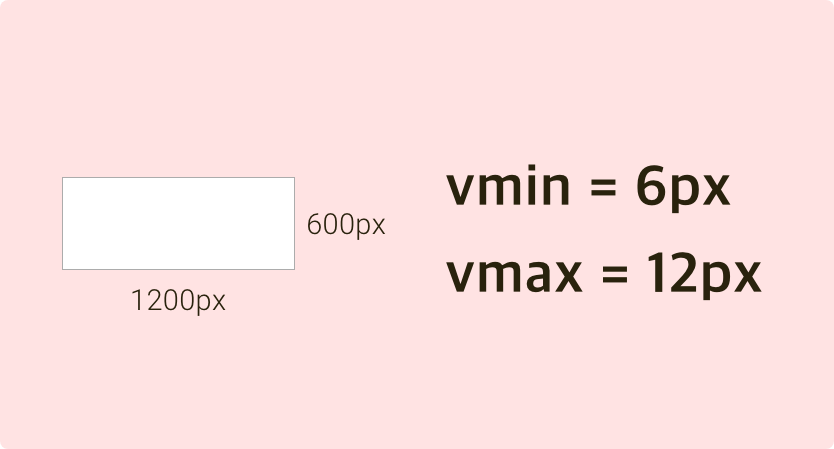
| vmin (Viewport Minimum) | viewport의 (높이와 너비 중) 작은 쪽의 치수로 기준. viewport 높이가 더 작은 경우, 1vim = viewport 높이 1% viewport 너비가 더 작은 경우, 1vim = viewport 너비 1% |
| vmax (Viewport Maximum) | viewport의 (높이와 너비 중) 높은 쪽의 치수로 기준. viewport 높이가 더 큰 경우, 1vmax = veiwport 높이 1% viewport 너비가 더 큰 경우, 1vmax = viewort 너비 1% |
사용예시
viewport 1 : width: 1200px, height:800px;
> 10vw : 120px / 10vh : 80px
> 10vmax : 120px / 10vmin : 80px

배경 뿐만 아니라 글씨의 크기를 반응형 식으로 바꿀 때 참조하면 좋은 링크
https://zellwk.com/blog/viewport-based-typography/
Viewport Unit Based Typography | Zell Liew
I talked about using rem and em for responsive typography and for building modular components in two blog posts previously. In both posts, comments about viewport based units inevitably comes into the picture. I resisted working with viewport units for a w
zellwk.com





'📌 Front End > └ CSS3' 카테고리의 다른 글
| [CSS] 블록(Block), 인라인(Inline), 인라인 블록(Inline-Block) [display : block, inline , inline-block] (0) | 2024.05.24 |
|---|---|
| [CSS] 다양한 반응형 CSS 단위 (%, em, rem, vw, vh) (2) | 2024.05.23 |
| [CSS] CSS 변수(--variable) 사용법 (0) | 2024.05.22 |
| [CSS] 스크롤 바(Scrollbar) 스타일 커스텀하기 (1) | 2024.05.22 |
| [CSS] CSS 애니메이션 - transform, transition, animation (0) | 2024.05.22 |



