728x90
반응형
모든 페이지에 들어가는 header와 footer 만들기

메인페이지 main.jsp에 header, footer 파일을 연결시켜준다.
- header 위치에 <%@ include file="layout/header.jsp" %> 를 넣으면 네브바 포함 된 메인페이지
- footer 위치에 <%@ include file="layout/footer.jsp" %> 를 넣으면 footer가 포함 된 메인페이지
Header 설정
header.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html lang="ko">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/jquery@3.6.0/dist/jquery.slim.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.1/dist/umd/popper.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.6.1/dist/js/bootstrap.bundle.min.js"></script>
</head>
<body>
<nav class="navbar navbar-expand-md bg-dark navbar-dark">
<a class="navbar-brand" href="/">Blog</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#collapsibleNavbar">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="collapsibleNavbar">
<ul class="navbar-nav">
<li class="nav-item"><a class="nav-link" href="/auth/loginForm">로그인</a></li>
<li class="nav-item"><a class="nav-link" href="/auth/joinForm">회원가입</a></li>
</ul>
</div>
</nav>
<br/>
Footer 설정
footer.jsp
<br/>
<div class="jumbotron text-center" style="margin-bottom: 0">
<p>🧍🏻♀️Created by Sohyun</p>
<p>📞010-1234-1234</p>
<p>🚩서울특별시 중구</p>
</div>
</body>
</html>메인페이지(main.jsp) - header, footer 파일 연결
main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
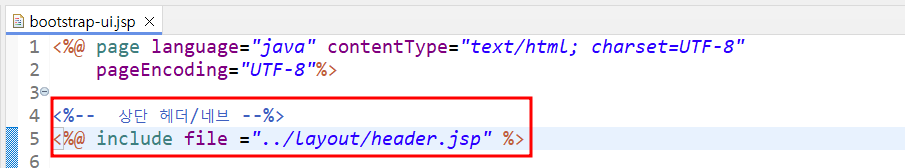
<%-- 상단 헤더/네브 --%>
<%@ include file ="layout/header.jsp" %>
<div class="container">
<div class="card m-2">
<div class="card-body">
<h4 class="card-title">제목 적는 부분</h4>
<p class="card-text">내용 적는 부분</p>
<a href="#" class="btn btn-primary">상세보기</a>
</div>
</div>
</div>
<%-- 하단 푸터 --%>
<%@ include file ="layout/footer.jsp" %>
<%@ include file="../layout/header.jsp" %>
<%@ include file="../layout/footer.jsp" %>
layout 폴더가 현재 폴더위치 위에 있어서 ../layout


참고 : https://twoline.tistory.com/95

728x90
반응형
'📌 Back End > └ Spring Boot' 카테고리의 다른 글
| [Spring Boot] 스프링부트 WAR 빌드, Tomcat 서버 WAR 배포 및 도메인 설정 (3) | 2024.10.16 |
|---|---|
| [Spring Boot] 스프링부트 Select a wizard에 jsp 검색 해결 방법 (0) | 2024.09.27 |
| [Spring Boot] 컨트롤러 클래스 없이 특정 view대한 컨트롤러 추가 WebMvcConfigurer addViewControllers (1) | 2024.05.16 |
| [Spring Boot] webjars 사용하기 (bootstrap 의존성 추가) (0) | 2024.04.30 |
| [Spring Boot] 스프링부트 프로젝트 생성(STS) / 빌드 / 실행 (1) | 2024.04.30 |



