
Step 01. Repositories 생성
Repositories > New 에 들어가서 Github 이름과 동일한 Repositories를 생성해야 합니다.

네모칸 안의 이름이 반드시 동일해야 합니다!
저는 이미 동일한 이름의 레파스토리가 존재해서 경고 표시가 뜨는 것이라, 저와 같은 경우가 아니라면 정상적으로 생성이 가능합니다.
이름을 올바르게 입력했다면 고양이가 특별한 레파스토리 생성이 가능하다고 알려줍니다🐱

모두가 볼 수 있도록 Public으로 설정한 뒤, 하단의 Add a README file을 반드시! 체크해줍니다.
무사히 생성까지 마쳤다면 이제 본격적으로 프로필을 꾸며볼까요?
Step 02. 프로필 꾸미기
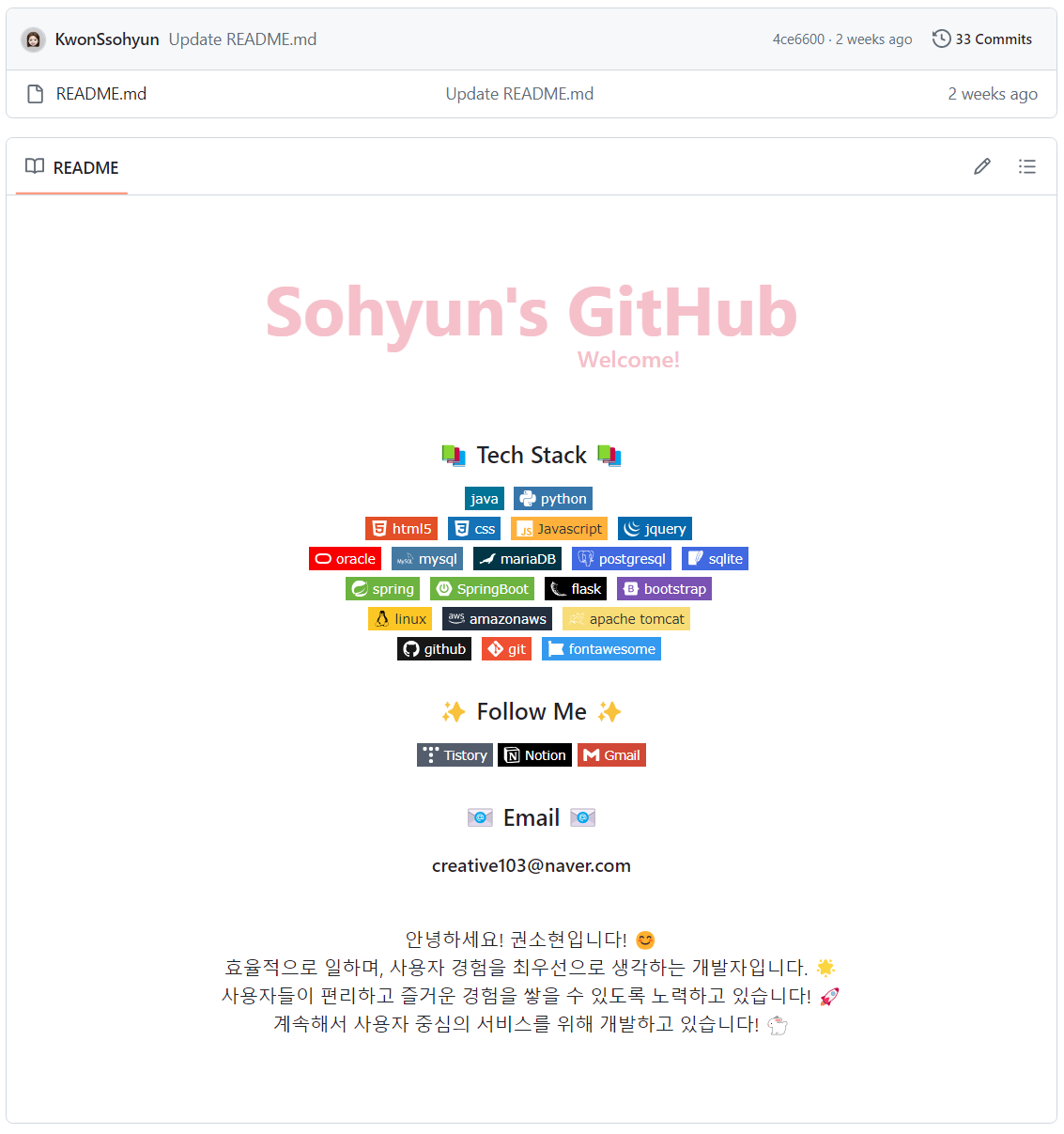
편한 곳을 선택하여 README.md 파일의 편집 창을 열어줍니다.

📋 마크다운에 적은 코드

<br>
<h3 align="center">📚 Tech Stack 📚</h3>
<p align="center">
<img src="https://img.shields.io/badge/java-007396?style=flat-square&logo=java&logoColor=white"/></a>  <!-- 자바 -->
<img src="https://img.shields.io/badge/python-3776AB?style=flat-square&logo=python&logoColor=white"/></a>  <!-- 파이썬 -->
<br>
<img src="https://img.shields.io/badge/html5-E34F26?style=flat-square&logo=html5&logoColor=white"/></a>  <!-- HTML -->
<img src="https://img.shields.io/badge/css-1572B6?style=flat-square&logo=css3&logoColor=white"/></a>  <!-- CSS -->
<img src="https://img.shields.io/badge/Javascript-ffb13b?style=flat-square&logo=javascript&logoColor=white"/></a>  <!-- 자바스크립트 -->
<img src="https://img.shields.io/badge/jquery-0769AD?style=flat-square&logo=jquery&logoColor=white"></a>  <!-- 제이쿼리 -->
<br>
<img src="https://img.shields.io/badge/oracle-F80000?style=flat-square&logo=oracle&logoColor=white"/></a>  <!-- OracleDB -->
<img src="https://img.shields.io/badge/mysql-4479A1?style=flat-square&logo=mysql&logoColor=white"/></a>  <!-- MySQL -->
<img src="https://img.shields.io/badge/mariaDB-003545?style=flat-square&logo=mariaDB&logoColor=white"/></a>  <!-- MariaDB -->
<img src="https://img.shields.io/badge/postgresql-4169E1?style=flat-square&logo=postgresql&logoColor=white"/></a>  <!-- PostgreSQL -->
<img src="https://img.shields.io/badge/sqlite-4169E1?style=flat-square&logo=sqlite&logoColor=white"/></a>  <!-- SQLite -->
<br>
<img src="https://img.shields.io/badge/spring-6DB33F?style=flat-square&logo=spring&logoColor=white"/></a>  <!-- 스프링 -->
<img src="https://img.shields.io/badge/SpringBoot-6DB33F?style=flat-square&logo=SpringBoot&logoColor=white"/></a>  <!-- 스프링부트 -->
<img src="https://img.shields.io/badge/flask-000000?style=flat-square&logo=flask&logoColor=white"/></a>  <!-- 플라스크 -->
<img src="https://img.shields.io/badge/bootstrap-7952B3?style=flat-square&logo=bootstrap&logoColor=white"></a>  <!-- 부트스트랩 -->
<br>
<img src="https://img.shields.io/badge/linux-FCC624?style=flat-square&logo=linux&logoColor=black"/></a>  <!-- 리눅스 -->
<img src="https://img.shields.io/badge/amazonaws-232F3E?style=flat-square&logo=amazonaws&logoColor=white"/></a>  <!-- AWS -->
<img src="https://img.shields.io/badge/apache tomcat-F8DC75?style=flat-square&logo=apachetomcat&logoColor=white"/></a>  <!-- 아파치 -->
<br>
<img src="https://img.shields.io/badge/github-181717?style=flat-square&logo=github&logoColor=white"></a>  <!-- 깃헙 -->
<img src="https://img.shields.io/badge/git-F05032?style=flat-square&logo=git&logoColor=white"></a>  <!-- 깃 -->
<img src="https://img.shields.io/badge/fontawesome-339AF0?style=flat-square&logo=fontawesome&logoColor=white"></a>  <!-- 폰트어썸 -->
</p>
<h3 align="center">✨ Follow Me ✨</h3>
<p align="center">
<a href="https://creative103.tistory.com" target="_blank"><img src="https://img.shields.io/badge/Tistory-535D6C?style=flat-square&logo=Tistory&logoColor=white"/></a>
<a href="https://creative103.notion.site/creative103/10ad2f664e3d4ae2a9c79b21076de2b7" target="_blank"><img src="https://img.shields.io/badge/Notion-000000?style=flat-square&logo=Notion&logoColor=white"/></a>
<a href="mailto:thgus4982@gmail.com" target="_blank"><img src="https://img.shields.io/badge/Gmail-d14836?style=flat-square&logo=Gmail&logoColor=white&link=thgus4982@gmail.com"/></a>
</p>
<h3 align="center">📧 Email 📧</h3>
<p align="center">
<Strong>creative103@naver.com</Strong>
</p>
<br>
<p align="center">
안녕하세요! 권소현입니다! 😊<br>
효율적으로 일하며, 사용자 경험을 최우선으로 생각하는 개발자입니다. 🌟<br>
사용자들이 편리하고 즐거운 경험을 쌓을 수 있도록 노력하고 있습니다! 🚀<br>
계속해서 사용자 중심의 서비스를 위해 개발하고 있습니다! 🐇<br>
</p>
<br>
🚀 스킬 배지 사용법
기본 구조
<img src="https://img.shields.io/badge/표시할이름-색상?style=for-the-badge&logo=기술스택아이콘&logoColor=white">
예를 들어 html5라고 글씨가 써져있고 html마크가 새겨졌으면 좋겠다! 하신다면 아래와 같이 작성하시면 됩니다.
<img src="https://img.shields.io/badge/html5-E34F26?style=for-the-badge&logo=html5&logoColor=white">속성명들을 읽어보시면 입맛대로 바꿀 수 있습니다!
원하는 기술 스택 배지를 표시하기 위해 아래의 사이트에서 정해진 색상을 가져오는 것도 추천드립니다.
Simple Icons
2064 Free SVG icons for popular brands.
simpleicons.org

이렇게 검색을 하면 추천(?) 해주는 색상을 복사할 수 있습니다 (#E34F26 클릭 시 자동 복사!)
물론 자기가 원하는 색으로 해도 됩니다.
그래서 마크다운에 코드 작성 시 아래와 같이 표시할 수 있고 필요하신 부분만 복사해서 가져가시면 됩니다.

📋 마크다운에 적은 코드
<div align=center><h1>📚 STACKS</h1></div>
<div align=center>
<img src="https://img.shields.io/badge/java-007396?style=for-the-badge&logo=java&logoColor=white">
<img src="https://img.shields.io/badge/c++-00599C?style=for-the-badge&logo=c%2B%2B&logoColor=white">
<img src="https://img.shields.io/badge/python-3776AB?style=for-the-badge&logo=python&logoColor=white">
<br>
<img src="https://img.shields.io/badge/html5-E34F26?style=for-the-badge&logo=html5&logoColor=white">
<img src="https://img.shields.io/badge/css-1572B6?style=for-the-badge&logo=css3&logoColor=white">
<img src="https://img.shields.io/badge/javascript-F7DF1E?style=for-the-badge&logo=javascript&logoColor=black">
<img src="https://img.shields.io/badge/jquery-0769AD?style=for-the-badge&logo=jquery&logoColor=white">
<br>
<img src="https://img.shields.io/badge/oracle-F80000?style=for-the-badge&logo=oracle&logoColor=white">
<img src="https://img.shields.io/badge/mysql-4479A1?style=for-the-badge&logo=mysql&logoColor=white">
<img src="https://img.shields.io/badge/mariaDB-003545?style=for-the-badge&logo=mariaDB&logoColor=white">
<img src="https://img.shields.io/badge/mongoDB-47A248?style=for-the-badge&logo=MongoDB&logoColor=white">
<img src="https://img.shields.io/badge/firebase-FFCA28?style=for-the-badge&logo=firebase&logoColor=white">
<br>
<img src="https://img.shields.io/badge/react-61DAFB?style=for-the-badge&logo=react&logoColor=black">
<img src="https://img.shields.io/badge/vue.js-4FC08D?style=for-the-badge&logo=vue.js&logoColor=white">
<img src="https://img.shields.io/badge/angular.js-DD0031?style=for-the-badge&logo=angularjs&logoColor=white">
<img src="https://img.shields.io/badge/node.js-339933?style=for-the-badge&logo=Node.js&logoColor=white">
<br>
<img src="https://img.shields.io/badge/spring-6DB33F?style=for-the-badge&logo=spring&logoColor=white">
<img src="https://img.shields.io/badge/express-000000?style=for-the-badge&logo=express&logoColor=white">
<img src="https://img.shields.io/badge/django-092E20?style=for-the-badge&logo=django&logoColor=white">
<img src="https://img.shields.io/badge/flask-000000?style=for-the-badge&logo=flask&logoColor=white">
<img src="https://img.shields.io/badge/flutter-02569B?style=for-the-badge&logo=flutter&logoColor=white">
<img src="https://img.shields.io/badge/bootstrap-7952B3?style=for-the-badge&logo=bootstrap&logoColor=white">
<br>
<img src="https://img.shields.io/badge/linux-FCC624?style=for-the-badge&logo=linux&logoColor=black">
<img src="https://img.shields.io/badge/amazonaws-232F3E?style=for-the-badge&logo=amazonaws&logoColor=white">
<img src="https://img.shields.io/badge/apache tomcat-F8DC75?style=for-the-badge&logo=apachetomcat&logoColor=white">
<br>
<img src="https://img.shields.io/badge/github-181717?style=for-the-badge&logo=github&logoColor=white">
<img src="https://img.shields.io/badge/git-F05032?style=for-the-badge&logo=git&logoColor=white">
<img src="https://img.shields.io/badge/fontawesome-339AF0?style=for-the-badge&logo=fontawesome&logoColor=white">
<br>
</div>
📚 STACKS

<img src="https://img.shields.io/badge/java-007396?style=for-the-badge&logo=java&logoColor=white">
<img src="https://img.shields.io/badge/c++-00599C?style=for-the-badge&logo=c%2B%2B&logoColor=white">
<img src="https://img.shields.io/badge/python-3776AB?style=for-the-badge&logo=python&logoColor=white">
<img src="https://img.shields.io/badge/html5-E34F26?style=for-the-badge&logo=html5&logoColor=white">
<img src="https://img.shields.io/badge/css-1572B6?style=for-the-badge&logo=css3&logoColor=white">
<img src="https://img.shields.io/badge/javascript-F7DF1E?style=for-the-badge&logo=javascript&logoColor=black">
<img src="https://img.shields.io/badge/jquery-0769AD?style=for-the-badge&logo=jquery&logoColor=white">
<img src="https://img.shields.io/badge/oracle-F80000?style=for-the-badge&logo=oracle&logoColor=white">
<img src="https://img.shields.io/badge/mysql-4479A1?style=for-the-badge&logo=mysql&logoColor=white">
<img src="https://img.shields.io/badge/mariaDB-003545?style=for-the-badge&logo=mariaDB&logoColor=white">
<img src="https://img.shields.io/badge/mongoDB-47A248?style=for-the-badge&logo=MongoDB&logoColor=white">
<img src="https://img.shields.io/badge/firebase-FFCA28?style=for-the-badge&logo=firebase&logoColor=white">
<img src="https://img.shields.io/badge/react-61DAFB?style=for-the-badge&logo=react&logoColor=black">
<img src="https://img.shields.io/badge/vue.js-4FC08D?style=for-the-badge&logo=vue.js&logoColor=white">
<img src="https://img.shields.io/badge/angular.js-DD0031?style=for-the-badge&logo=angularjs&logoColor=white">
<img src="https://img.shields.io/badge/node.js-339933?style=for-the-badge&logo=Node.js&logoColor=white">
<img src="https://img.shields.io/badge/spring-6DB33F?style=for-the-badge&logo=spring&logoColor=white">
<img src="https://img.shields.io/badge/springboot-6DB33F?style=for-the-badge&logo=springboot&logoColor=white">
<img src="https://img.shields.io/badge/express-000000?style=for-the-badge&logo=express&logoColor=white">
<img src="https://img.shields.io/badge/django-092E20?style=for-the-badge&logo=django&logoColor=white">
<img src="https://img.shields.io/badge/flask-000000?style=for-the-badge&logo=flask&logoColor=white">
<img src="https://img.shields.io/badge/flutter-02569B?style=for-the-badge&logo=flutter&logoColor=white">
<img src="https://img.shields.io/badge/bootstrap-7952B3?style=for-the-badge&logo=bootstrap&logoColor=white">
<img src="https://img.shields.io/badge/linux-FCC624?style=for-the-badge&logo=linux&logoColor=black">
<img src="https://img.shields.io/badge/amazonaws-232F3E?style=for-the-badge&logo=amazonaws&logoColor=white">
<img src="https://img.shields.io/badge/apache tomcat-F8DC75?style=for-the-badge&logo=apachetomcat&logoColor=white">
<img src="https://img.shields.io/badge/github-181717?style=for-the-badge&logo=github&logoColor=white">
<img src="https://img.shields.io/badge/git-F05032?style=for-the-badge&logo=git&logoColor=white">
<img src="https://img.shields.io/badge/fontawesome-339AF0?style=for-the-badge&logo=fontawesome&logoColor=white">
<img src="https://img.shields.io/badge/gradle-02303A?style=for-the-badge&logo=gradle&logoColor=white">
<img src="https://img.shields.io/badge/amazondynamodb-4053D6?style=for-the-badge&logo=amazondynamodb&logoColor=white">
<img src="https://img.shields.io/badge/pug-A86454?style=for-the-badge&logo=pug&logoColor=white">
<img src="https://img.shields.io/badge/socket.io-010101?style=for-the-badge&logo=socket.io&logoColor=white">
출처 : https://cocoon1787.tistory.com/689
출처 : https://velog.io/@somm/Github-readme-%EA%BE%B8%EB%AF%B8%EA%B8%B0
'📌 GitHub' 카테고리의 다른 글
| [GitHub] 깃배쉬(Git Bash)에서 로그인한 계정 변경 삭제 방법 (Windows) (0) | 2024.05.20 |
|---|---|
| [GitHub] 깃배쉬(Git Bash)로 깃허브에 코드 올리기 & 코드 업데이트하기 (깃허브 잔디심기) (0) | 2024.05.13 |
| [GitHub] 아이디/패스워드 입력 없이 사용하는 방법 (0) | 2023.06.08 |
| [GitHub] Access token 만들어 적용하기 (0) | 2023.06.08 |
| [Git] 커밋 컨벤션 (0) | 2023.05.01 |



