728x90
반응형
📌 구조 분해 할당(Destructuring assignment)
구조 분해 할당 구문은 배열이나 객체의 속성을 해체하여
그 값을 개별 변수에 담을 수 있게 하는 JavaScript 표현식이다.
개발을 하다 보면 함수에 객체나 배열을 전달해야 하는 경우가 생기곤 한다.
가끔은 객체나 배열에 저장된 데이터 전체가 아닌 일부만 필요한 경우가 생기기도 한다.
이럴 때 객체나 배열을 변수로 '분해’할 수 있게 해주는
특별한 문법인 구조 분해 할당(destructuring assignment) 을 사용할 수 있다.
📌 배열 분해
구조 분해 할당 [first, second, third] = numbers는 numbers 배열의 값을
별도의 변수 first, second 및 third로 추출합니다.
// Example 1: Extracting values from an array
const numbers = [1, 2, 3];
// Extracting values into separate variables
const [first, second, third] = numbers;
console.log(first); // Output: 1
console.log(second); // Output: 2
console.log(third); // Output: 3





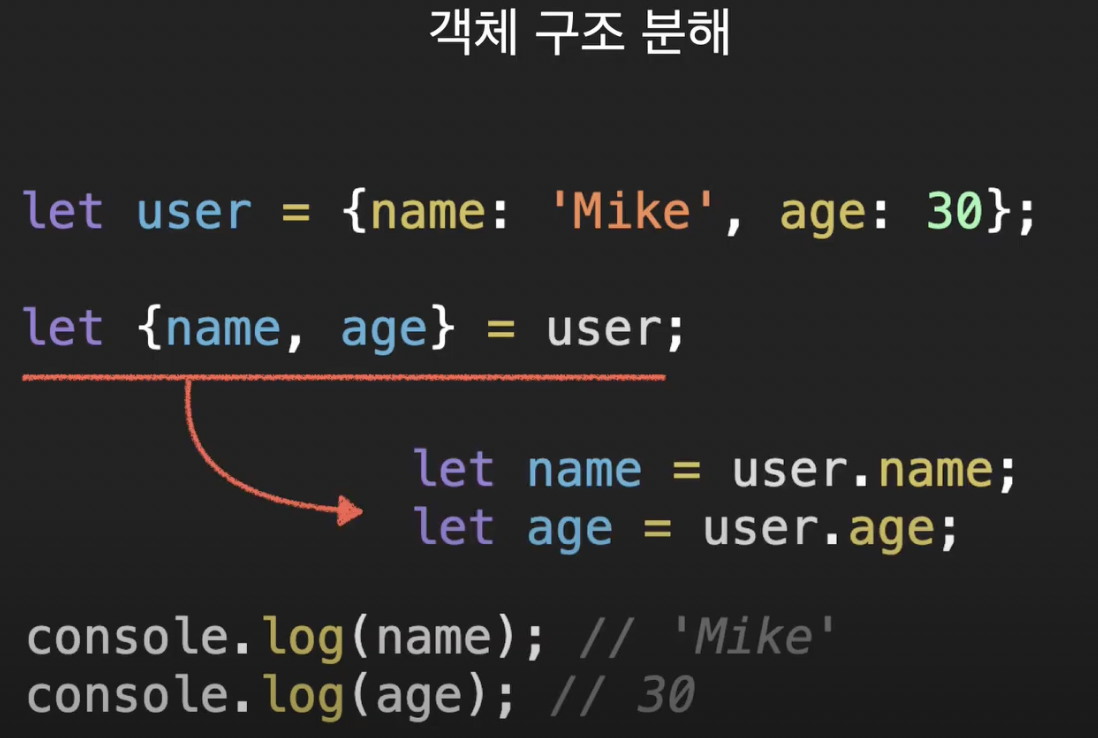
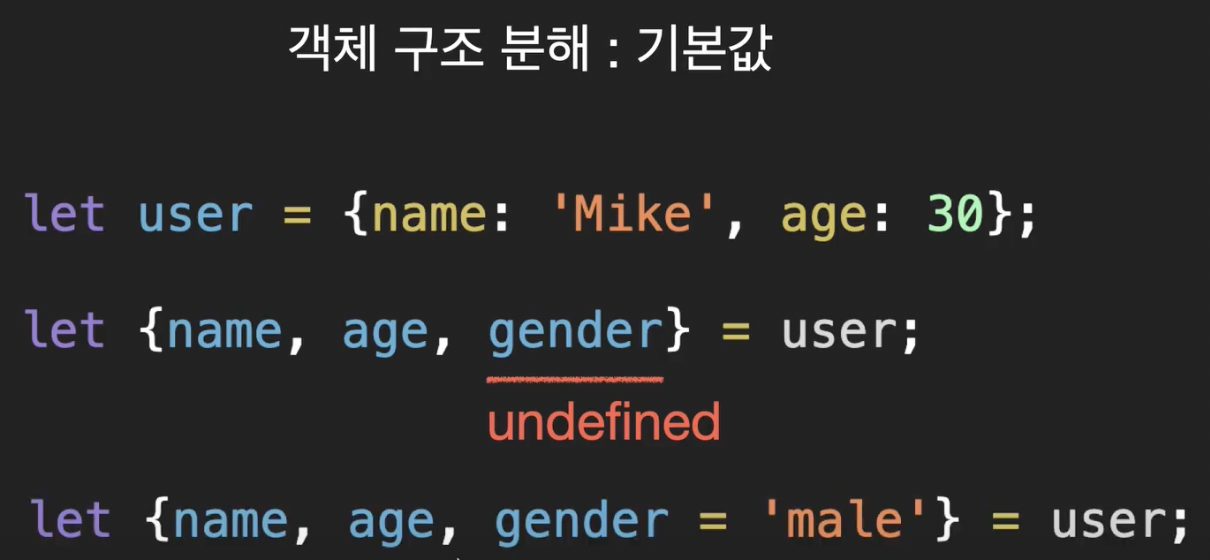
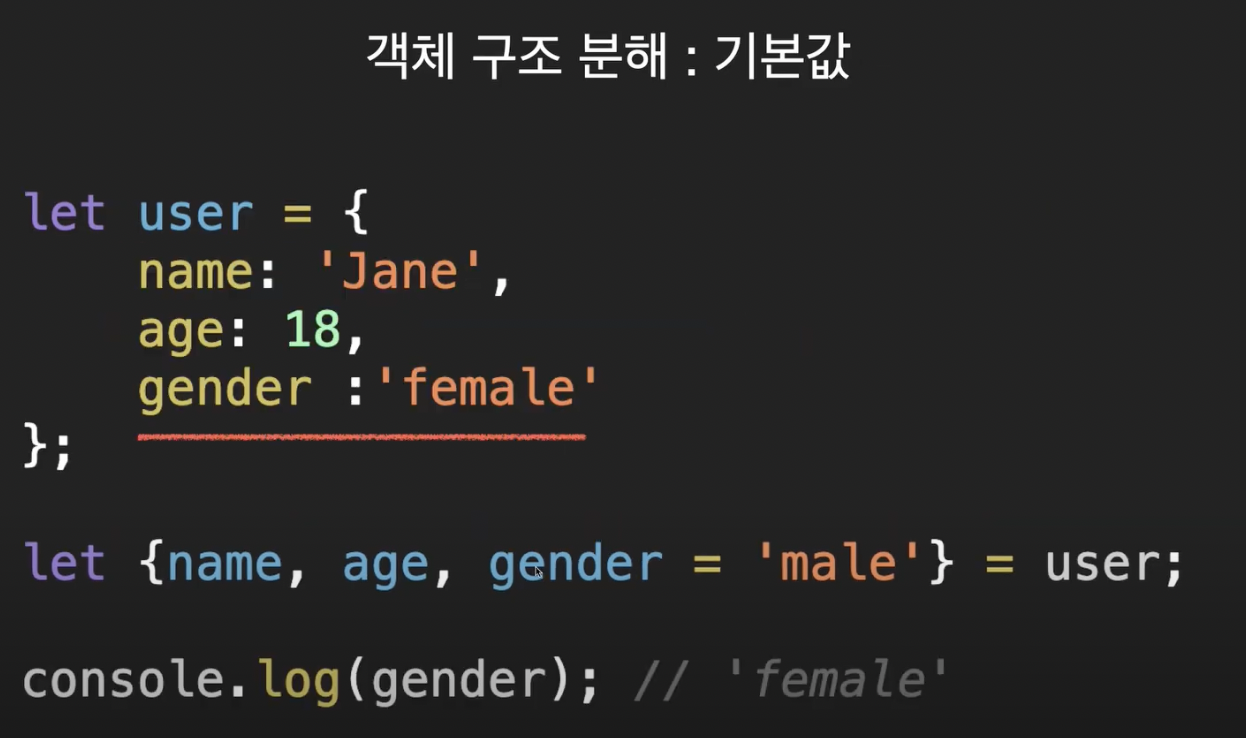
📌 객체 분해
구조 분해 할당 { name, age, city } = person은
person 객체에서 name, age 및 city 속성을 별도의 변수로 추출합니다.
// Example 2: Extracting properties from an object
const person = {
name: 'John',
age: 30,
city: 'New York'
};
// Extracting properties into separate variables
const { name, age, city } = person;
console.log(name); // Output: 'John'
console.log(age); // Output: 30
console.log(city); // Output: 'New York'





728x90
반응형
'📌 Front End > └ JavaScript' 카테고리의 다른 글
| [JavaScript] 비동기 데이터 통신(AJAX, Fetch) - Fetch 요청 옵션, 응답 속성 (3) | 2024.11.14 |
|---|---|
| [JavaScript] 프록시(Proxy) 객체, 핸들러 메서드 - 객체 보호, 함수 호출 제어, 생성자 제어, 값 제한, 읽기 전용 (0) | 2024.11.13 |
| [JavaScript] 자바스크립트 리스트 컴프리헨션 - map(), filter(), find(), from(), fill(), reduce() (1) | 2024.08.22 |
| [JavaScript] 자바스크립트 ...Spread 연산자(Spread Operator) - 배열, 객체, 함수, rest 파라미터 (0) | 2024.08.21 |
| [JavaScript] 자바스크립트 세미콜론(;) (0) | 2024.07.26 |



