728x90
반응형
👉 선행작업이 필요합니다.
이에 대한 방법은 아래 링크를 참고해 주시기 바랍니다.
https://creative103.tistory.com/214
[React] Vite 를 이용한 React + Typescript 실행환경 세팅하기
비트(Vite)란?Vite는 웹 개발을 위한 빠르고 간단한 빌드 도구입니다. Vue.js의 창시자인 Evan You가 개발하였으며, 이후 React, Svelte 등 다양한 프레임워크와 라이브러리에서 사용할 수 있도록
creative103.tistory.com
🗂️ 새 작업공간 폴더 생성

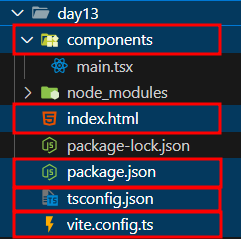
🗂️ 기존 파일 - 복사해서 가져오기
- "📁components" 폴더 (main.tsx)
- "📜index.html" 파일
- "📜vite.config.ts" 파일
- "📜tsconfig.json" 파일
- "📜package.json" 파일
1) 기존 작업폴더에서 해당하는 폴더/파일 복사
2) 새 작업 폴더에 붙혀넣기


✏️ 수정 파일 (📜vite.config.ts)
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
export default defineConfig({
plugins: [react()],
root: "./",
base: "/",
build: {
outDir: "./dist"
},
server: {
port: 9999,
open: true
}
});
✏️ 수정 파일 (📜package.json)
{
"name": "project",
"version": "1.0.0",
"main": "index.js",
"type": "module",
"scripts": {
"start": "npx vite dev",
"build": "npx vite optimize & npx vite build",
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"description": "",
"dependencies": {
"@types/react": "^18.3.3",
"@types/react-dom": "^18.3.0",
"@vitejs/plugin-react": "^4.3.1",
"react": "^18.3.1",
"react-dom": "^18.3.1",
"typescript": "^5.5.4",
"vite": "^5.4.0"
}
}
🏴 VScode 터미널 (Ctrl + Shift + `백틱)
- "cd 새작업폴더명" 명령어 입력 ➡️ 디렉토리 이동
- "npm i" 명령어 입력 ➡️ '📁node_modules' 폴더 / '📜package-lock.json' 파일 생성


728x90
반응형
'📌 Front End > └ React' 카테고리의 다른 글
| [React] 리액트 내장 컴포넌트(Fragment, Profiler, StrictMode, Suspense, lazy) (0) | 2024.08.21 |
|---|---|
| [React] 리액트 사용자 정의 함수형 컴포넌트(Functional Component) - 클래스와 객체 인스턴스를 사용해 데이터 관리 (0) | 2024.08.18 |
| [React] 리액트 컴포넌트(Component)와 Props 속성 (0) | 2024.08.17 |
| [React] 리액트 JSX(TSX) 문법 (3) | 2024.08.17 |
| [React] React Vite TypeScript 개발환경 세팅하기 (0) | 2024.08.14 |



