728x90
반응형
🏷️ 요약
오버라이딩 : 상속받은 메서드를 재정의 하는 것
오버로딩 : 기존에 없는 새로운 메서드를 추가하는 것
| 구분 | 오버라이딩(Overriding) | 오버로딩(Overloading) |
| 접근 제어자 | 부모 클래스의 메소드의 접근 제어자보다 더 넓은 범위의 접근 제어자를 자식 클래스의 메소드에서 설정할 수 있다. |
모든 접근 제어자를 사용할 수 있다. |
| 리턴형 | 동일해야 한다. | 달라도 된다. |
| 메서드명 | 동일해야 한다. | 동일해야 한다. |
| 매개변수 갯수 / 타입 | 동일해야 한다. | 달라야만 한다. |
| 적용 범위 | 상속관계에서 적용된다. | 같은 클래스 내에서 적용된다. |
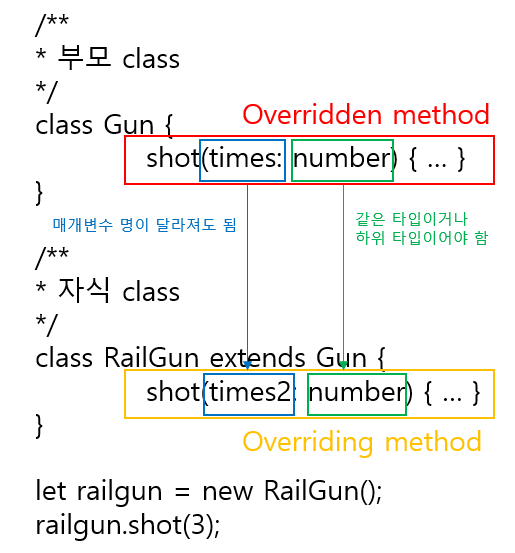
오버라이딩(Overrding)
부모 class에 정의된 method를 자식 class에서 재 정의하는 개념입니다.
상속받은 부모 method를 무시하고, 새로운 method를 정의하기 위해서 사용합니다.
그리고 추상 class를 구현하기 위해서 사용합니다.

📌 오버라이딩(Overriding) 조건
- overriden method의 매개변수 타입은
overriding method의 매개변수 타입과 같거나 상위 타입이어야 한다.
(단, overrding method의 매개 변수 타입이 Any 타입이면 예외) - overriden method의 매개변수 개수가
overrding method의 매개변수 개수와 같거나 많아야 한다.
(단, A 조건이 성립된다는 전제가 있어야 한다)
사용예시
/* 부모 class */
class Gun {
shot(times: number) {
for ( let i = 0; i < times; i++ ) {
console.log("빵야!!!");
}
// this.magazine = 8;
}
}
/* 자식 class */
class RailGun extends Gun {
shot(times2: number) {
for ( let i = 0; i < times2; i++ ) {
console.log("삐융~!!!");
}
// this.magazine = 8;
}
}
let railgun = new RailGun();
railgun.shot(3);
오버로딩(Overloading)
- method의 이름은 같지만
매개변수의 개수는 동일하게 type은 다르게 정의하여 사용하는 방법입니다.
- 다른 언어의 Overloading 개념은 method명만 같으면 되지만
typescript는 Overloading을 사용하기 위해서는 함수명과 매개변수의 개수가 같아야 합니다.
- 매개변수의 type만 다르고 동작은 동일할 때 코드를 줄이고자 사용합니다.
- Overloading을
하기 Overloading으로 사용할 함수를 여러 개 선언해 주고
마지막에 정의를 해주면 됩니다.

📌 오버로딩(Overloading) 조건
- 매개변수의 개수나 타입이 달라야 한다.
- 만일 매개변수를 늘려서 오버로딩 하고 싶다면,
추가된 매개변수에 옵셔널 프로퍼티(?:) 를 사용한다.
사용예시
/***************** method Overloading 예제1 ****************** */
/* 부모 class */
class Gun {
shot(times: number): void {
for ( let i = 0; i < times; i++ ) {
console.log("빵야!!!");
}
// this.magazine = 8;
}
}
/* 자식 class */
class RailGun {
shot(times3: number): void;
shot(times3: any): void {
console.log(times3 + " 번 맞췄다");
}
}
let railgun = new RailGun();
railgun.shot(3); // 3 번 맞췄다
/***************** method Overloading 예제2 ****************** */
function add(a: string, b: string): string;
function add(a: number, b: number): number;
function add(a: any, b: any): any {
console.log(a + b);
}
add("Hello ", "Steve"); // returns "Hello Steve"
add(10, 20); // returns 30

728x90
반응형
'📌 Front End > └ TypeScript' 카테고리의 다른 글
| [TypeScript] 타입스크립트 유틸리티 타입(Utility Types) (0) | 2024.08.04 |
|---|---|
| [TypeScript] 제네릭(Generic) (0) | 2024.08.04 |
| [TypeScript] 상속(Extends), 추상 클래스(Abstract Class), 인터페이스(Interface) (0) | 2024.08.02 |
| [TypeScript] 타입스크립트 클래스 · 객체 지향 문법 총 정리 (0) | 2024.07.31 |
| [TypeScript] 열거형(Enum)타입 (0) | 2024.07.31 |



