✍️ Console Method 목록
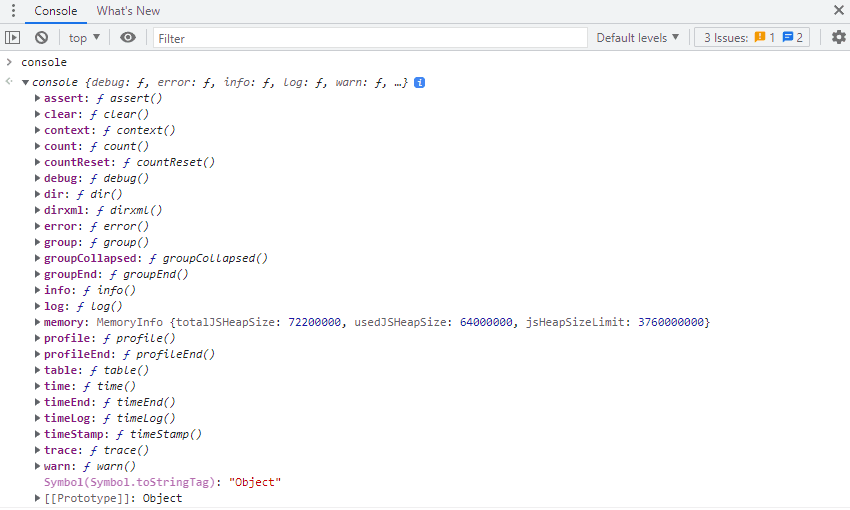
console.log(console);
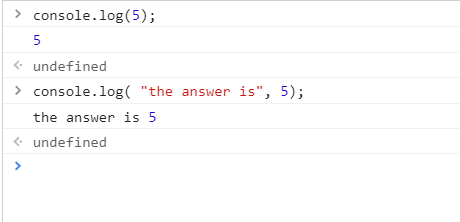
콘솔 출력 - console.log( ... )
인자로 전달된 값들을 화면으로 출력해준다.

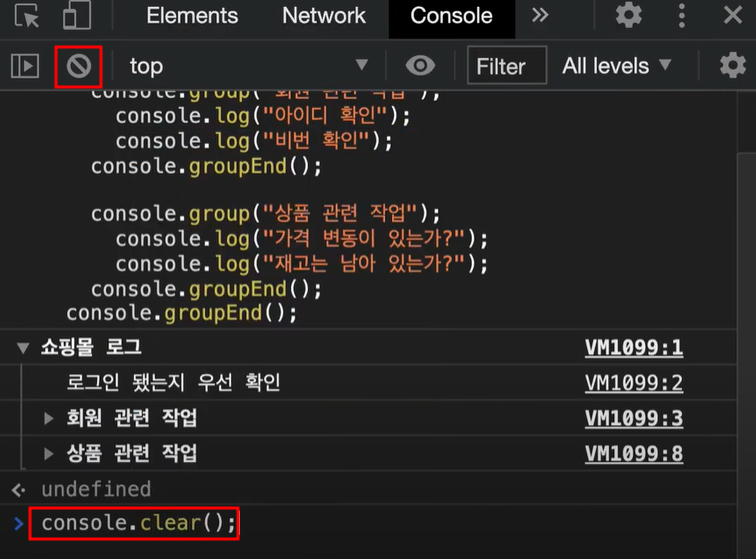
콘솔 창 초기화 - clear
단어 그대로 콘솔 창에 입력된 모든 것들을 초기화 시켜준다.
특정 시점부터의 디버깅이 필요한 경우 해당 시점의 맨 앞에서 실행시켜주면 콘솔 확인이 편리하다.
console.log(document.body);
console.clear();
const data = { a: 1, b: 5 };
console.log(data);

로그 레벨 - debug / info / warn / error
레벨로 구분된 로그 정도로 생각하면 될 것 같다.
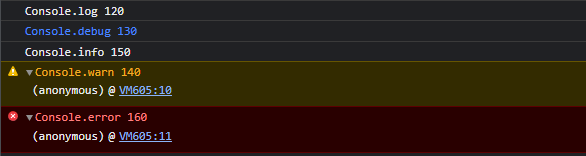
기본적으로 직관적 스타일이 적용된 로그를 볼 수 있다.
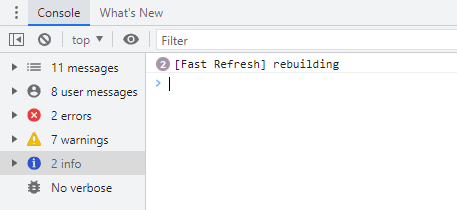
console sidebar 에서 각각의 레벨 별로 따로 확인도 가능하다.
console.log : 아이콘이 없는 검은색 텍스트
console.info : 진한 텍스트
console.debug : 파란색 텍스트
console.warn : 아이콘이 있는 노란색 텍스트
console.error : 아이콘이 있는 빨간색 텍스트
console.debug('debug test');
console.info('info test');
console.warn('warn test');
console.error('error test');


디버깅(false) 체크 - assert
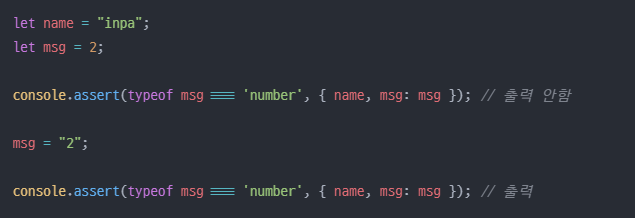
첫 번째 매개변수가 false인 경우 메시지와 스택 추적을 출력합니다.
1. 첫번째 인자가 참일 경우에는 아무일도 일어나지 않음.
2. 거짓일 경우 두번째 인자가 에러메세지로 출력.
const value = 10;
console.assert(value === 5, "값은 5여야 합니다.");

카운트 체크 - count / countReset
어떤 이벤트 등의 실행 횟수를 체크하기 위해서
굳이 따로 변수를 만들어 공유하지 않고 console.count 를 사용해서 간단하게 체크할 수 있다.
param 으로는 라벨을 입력받을 수 있는데 받지 않더라도 'default' 로 카운트가 체크된다.
라벨을 입력할 경우 해당 라벨에 대한 카운트가 올라가며,
입력하지 않을 때에도 동일하게 default 에 대한 카운트가 올라간다.
초기화는 console.countReset(?label)으로 가능하다.
※ 참고로 라벨을 'default' 라고 입력하면 입력하지 않은 경우와 동일하게 취급된다.
console.count('myLabel'); // myLabel: 1
console.count(); // default: 1
console.count('myLabel'); // myLabel: 2
console.count('myLabel2'); // myLabel2: 1
console.count('default'); // default: 2
console.countReset('myLabel');
console.countReset('myLabel2');
console.countReset();
시간 체크 - time / timeLog / timeEnd
시간 체크가 정확할지 모르겠어서 거의 사용하지는 않지만 가끔 참고용 정도로 사용할 때는 있다.
count 와 마찬가지로 라벨을 받을 수 있고, 받지 않으면 default 로 표시된다.
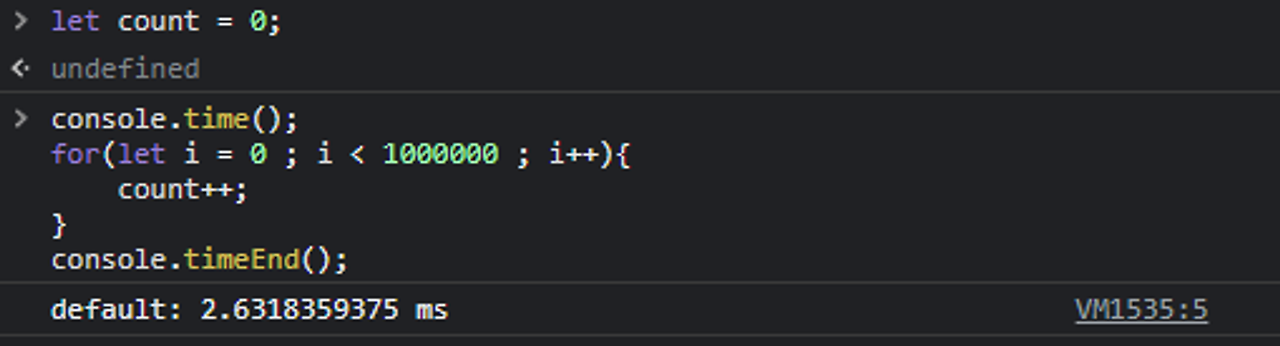
시간 체크를 시작하는 시점에 console.time() 을 사용하고
중간중간 시간을 체크하고 싶은 시점에서는 console.timeLog()를 사용한다.
console.timeEnd()를 사용하면 타이머가 종료되며 이 때에도 역시 시간을 표시해준다.
console.time('myTimer');
console.timeLog('myTimer');
console.timeEnd('myTimer');

콘솔 출력의 그룹핑 - group / groupCollapsed / groupEnd
console.group() 은 console 의 method 들을 그룹화해주는 기능을 한다.
마찬가지로 라벨을 받아서 표시해줄 수 있다.
console.groupCollapsed() 를 사용하면 처음부터 그룹이 닫혀진 상태로 보여져서 더 깔끔하게 볼 수 있다.
console.group('myGroup');
console.groupEnd('myGroup');
console.groupCollapsed('myCollapsedGroup');
console.groupEnd('myCollapsedGroup');
※ 그룹 내에서 호출된 함수가 console 을 사용하는 경우 해당 내용도 그룹에 포함된다.
function taskA() {
console.log('execute taskA');
}
function taskB() {
console.log('execute taskB');
}
console.group('myTask');
taskA();
taskB();
console.groupEnd('myTask');※ console.group(...)은 중첩해서 사용할 수 있다.


데이터 그리드화 - table
정제된 형태로 데이터를 보고 싶을 때는 console.table 을 사용하면 깔끔하게 볼 수 있다.
구조가 복잡하진 않지만 value 확인이 불편한 경우 사용하면 편한 것 같다.
개인적으로는 1depth 형태의 Array 또는 Object 를 넣어서 볼 때가 있긴 하지만
단순하지 않은 구조를 표현할 땐 직관적이지 않은 느낌이다.
console.table({
test: 'a',
test2: [1, 3, 5],
test3: { name: 'test3' }
})
console.table([1, 3, 5, 'a', { test: { test2: 'test' } }]);

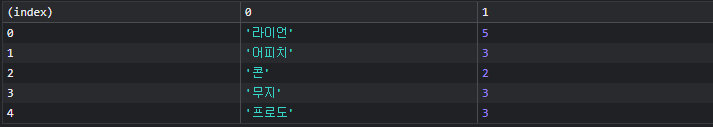
const dolls = [ ['라이언', 5], ['어피치', 3], ['콘', 2], ['무지', 3], ['프로도', 3] ];
console.table(dolls);
객체의 프로퍼티 확인 - dir
javascript object 의 property 목록을 확인하고 싶을 때 console.dir 을 사용한다.
console.log(document.body);
console.dir(document.body);

호출 경로 추적하기 - trace
console.trace 를 사용하면 console.trace method 가 호촐된 시점까지
어떻게 함수가 호출되었는지 역순으로 로그에 남는다.
복잡한 프로젝트에서 공통으로 사용되는 함수들에서 사용하면 편리하다.
function foo() {
function bar() {
console.trace(); // 스택 추적
}
bar();
}
foo();




