728x90
반응형
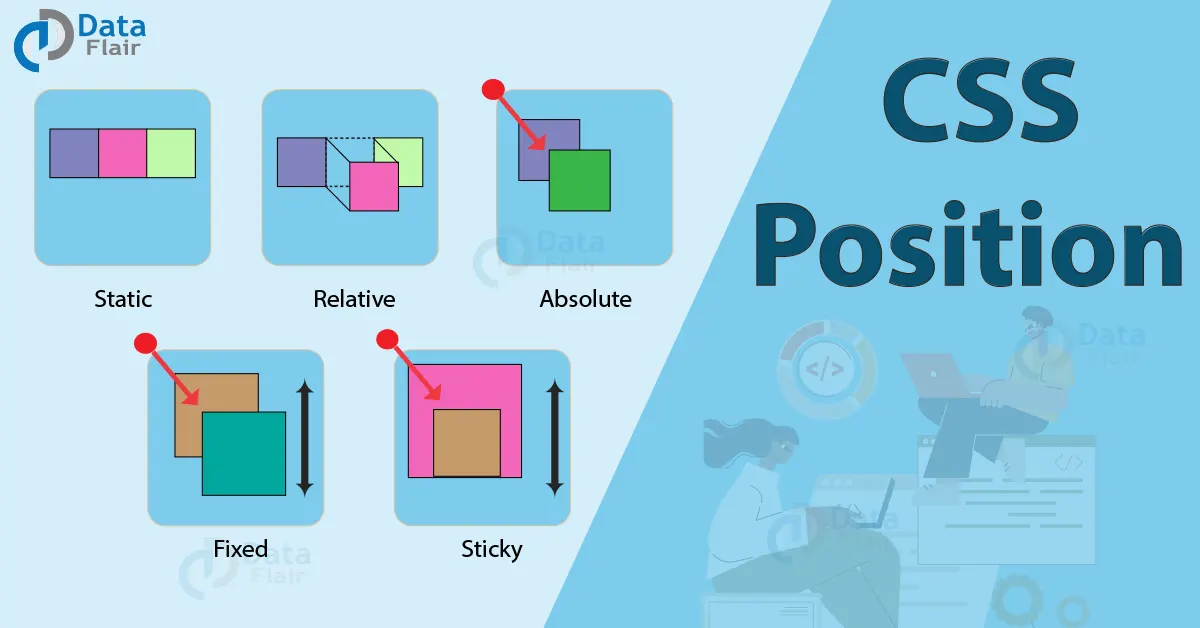
Position 이란?
element 배치하는 방법을 지정해주는 속성이라고 하며
static, relative, absolute, fixed, sticky 5가지가 있다.
1. static
- default 값으로 명시되어 있지 않을 경우 position : static; 으로 적용
- 문서의 흐름에 따라 element 배치
- top, right , bottom, left, z-index 속성에 영향을 받지 않음
- HTML의 요소가 일반적인 흐름으로 배치되는 속성
2. relative
- 문서의 흐름에 따라 element 배치
- top, right , bottom, left 를 주면 static이었을 때의 위치에서 주어진 값만큼 이동
- static과 동일하게 일반적인 흐름으로 배치되는 속성
차이점은 현재 자신의 위치를 기준으로 배치를 좀 더 자유롭게 할 수 있는 여러가지 속성을 사용할 수 있다.
.top {
position: relative;
top: 50px;
}top을 50px만큼 줬기 때문에
기존 위치에서 아래로 50px만큼 내려 가는 것을 볼 수 있을 것이다.
3. absolute
- 일반적인 배치 흐름과 무관하게 요소를 배치할 수 있다.
- 요소의 공간도 배정하지 않음
- 가장 가까운 부모(위치 지정 요소)에 대해 상대적으로 배치위치 지정 요소 : static이 아닌 모든 요소(relative, absolute, fixed, sticky)
- 부모 중에 static이 아닌 요소가 없다면 최상위 태그(body)에 기준으로 배치된다.
.right {
position: absolute;
right: 50px;
}위의 경우 position: static; 이 아닌
parent 부모요소가 있으면 → parent에서 왼쪽으로 50px만큼 떨어질 것이다.
없을 경우, 최상위 태그에서 왼쪽으로 10px만큼 떨어진다.
4. fixed
- element를 특정 위치에 고정함
- top, right, bottom, left의 값으로 위치를 지정
- 스크롤을 내려서 보여지는 화면이 바뀌어도 fixed로 고정한 요소는 그 위치에 절대적 고정
5. sticky
- 스크롤이 특정 위치에 왔을 때 요소를 지나치지 않고 고정해주는 역할
- top, right, bottom, left 의 값으로 위치를 지정 가능
- static하게 문서에 위치해있다가 스크롤에 따라 fixed처럼 동작하게 함
- 바로 직속 부모에 높이를 줘야함 (부모요소에 height 높이 속성이 지정되어 있어야 한다.)
- 상단에 공간을 두고 위치에 있던 네비게이션 바가 스크롤 시에 상단에 붙게 되는 경우 주로 사용
- 보통 nav에 sticky속성을 주는데, 직속부모 높이 속성에 영향을 받기에 nav는 body태그 아래에 위치
.nav-bar {
position: sticky;
top: 0;
}

Z-index 란?
position속성이 static이 아닌 요소에만 적용이 가능하다.
- 보통 position: absolute; 에서 쓴다.
- 생각해보면 앱솔루트가 다 겹치니까
요소가 배치될 때 겹친다면 어떤 요소가 위로 올라올지 결정해주는 속성
속성값에 지정해주는 숫자가 높을수록, 해당 요소가 위로 올라온다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.wrap{position:relative;}
.box1{position:relative;background:skyblue; width:100px; height:100px; z-index:10;}
.box2{position:absolute;top:0; left:0;background:pink;width:50px;height:50px;z-index:1;}
</style>
</head>
<body>
<div class="wrap">
<div class="box1">BOX1</div>
<div class="box2">BOX2</div>
</div>
</body>
</html>
z-index가 적용되지 않을 경우
- 태그에서 position: relative; 설정이 되어있는 지 확인.
- 위에서 먼저 z-index 설정, 적용된 z-index가 있는지 확인.
- css 적용 우선순위에서 밀린경우
css 적용 우선순위는 아래와 같습니다.
- 속성 값 뒤에 !important 를 붙인 속성
- HTML에서 style을 직접 지정한 속성
- #id 로 지정한 속성
- .클래스, :추상클래스 로 지정한 속성
- 태그이름 으로 지정한 속성
- 상위 객체에 의해 상속된 속성

728x90
반응형
'📌 Front End > └ CSS3' 카테고리의 다른 글
| [CSS] CSS 속성 선택자(Selector) 종류 (0) | 2024.05.22 |
|---|---|
| [CSS] CSS 미디어쿼리(Media Query) 기본 사용법 (0) | 2024.05.20 |
| [CSS] CSS Flex 완벽 가이드 (0) | 2024.05.20 |
| [CSS] CSS Flex(display: flex) 레이아웃 구성과 정렬 (0) | 2024.05.13 |
| [CSS] 4K(3840x2160)해상도 배경이미지 화면에 맞게 꽉차게 지정하기 (0) | 2024.05.08 |



